티스토리 뷰
Text Wireframe
순서 및 방향 원칙
- 목록은 위가 최신: scrap, highlight, chats
- 내용은 밑이 최신:
- 내용에서는 사람이 왼쪽 gptea가 오른쪽
- pagination X
- 재정렬 기능 XLogin Page첫 페이지. 웰컴사인과 네이버로그인 처음에 표시Chat 목록 Page제목을 달’수‘있음(제목 없으면 ’제목없음‘)
Chat 삭제 가능Chat 내용 Page메세지에 스크랩버튼 ♡, 본문, 작성시간 포함Scrap PageChat 목록 page와 유사한 구성이지만 내용이 일정 길이 이상에서 생략, 눌렀을때 새 창이 뜸 modal 방식으로 -> 딴걸 볼려면 꺼야함
새창에서 해당 Chat으로 이동할 수 있음. Chat으로 이동하면 URI fragment사용하여 해당 메세지로 스크롤 이동해있음. -> 끄면 이전 작업했던 곳으로 넘어감이동로그인성공 -> 기본적으로 챗 목록 활성화
Glossary
- Chat: 챗봇과 나의 대화
- Message: 말풍선 하나 = 한 대화
- Scrap: 유저에게 선택 말풍선, 내 메세지와 gptea 메세지 둘 다 가능, 기본 스크랩 북에 저장
- Highlight: 유저에게 선택된 텍스트고, 말풍선을 벗어날 수 없음. 이어진 문장, 색깔선택가능>>카테고리
phase1 이후 추가 예정
- 첫 페이지 로그인에 추가로, 스크롤하면 서비스 소개글(깃허브처럼) 뜨도록 추가
- Message 삭제(숨기기, 데이터는 보존) 기능 추가 가능(미정)
- Scrap book: 스크랩 카테고리 추가, 지정 가능
- Highlight
제목없음
줄글들이 이어진 형태이며, 일정길이 이상에서 생략, 토글 방식으로 생략된 내용이 expand 되고, 한 개체가 expand 되었을 때 다른 객체 expand 시도하면, 둘 다 expand 되는 형태(자동 collapse 되지않음)
와이어프레임 목업
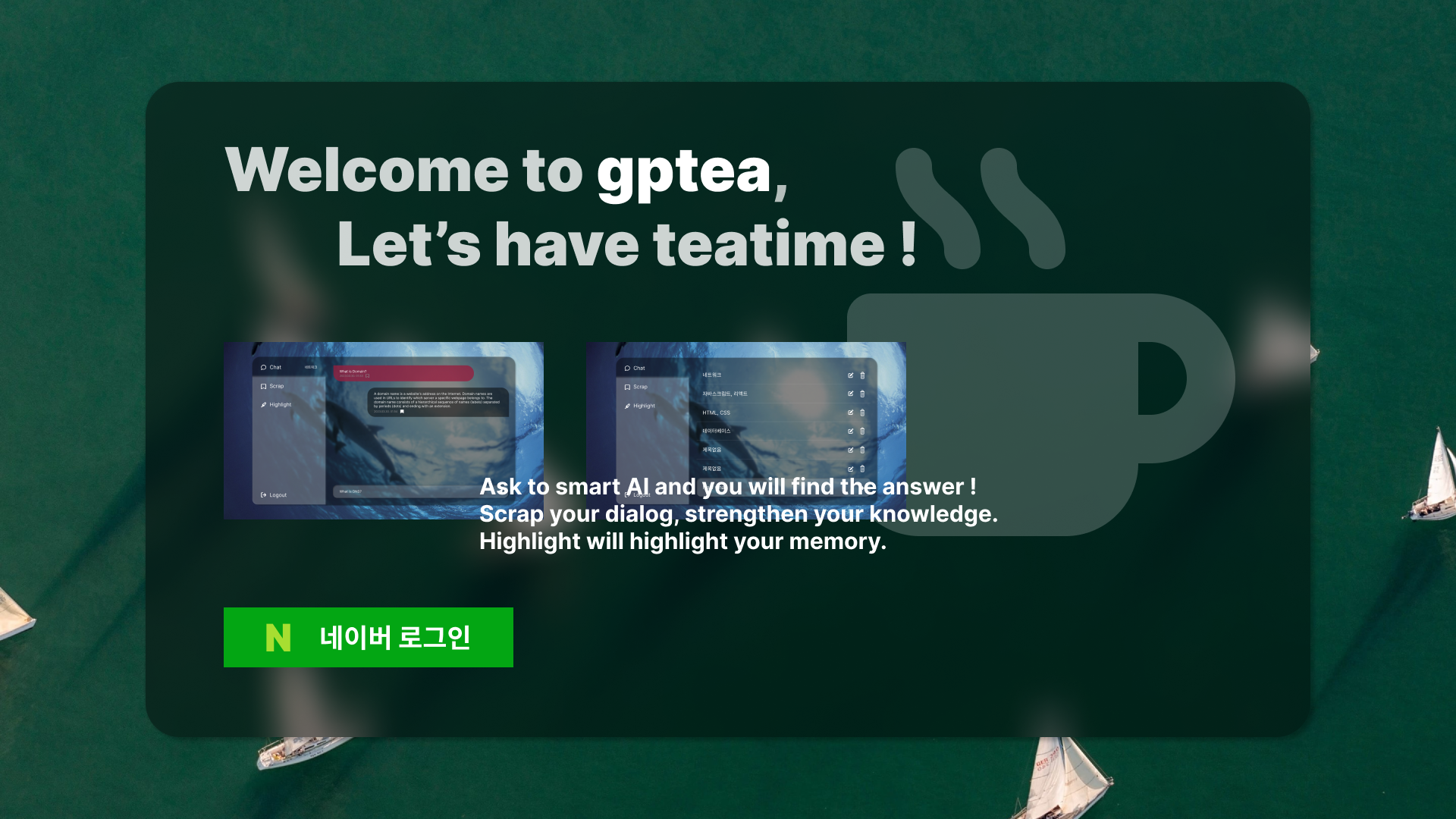
1. 첫 페이지(웰컴 사인, 로그인 버튼)

2. 로그인 후 메인화면(메뉴 호버, Chat 목록 호버, Chat 삭제 시 모달)




3. Chat 클릭 후 메세지 화면(Chat 제목 디자인 후보 2개)


반응형
'Project > GPTea.tsx' 카테고리의 다른 글
| GPTea☕ Figma 프로토타이핑 (0) | 2023.04.25 |
|---|---|
| GPTea☕ 프로토타입 초기 스타일링(styled-components) (0) | 2023.04.06 |
| GPTea☕ 프로토타입 라우팅(react-router-dom) (0) | 2023.04.05 |
| GPTea☕ 컴포넌트, 라우트 분리 (0) | 2023.03.31 |
| GPTea☕ 와이어프레임2 (0) | 2023.03.30 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- 공릉 술집
- 공릉 밀크티
- 롯데월드 키오스크
- 깃허브 데스크탑 로그아웃
- sitemap
- 티스토리검색
- 태릉 술집
- 태릉삼겹살
- 태릉 이자카야
- 공릉 맛집
- solo project
- 신불당 술집
- 구글서치콘솔
- 춘천닭갈비
- 공릉 꼬치
- 롯데월드 보조배터리
- 태릉 꼬치
- 이수 맛집
- 롯데월드 매직패스 프리미엄
- 회고
- 공릉 이자카야
- Til
- 홍천 삼겹살
- 티스토리
- 태릉맛집
- 맥 깃허브 데스크탑
- 공릉 카페
- 공릉맛집
- 을지로맛집
- 춘천맛집
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
