티스토리 뷰
반응형 스타일링 추가

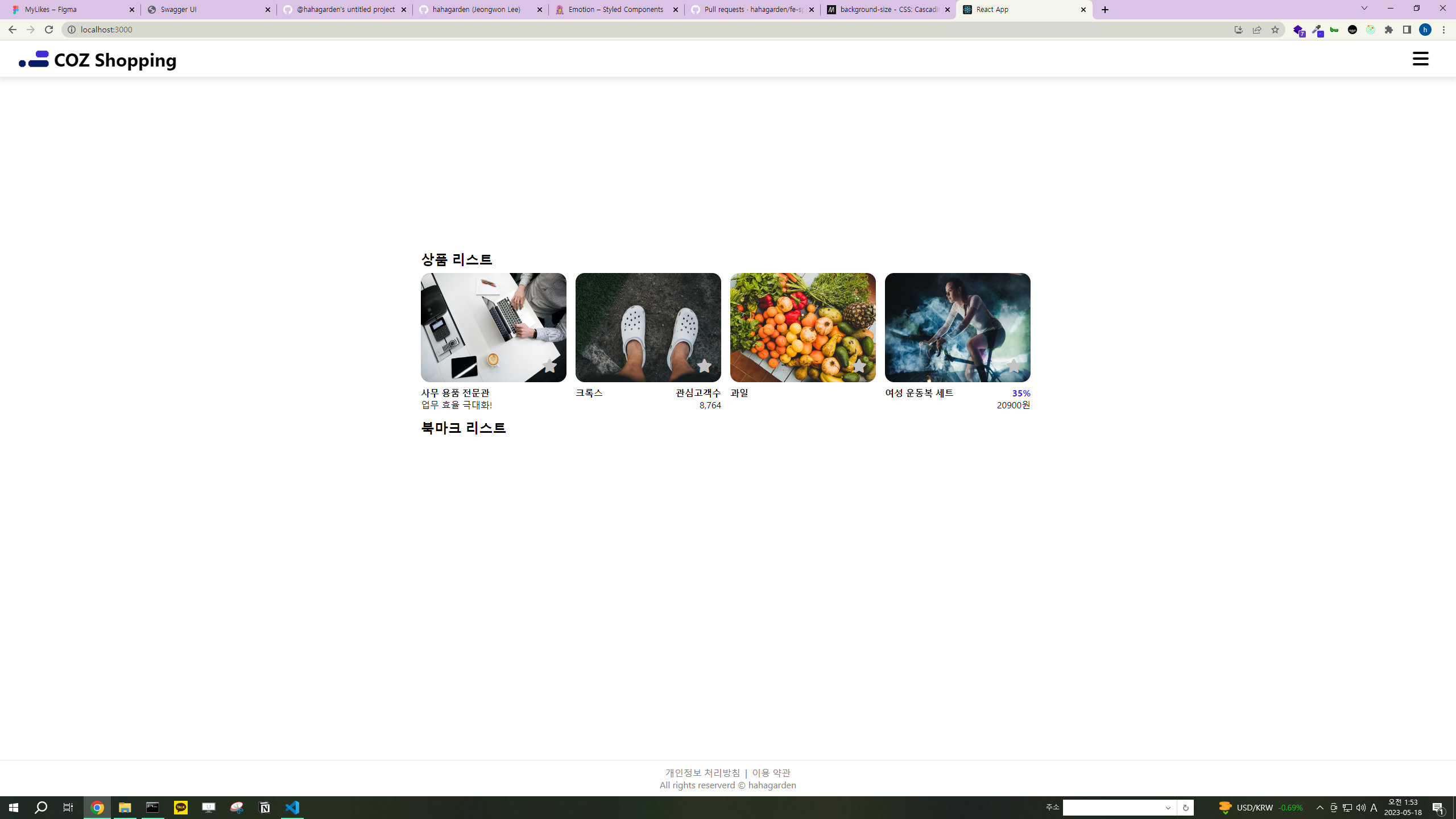
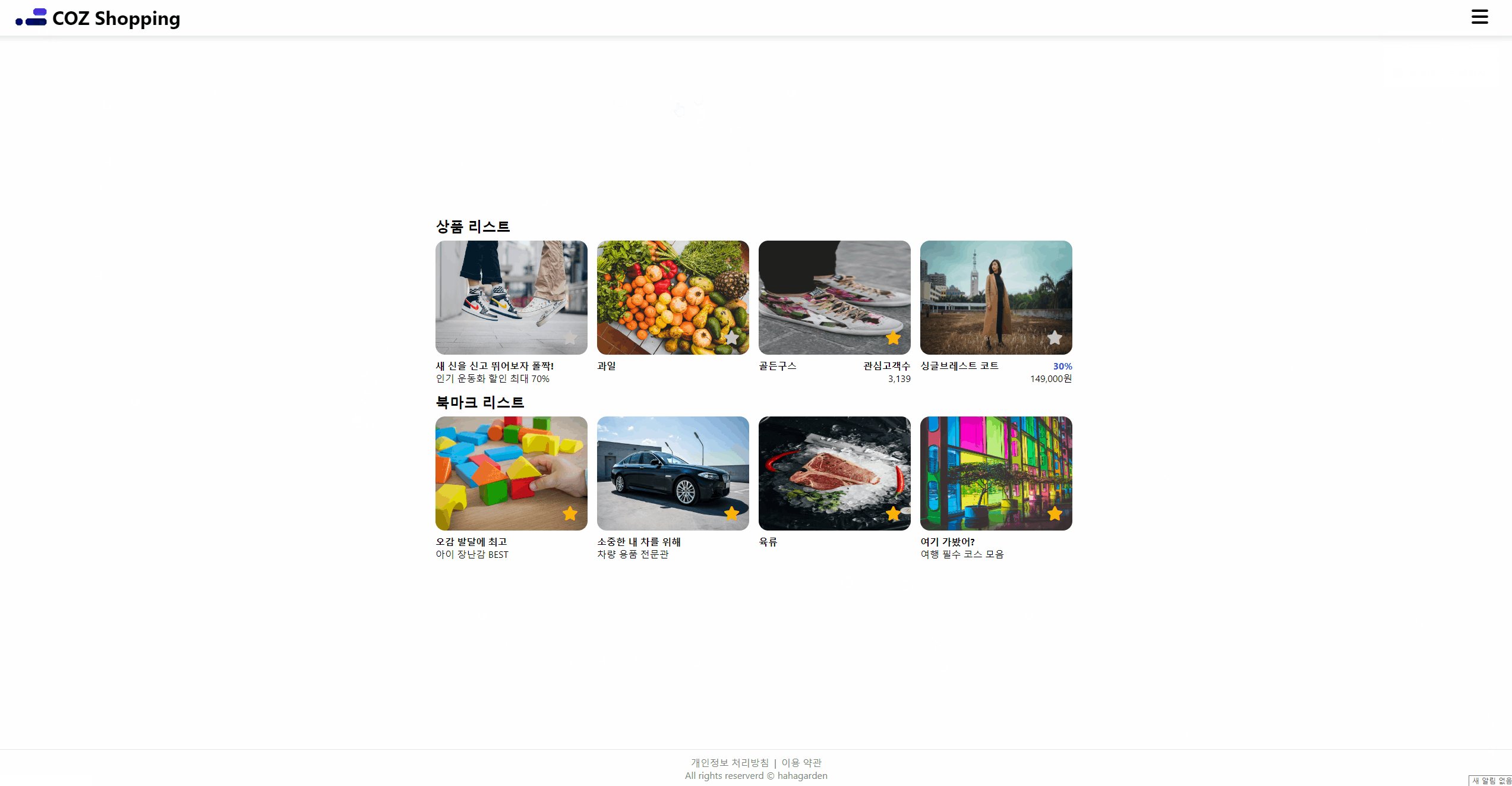
