티스토리 뷰
React
리액트는 프론트엔드 개발을 위한 자바스크립트 라이브러리이다. 다른 프로그래밍 언어이거나 자바스크립트로부터 독립적인 프로그램이 아니다. 리액트는 JSX문법을 이용해서 개발자가 간편하고 직관적인 코드를 작성할 수 있지만, 이것은 결국 오래된 버전의 자바스크립트로 변환된다.
리액트는 컴포넌트 기반으로 개발한다. 컴포넌트는 한 기능 단위로 만드는데, 기능에 집중하여 만들 수 있고 컴포넌트 사이에 의존성이 없어져서 독립적으로 작동한다. 클래스처럼 컴포넌트를 여러 곳에서 재사용할 수 있다. 또한 독립적인 한 묶음이기 때문에 테스트하기에 좋고 유지보수에도 좋다.

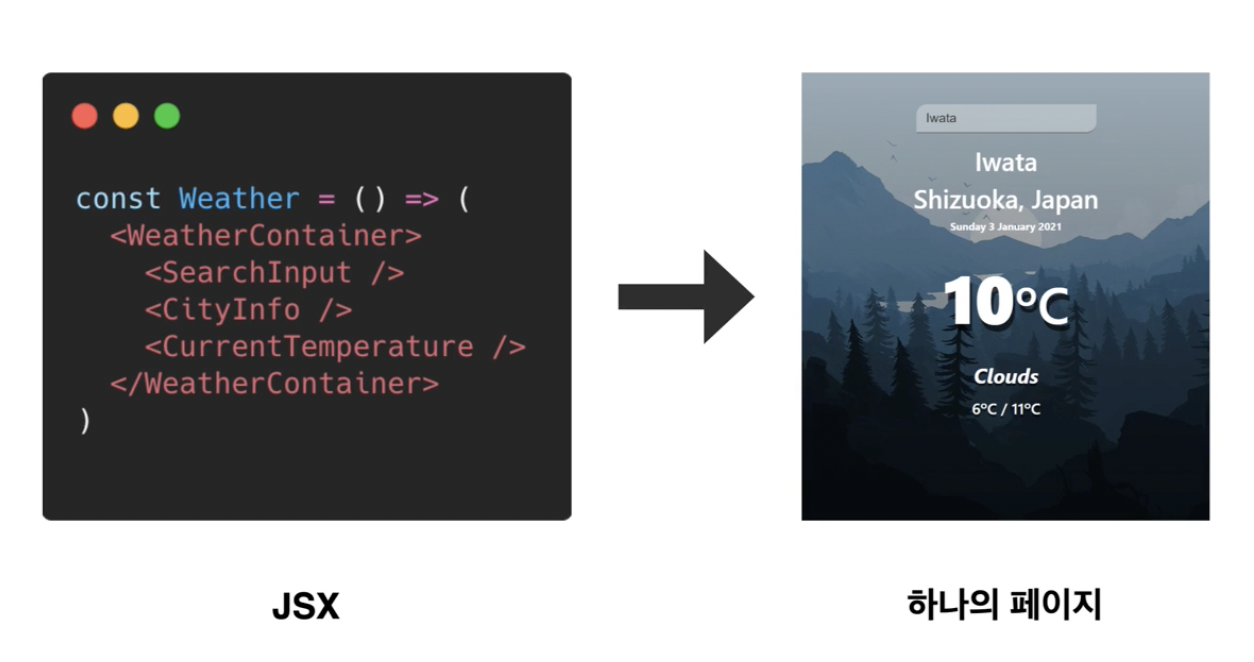
리액트는 선언형이다. 페이지에 어떻게 렌더할지가 아니라, 무엇이 페이지에 렌더링될지를 작성하는 것이다. 이는 프로그램을 예측 가능하게 하고, 덜 복잡하게 한다. 다음의 JSX를 보면 코드만 보고도 페이지가 어떻게 생겼을지 상상하기가 쉽다. 바닐라 자바스트립트처럼 input을 구현하기 위해 사용하는 이벤트, 값을 다루기 위한 변수, 또는 외부에서 날씨데이터를 받아오는 과정 등등 어떻게 코드가 작동하는지를 작성하는 것이 아니라, SearchInput을 선언하여 Input이 렌더된다는 것을 알 수 있고 CityInfo와 CurrentTemperature를 선언하여 날씨정보가 렌더된다는 것을 알 수 있다. 그들의 내부 코드는 컴포넌트를 구현할 때 작성한다.
JSX
JSX는 JavaScript XML의 줄임말이다. 자바스크립트의 확장 문법이다. 리액트를 사용할 때 JSX문법을 사용하여 작성한다. JSX로 작성하지 않아도 된다. 하지만 HTML과 닮아있고 자바스크립트의 모든 기능이 포함되어 있기 때문에 사용하기에 편하고 알아보기 쉬워서 대부분 JSX를 사용한다.
