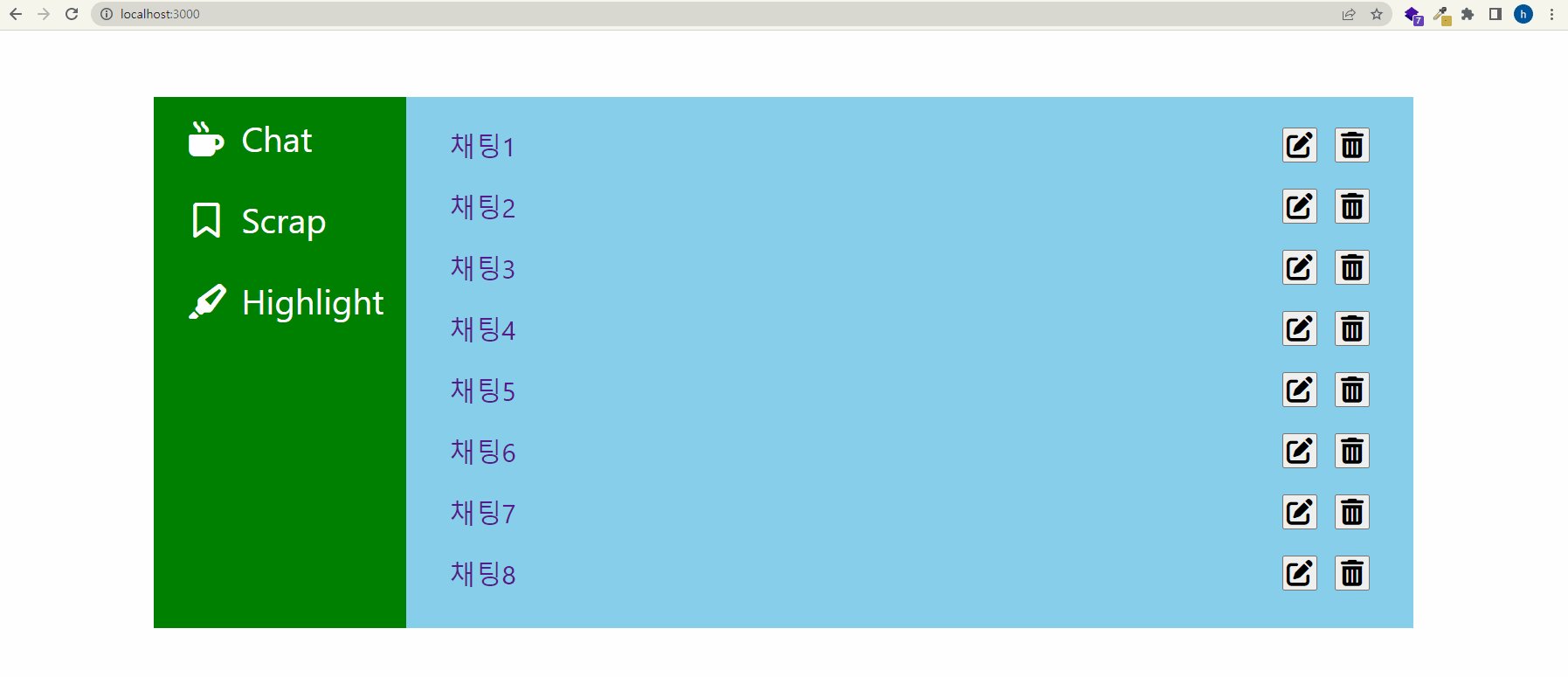
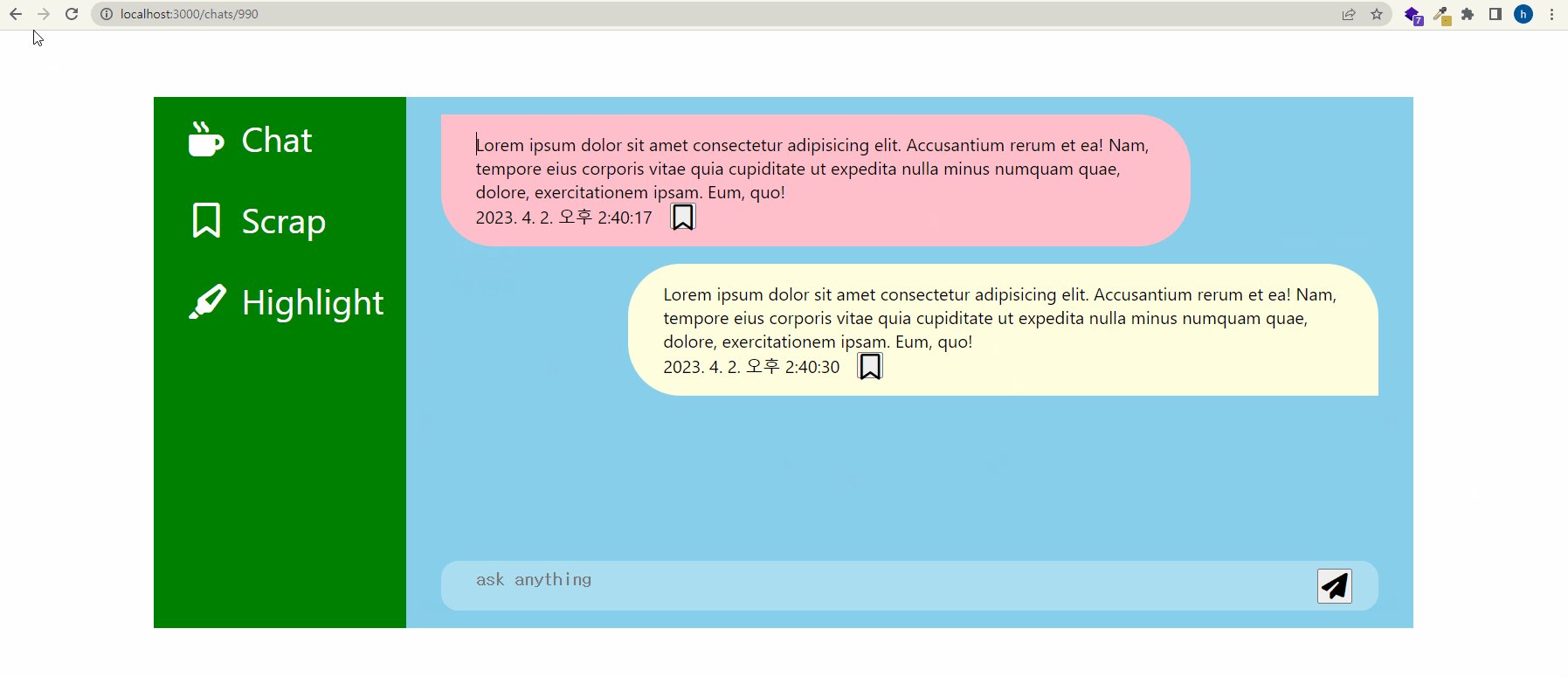
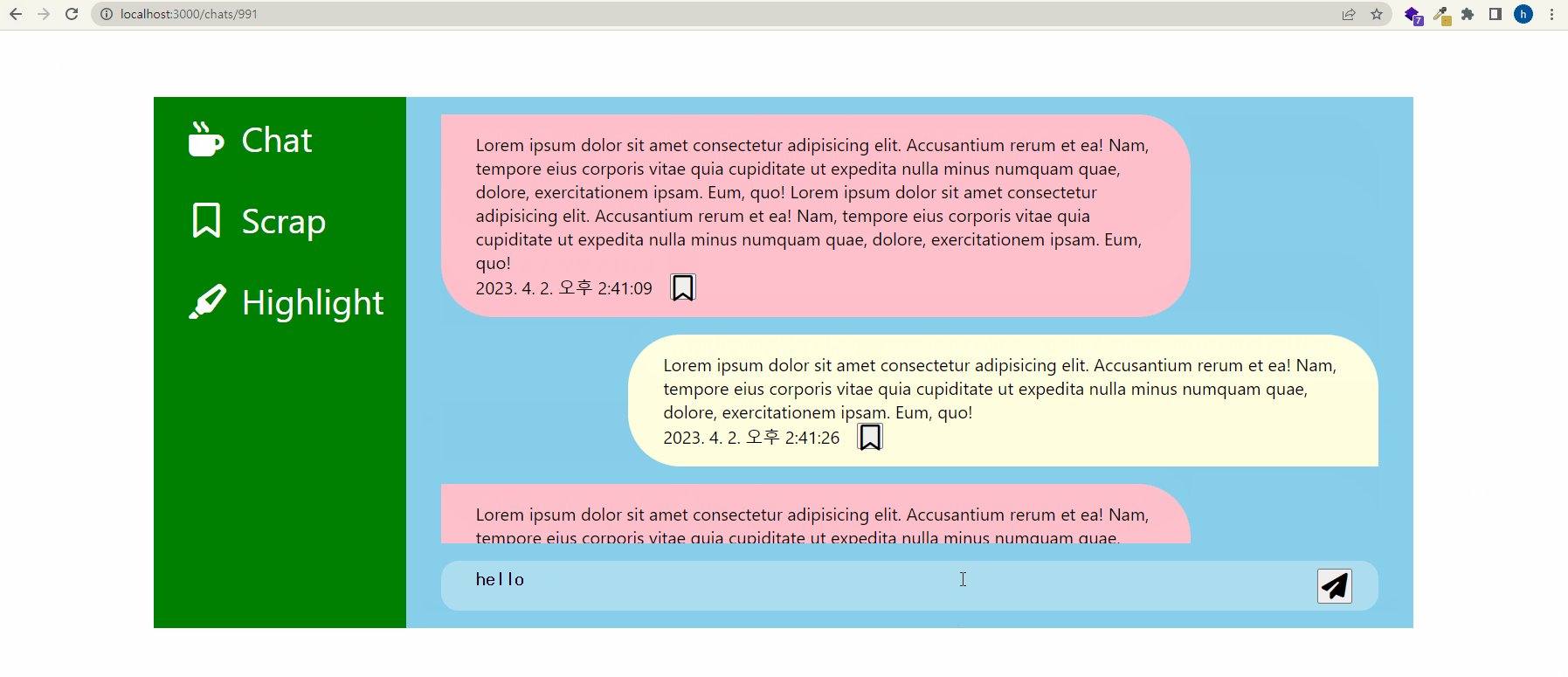
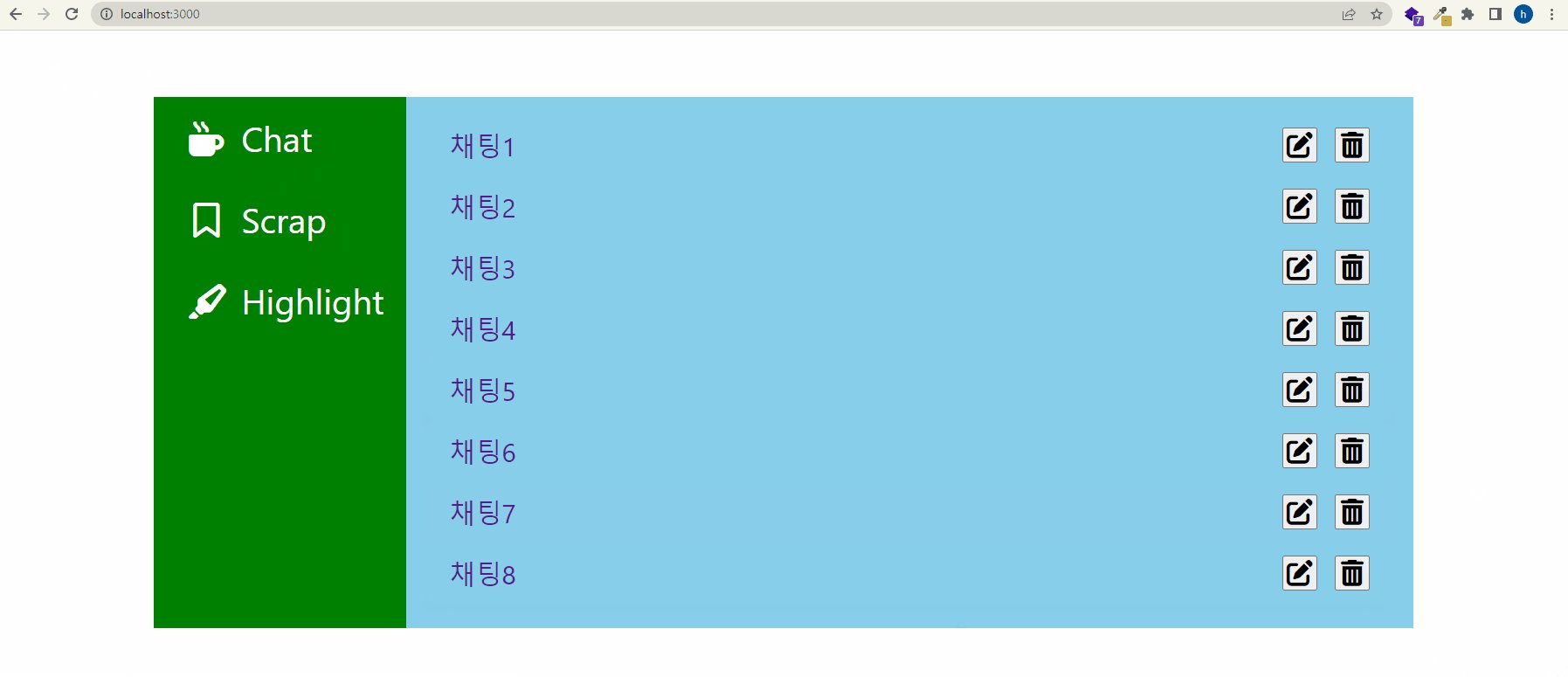
티스토리 뷰
css 스타일링을 위해 styled-components를 사용했다.
pages와 components들에 컴포넌트가 많다. 컴포넌트별로 스타일링을 하려면 각각 css또는 scss 파일을 만들어야 하는데, 복잡해질 것 같았다. styled-components는 