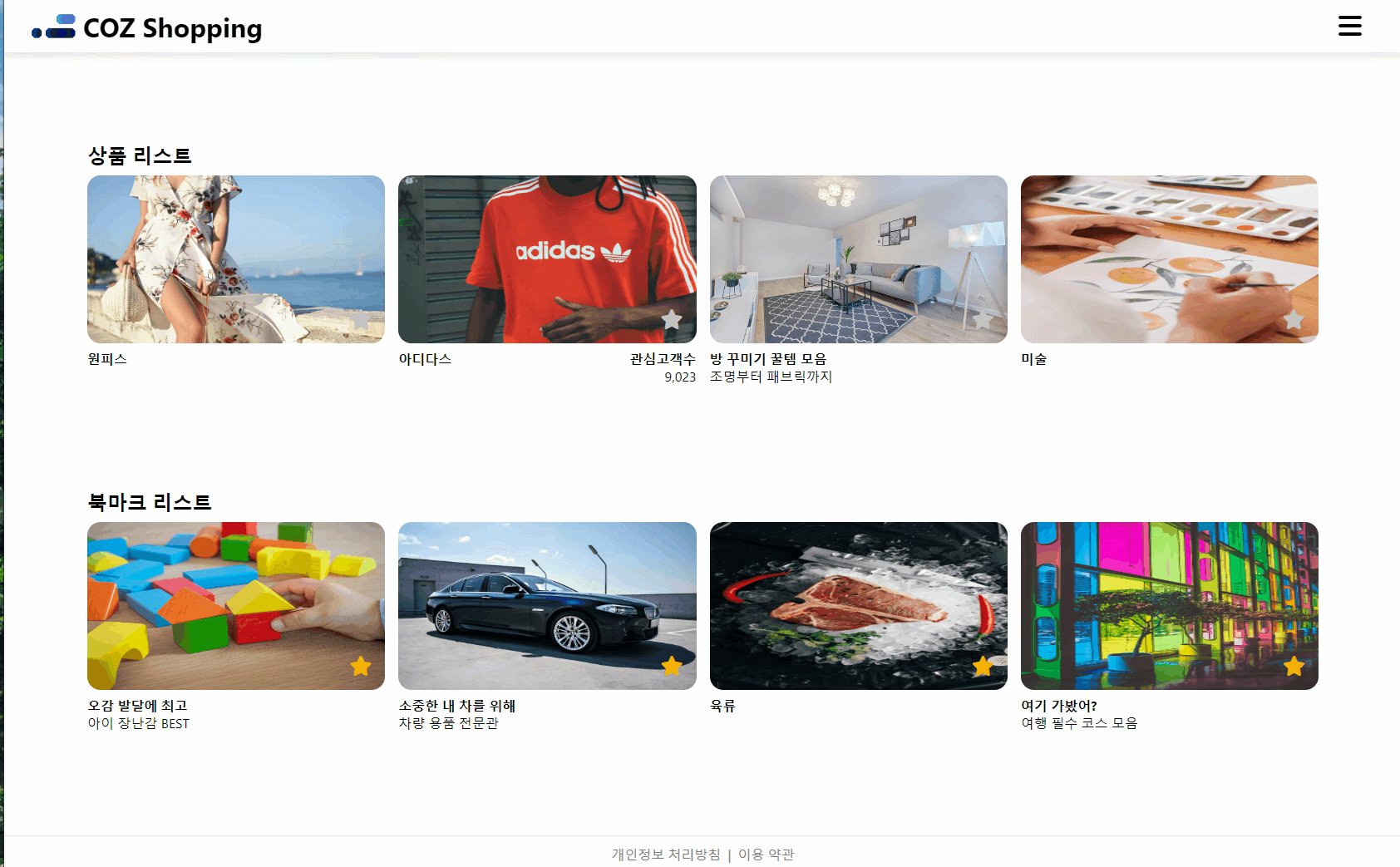
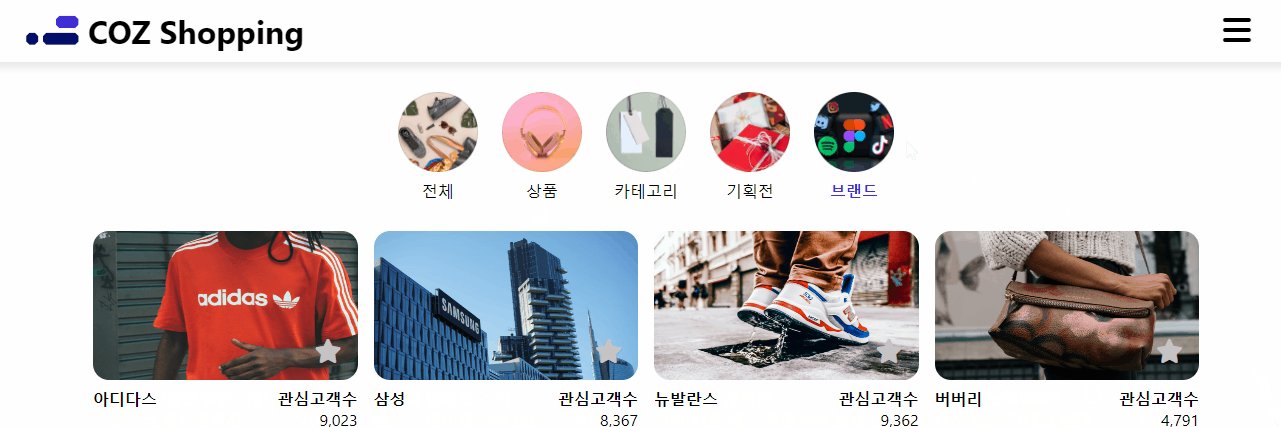
노트북으로 작업을 했었는데, div의 width와 