JSX가 자바스크립트 확장 문법이지만 사실 자바스크립트는 JSX문법을 이해하지 못한다. 바벨이라는 자바스크립트 라이브러리를 사용해서 자바스크립트가 이해할 수 있는 코드(예전 버전의 자바스크립트)로 컴파일을 해야 실행시킬 수 있다.
다음은 기억해야 할 JSX 문법이다.
1. JSX에서 여러 엘리먼트를 작성하고 싶을 때에는 최상위에서 그것들을 하나로 묶어주어야 한다.
2. HTML의 속성을 지정하려면 class 대신 className 으로 표기해야 한다.
3. JSX에서 자바스크립트 코드를 작성할 때에는 중괄호({}) 안에 작성해야 한다. 중괄호 밖은 텍스트로 인식한다.
4. JSX에서 리액트 엘리먼트는 대문자로 시작해야 한다. 소문자로 시작하면 일반적인 html 엘리먼트로 인식한다.
5. 조건부 렌더링 시 if-else문이 아닌 삼항연산자를 사용해야 한다.
6. 리액트에서 여러 개의 엘리먼트를 렌더링하기 위해 map()을 사용하는데, 엘리먼트에 key 속성을 부여해야 한다.
key 속성을 명시적으로 부여하지 않으면 리액트가 기본적으로 인덱스를 key로 사용한다.
Component
컴포넌트는 하나의 기능을 구현하기 위한 여러 코드의 묶음이다. 한 기능의 단위이다. 리액트는 컴포넌트로 이루어져 있다. 컴포넌트 각자 독립적인 기능을 가지며, 컴포넌트들을 조합해서 어플리케이션을 만들 수 있다. 즉, 작은 컴포넌트 하나하나를 조립하여 큰 컴포넌트 하나를 만들어 나가는, 상향식(bottom-up)으로 앱을 만든다.
최상위에 root 컴포넌트가 하나 있고, 자식 컴포넌트, 그리고 자식 컴포넌트의 자식 또는 형제 컴포넌트들이 계층적 구조를 이루고 있다.
이렇게 코드를 컴포넌트들로 만들면 어떤 점이 좋을까? 이 블로그의 목록을 왼쪽 사이드바로 옮긴다고 해보자. 자바스크립트로 수정을 하려면, HTML 구조를 수정하고 CSS 스타일링을 다시 하고, 자바스크립트에서 셀렉터 등이 바뀌면 DOM 조작하는 코드도 수정해야 한다. 하지만 리액트에서는 구현해놓은 블로그 목록 컴포넌트를 왼쪽 사이드바 위치에 작성해서 렌더하면 된다. 독립적이고 한 묶음으로 움직이기 때문에 UI를 쉽게 수정할 수 있다. 한 묶음씩 존재하기 때문에 유지보수 하기도 쉽다.
리액트의 데이터는 Props를 통해 하향식으로 흐른다. 이는 다음 포스팅에서 다루었다.
CRA(Create React App)
리액트 프로젝트를 시작하려면 CRA를 이용하면 간편하다. CRA는 리액트의 Boiler Plate이다. 과자틀처럼 찍기만 하면 과자를 만들 수 있듯이, 리액트 초기 설정을 해놓은 틀을 만들어 놓은 것이다. 리액트 프로젝트를 위해서는 babel, webpack 등의 라이브러리가 필요한데, CRA덕분에 일일이 설치하고 설정해줘야 하는 불편함을 해소할 수 있다. 다음의 명령어로 프로젝트를 시작하면 필수 라이브러리가 자동으로 설치되고 설정도 완료된다.
npx create-react-app [앱 이름]
'개발 > JS, TS, React' 카테고리의 다른 글
| Node.js서버와 Express서버 (0) | 2023.04.05 |
|---|---|
| SPA와 MPA / SSR과 CSR / AJAX (0) | 2023.03.23 |
| JS 프로미스 체이닝과 Promise.all(), Fetch API (0) | 2023.03.21 |
| JS 동기와 비동기, Callback, Promise, async/await (0) | 2023.03.17 |
| JS 프로토타입 (0) | 2023.03.16 |
- Total
- Today
- Yesterday
- 공릉 카페
- 깃허브 데스크탑 로그아웃
- 을지로맛집
- 구글서치콘솔
- 태릉 꼬치
- Til
- sitemap
- 태릉 이자카야
- 공릉 술집
- 티스토리검색
- 춘천닭갈비
- 이수 맛집
- solo project
- 맥 깃허브 데스크탑
- 태릉맛집
- 신불당 술집
- 춘천맛집
- 태릉 술집
- 홍천 삼겹살
- 롯데월드 보조배터리
- 롯데월드 매직패스 프리미엄
- 회고
- 공릉맛집
- 공릉 꼬치
- 태릉삼겹살
- 공릉 밀크티
- 공릉 맛집
- 티스토리
- 롯데월드 키오스크
- 공릉 이자카야
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