리액트 파일에서 스타일링을 할 수 있어 파일을 따로 만들어줘야 할 필요가 없는 점이 가장 큰 장점이다. styled-components 라는 이름처럼 스타일링 또한 컴포넌트화 한다.


🙌 github repository 🙌
GitHub - evergarden0412/gptea-web
Contribute to evergarden0412/gptea-web development by creating an account on GitHub.
github.com
반응형
'Project > GPTea.tsx' 카테고리의 다른 글
| GPTea☕ Figma 프로토타이핑 추가 완성 (0) | 2023.04.30 |
|---|---|
| GPTea☕ Figma 프로토타이핑 (0) | 2023.04.25 |
| GPTea☕ 프로토타입 라우팅(react-router-dom) (0) | 2023.04.05 |
| GPTea☕ 컴포넌트, 라우트 분리 (0) | 2023.03.31 |
| GPTea☕ 와이어프레임2 (0) | 2023.03.30 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- sitemap
- 태릉맛집
- 홍천 삼겹살
- 롯데월드 키오스크
- Til
- 을지로맛집
- 공릉 밀크티
- 태릉 술집
- 롯데월드 보조배터리
- 맥 깃허브 데스크탑
- 춘천맛집
- 태릉 꼬치
- 깃허브 데스크탑 로그아웃
- 신불당 술집
- solo project
- 공릉 맛집
- 구글서치콘솔
- 이수 맛집
- 공릉 술집
- 티스토리
- 회고
- 롯데월드 매직패스 프리미엄
- 티스토리검색
- 태릉 이자카야
- 공릉맛집
- 공릉 꼬치
- 공릉 이자카야
- 춘천닭갈비
- 태릉삼겹살
- 공릉 카페
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