height를 rem단위로 주었더니, 사이즈가 큰 모니터에서는 위 사진처럼 너무 작게 나오거나, 상품리스트 페이지에서 데이터가 12개씩만 화면에 보여서 스크롤이 발생하지 않아 데이터를 더 불러올 수 없는 점 등이 있었다.
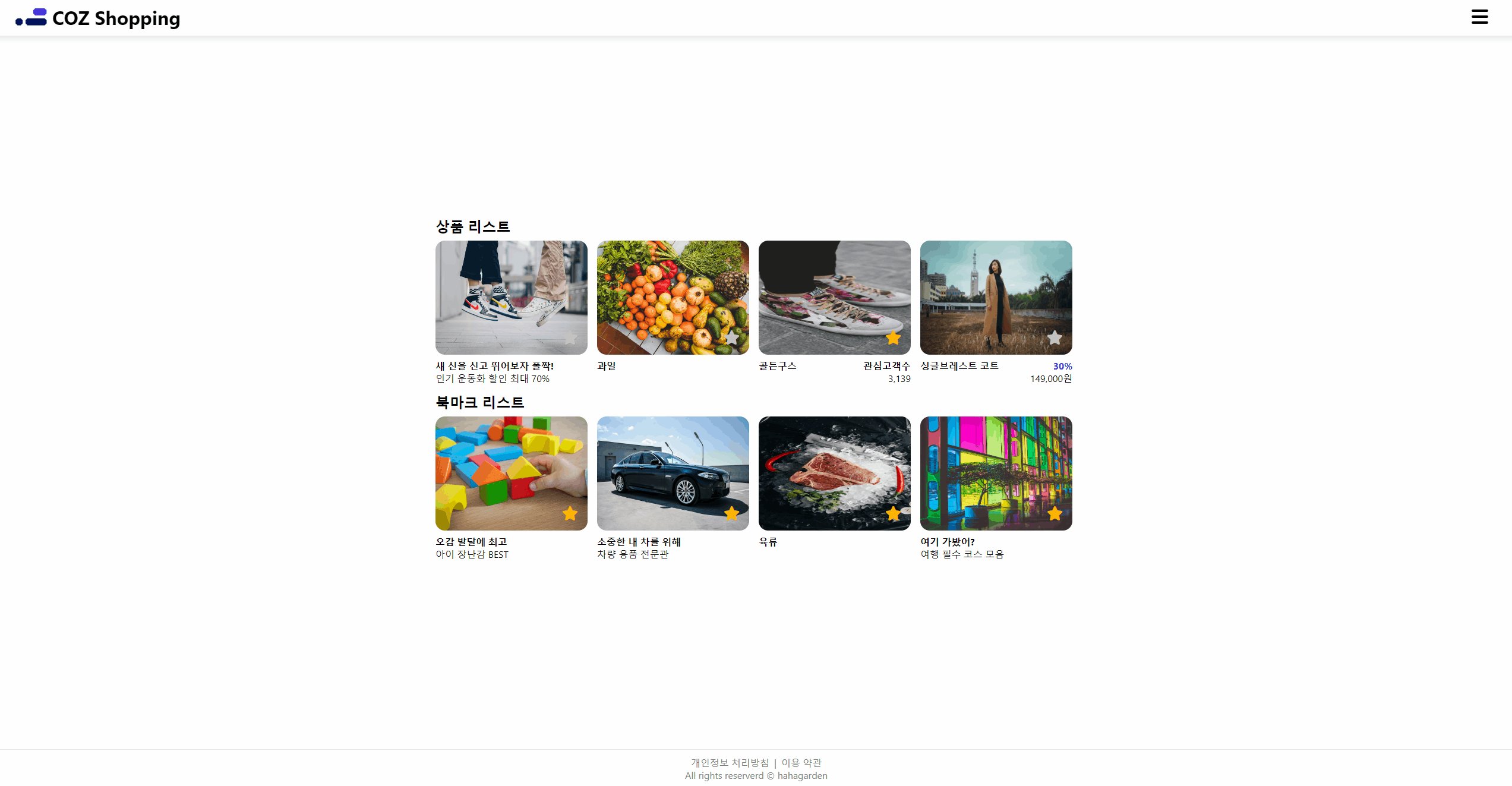
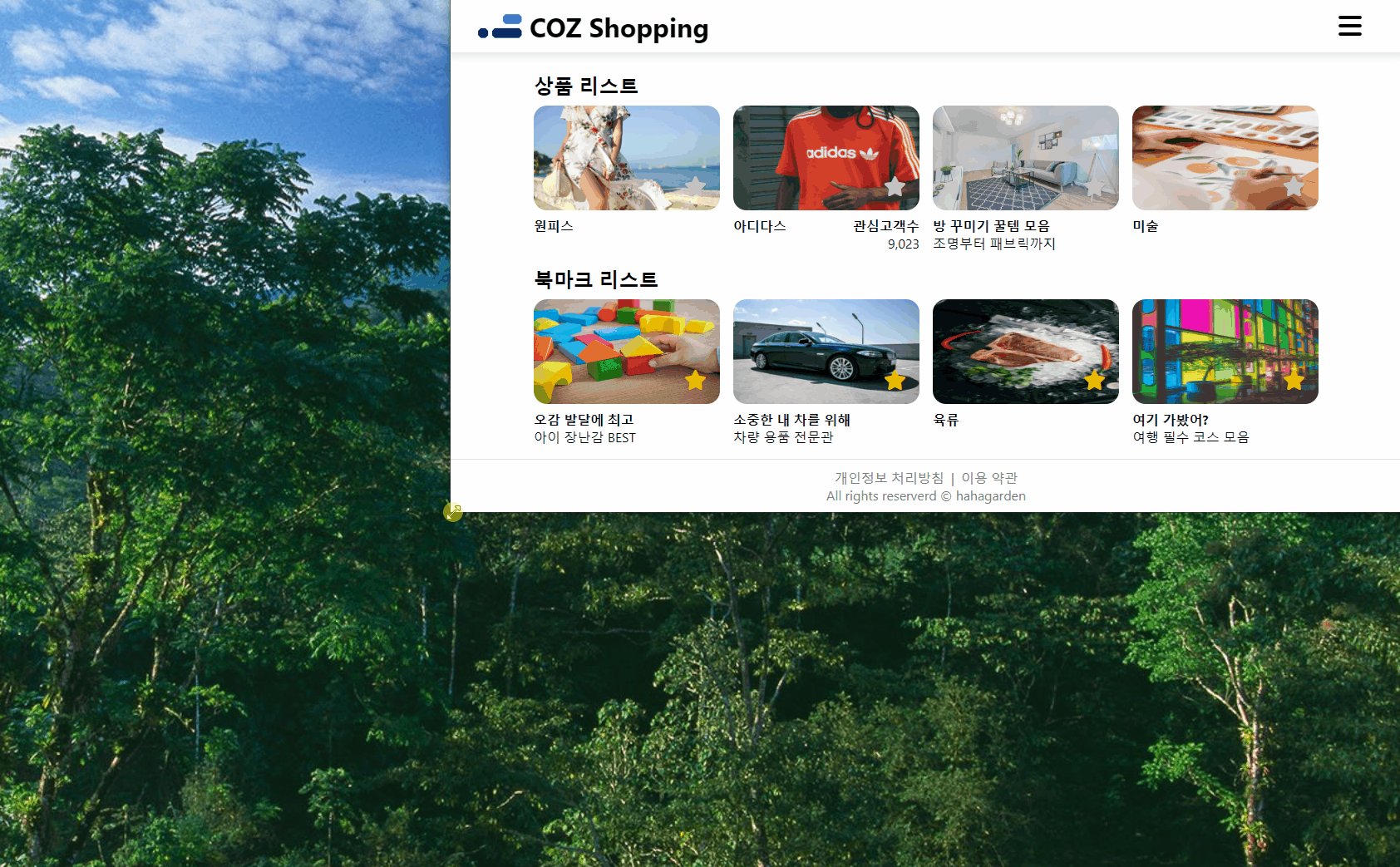
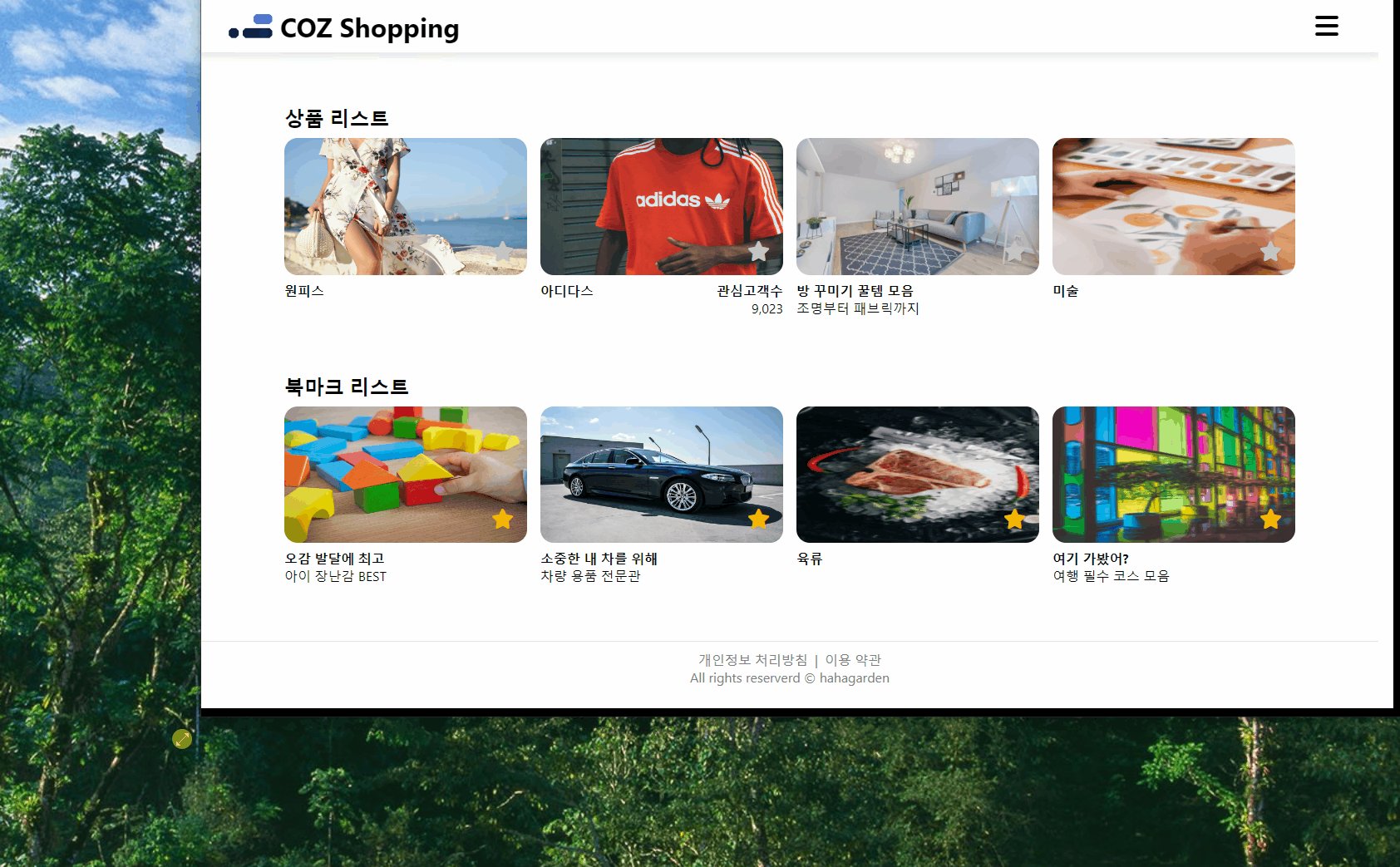
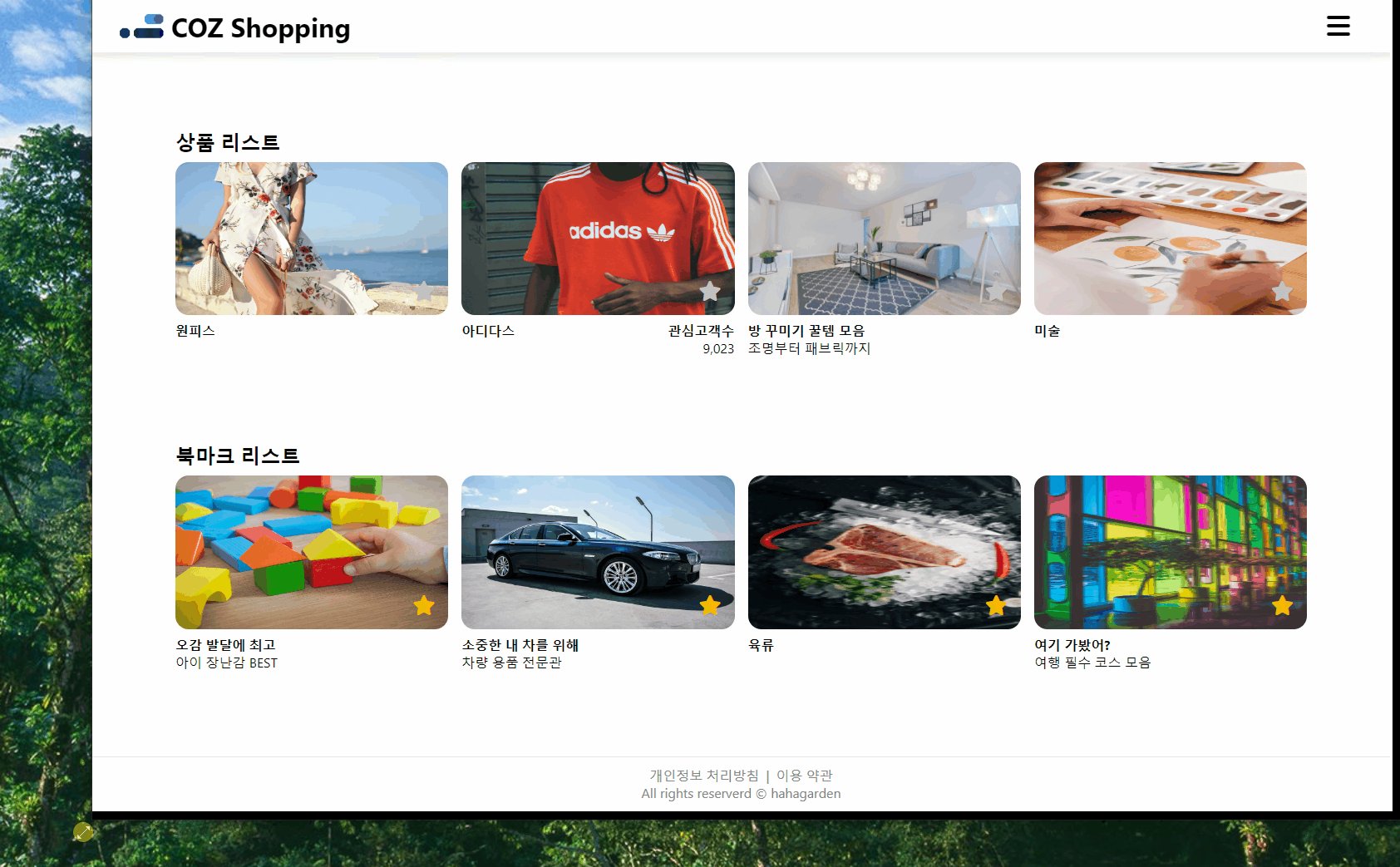
단위를 rem에서 vw, vh, %로 변경하여 수정했다.
그리고 상품리스트 페이지, 북마크 페이지에서 한 페이지에 로드되는 데이터 개수를 30개로 늘렸다.
수정 전

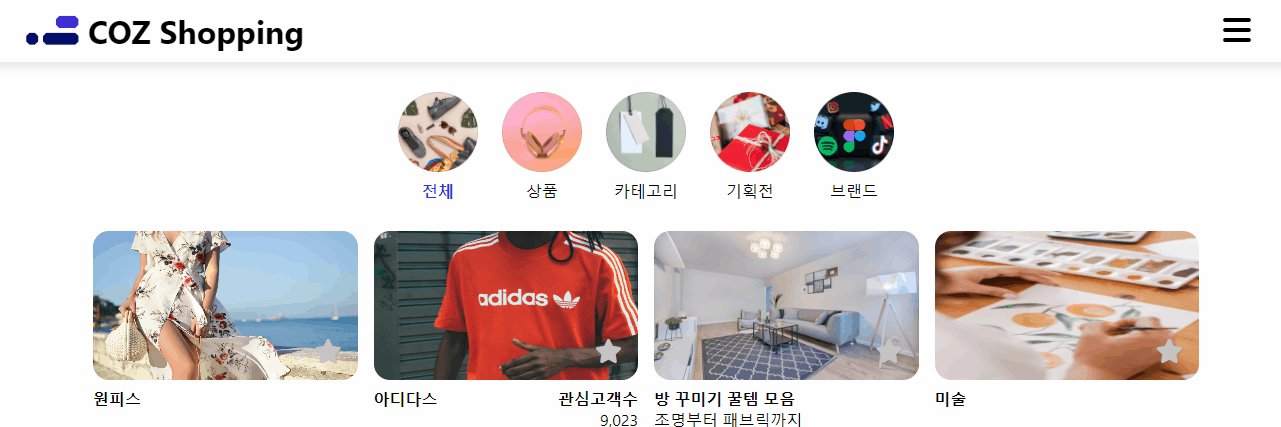
수정 후

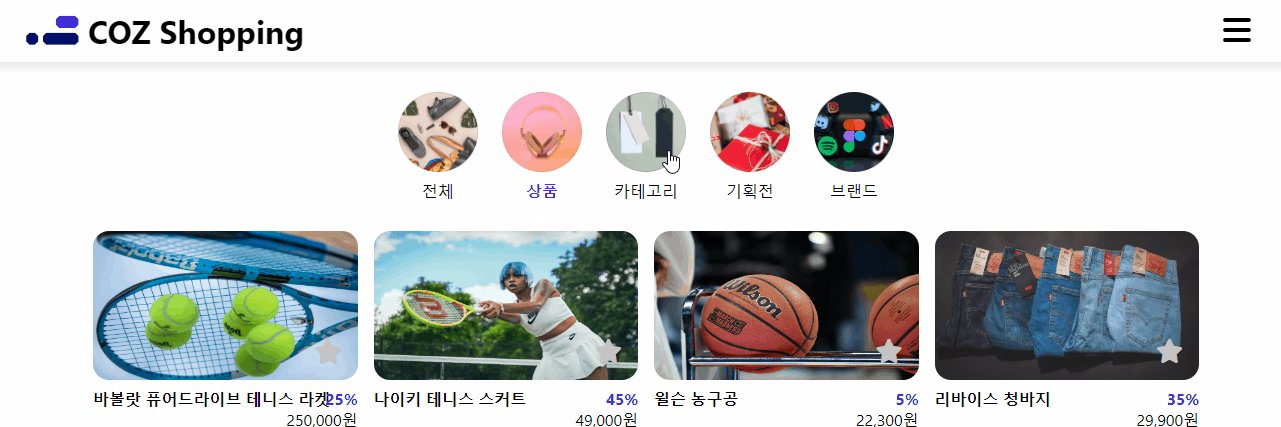
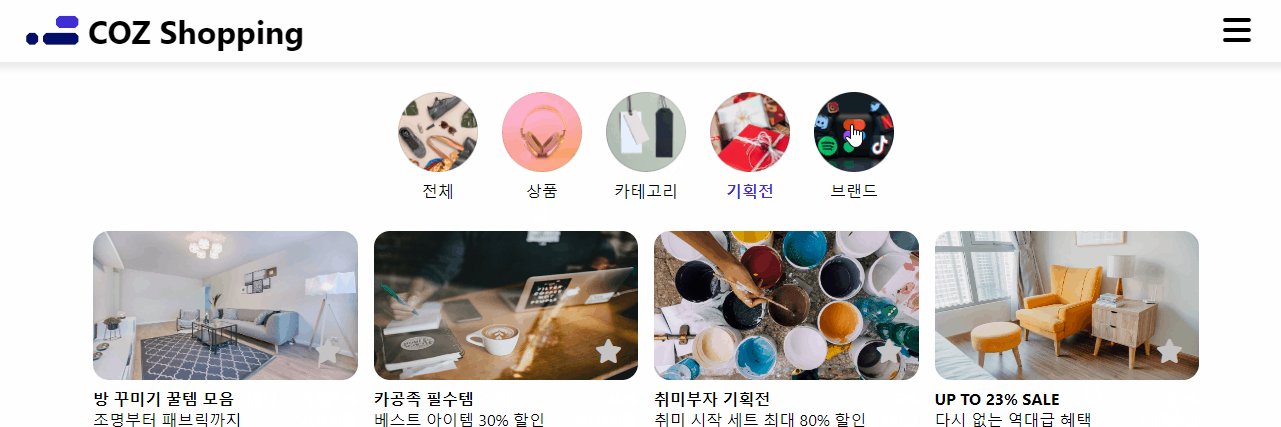
필터 활성화 스타일링 추가

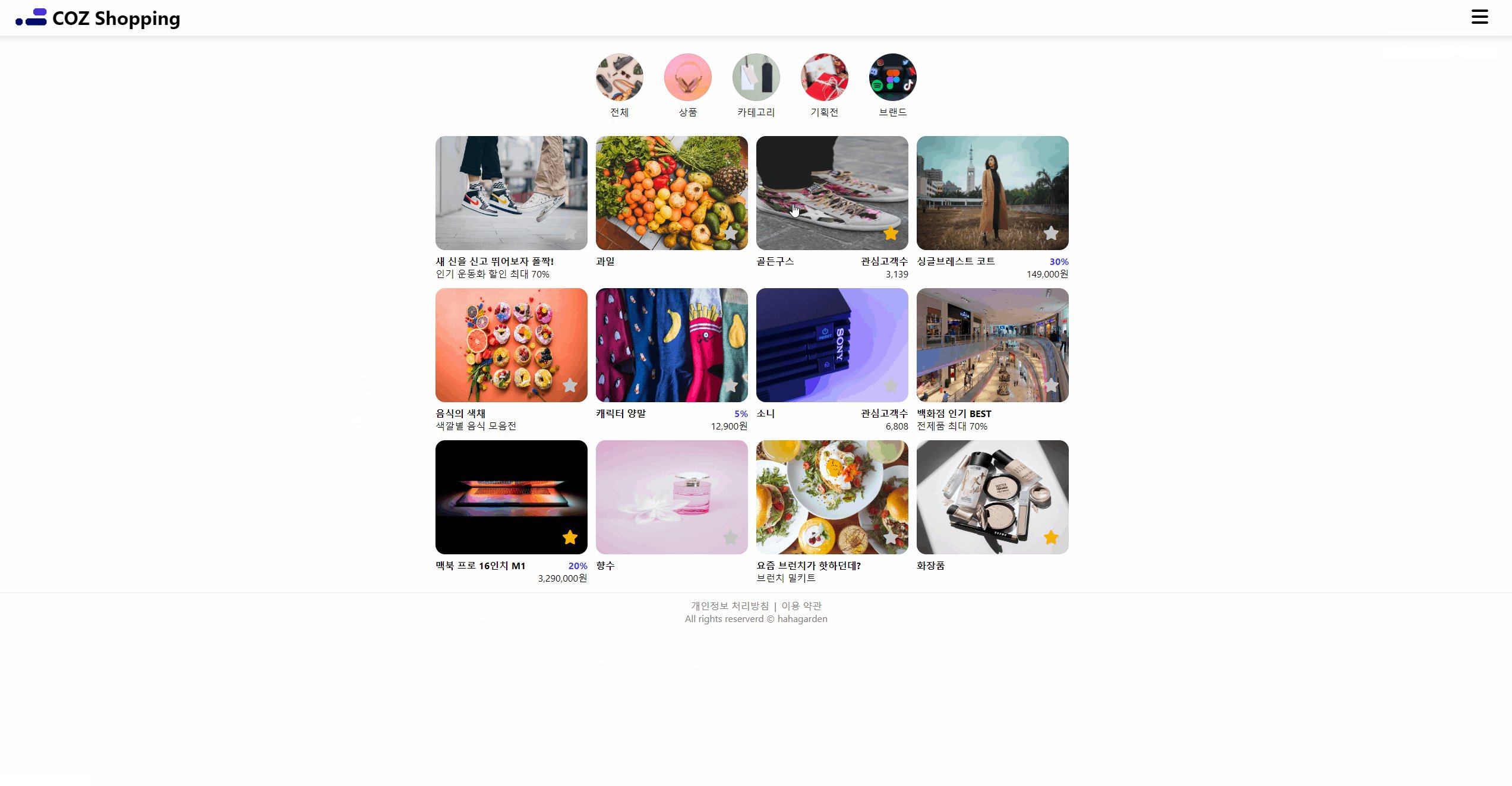
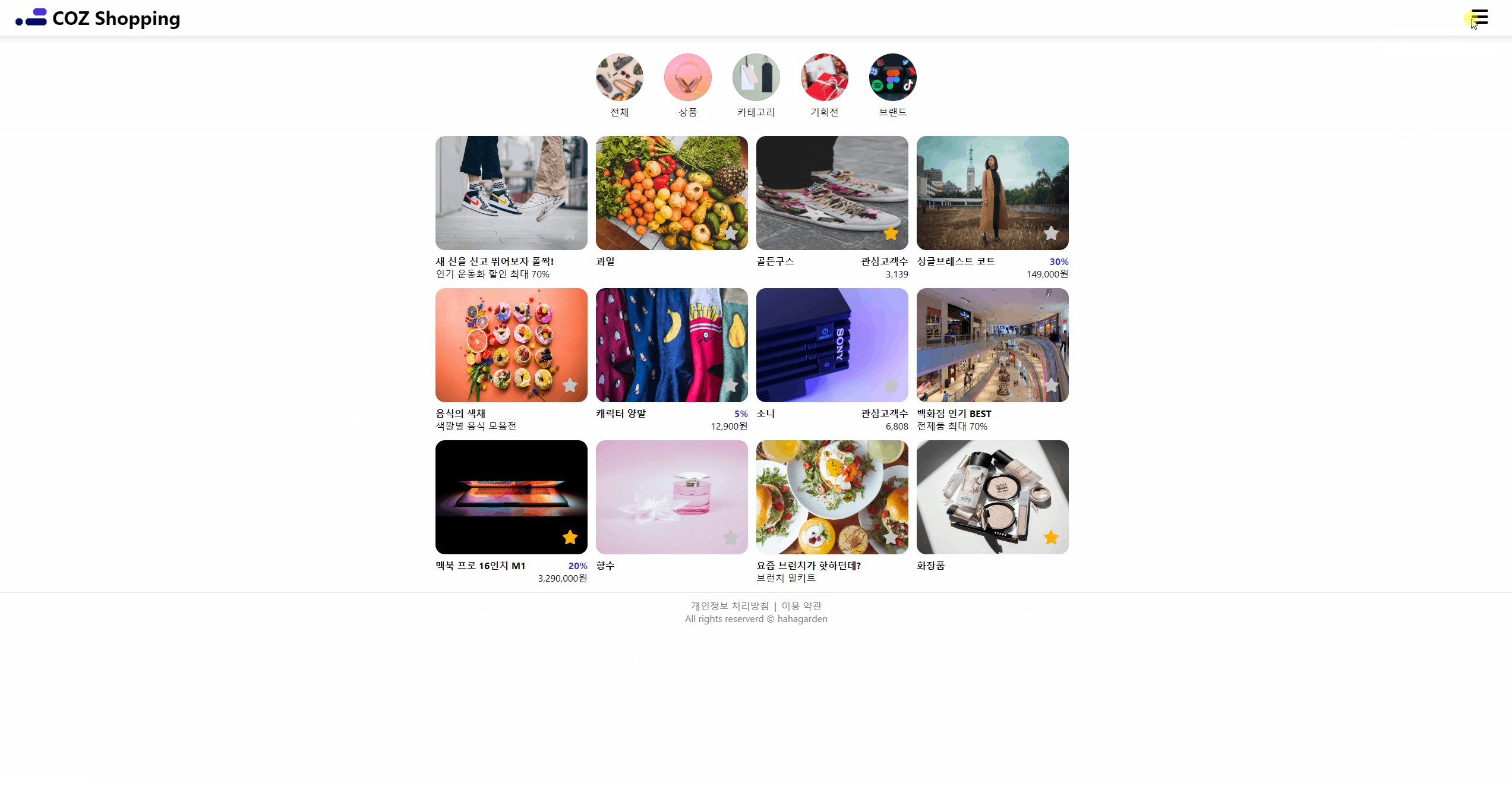
currentFilter 상태에 현재 필터 정보를 저장하고 이것으로 렌더링할 리스트를 filter한다. 이 때, currentFilter값을 통해 조건부 스타일링하여 구현하였다.
반응형
'Project > 미니쇼핑몰.js' 카테고리의 다른 글
| 미니쇼핑몰🎁 프로젝트 완료 및 회고 (0) | 2023.05.23 |
|---|---|
| 미니쇼핑몰🎁 RTK 로컬스토리지 사용하기, 무한스크롤 구현하기 (0) | 2023.05.18 |
| 미니쇼핑몰🎁 애자일 스크럼 방법으로 프로젝트 관리하기, 깃 연습하기 (0) | 2023.05.16 |
댓글
공지사항
최근에 올라온 글
- Total
- Today
- Yesterday
TAG
- 롯데월드 보조배터리
- 신불당 술집
- 깃허브 데스크탑 로그아웃
- 공릉 꼬치
- Til
- 티스토리검색
- 을지로맛집
- 공릉 카페
- 회고
- 태릉삼겹살
- 공릉 이자카야
- 태릉 술집
- 춘천맛집
- 티스토리
- 춘천닭갈비
- solo project
- 공릉 맛집
- 홍천 삼겹살
- 공릉 술집
- sitemap
- 구글서치콘솔
- 롯데월드 매직패스 프리미엄
- 공릉 밀크티
- 태릉 이자카야
- 태릉 꼬치
- 공릉맛집
- 태릉맛집
- 맥 깃허브 데스크탑
- 이수 맛집
- 롯데월드 키오스크
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
