티스토리 뷰
1️⃣ Redux 도입하기
로그인/로그아웃 기능까지 임시로 지역상태를 사용하고 prop drilling을 통해 관리를 하였는데 코드가 많아지고 비효율적이었다. 리덕스 store에 isLoggedIn 상태를 만들었다. 코드는 하단의 깃허브 커밋 페이지에서 확인할 수 있다.
또한 새 채팅을 서버에 추가하기 위한 기능을 이번에 작업하는데,
Nav컴포넌트에서 모달 오픈 상태를 true로 업데이트하고
Chats컴포넌트(페이지)에서 모달 오픈 상태를 사용해 조건부 렌더링을 하고
Modal컴포넌트에서 모달 오픈 상태를 false로 업데이트하기 때문에
여러 컴포넌트에서 모달 오픈 상태를 사용한다. 상태를 App에서 만들어서 props drilling을 깊은 단계까지 해야 하는 문제가 있다.
이러한 이유들로 지금 시점에서 Redux를 도입하였다.
🔨 에러
원래 코드에서는 문제가 없었는데 리덕스 도입 후 NAVER callback URL에서 렌더링하는 컴포넌트에서 에러가 발생했다.
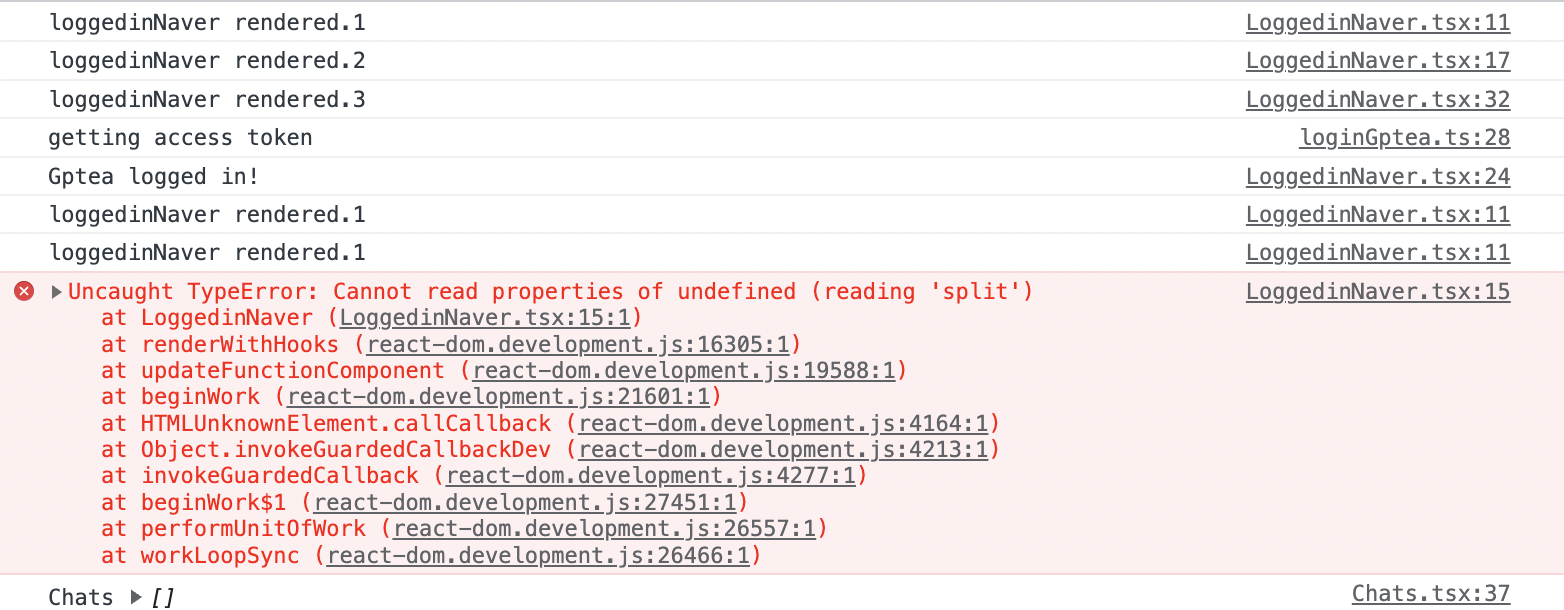
useEffect에서 dispatch로 로그인 상태를 업데이트하는데 그러고 나서 컴포넌트의 변수를 찾을 수 없다는 에러가 발생한다. 아래 코드의 naverAccessToken변수를 할당하는 지점에서 발생하는 에러이다.

코드 중간중간에 console.log를 출력시켜 보았다.
import { useEffect } from 'react';
import { useNavigate } from 'react-router-dom';
import { getGpteaToken } from './loginGptea';
import { useAppDispatch, useAppSelector } from '../redux/hooks';
import { login } from '../redux/loginSlice';
const NAVER = 'naver';
export const NAVER_ACCESS_TOKEN = 'naver_access_token';
function LoggedinNaver() {
console.log('loggedinNaver rendered.1');
const navigate = useNavigate();
const dispatch = useAppDispatch();
const naverAccessToken = window.location.href.split('=')[1].split('&')[0]; // 에러 발생 지점
console.log('loggedinNaver rendered.2');
useEffect(() => {
if (naverAccessToken) {
if (!localStorage.getItem(NAVER_ACCESS_TOKEN)) localStorage.setItem(NAVER_ACCESS_TOKEN, naverAccessToken);
getGpteaToken(naverAccessToken, NAVER)
.then(() => {
console.log('Gptea logged in!');
dispatch(login());
navigate('/');
})
.catch((err) => alert(err));
}
}, []);
return <>{console.log('loggedinNaver rendered.3')}</>;
}
export default LoggedinNaver;
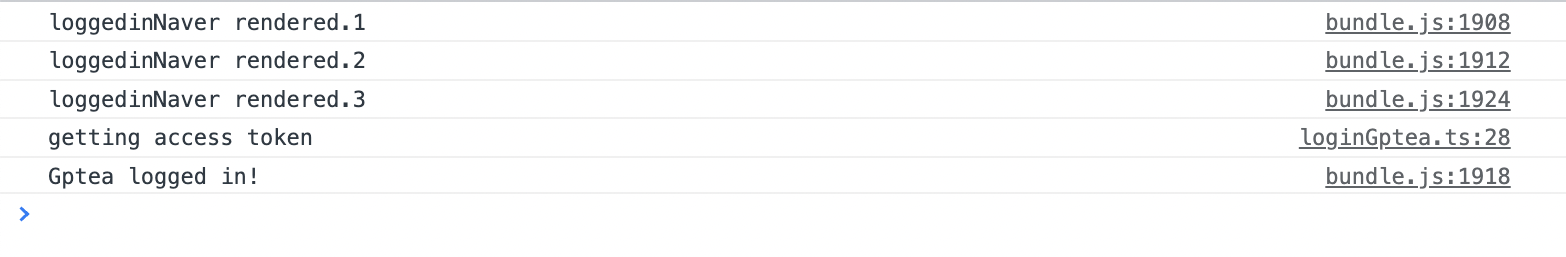
dispatch를 없앴을 때

dispatch 부분만 없애니 리렌더링이 일어나지 않고 에러도 나타나지 않는다. navigate로 url이동도 잘 되었다. 리렌더링이 일어나지 않으니 url에서 가져와서 naverAccessToken에 할당할 수 없다는 에러가 발생하지 않는다.
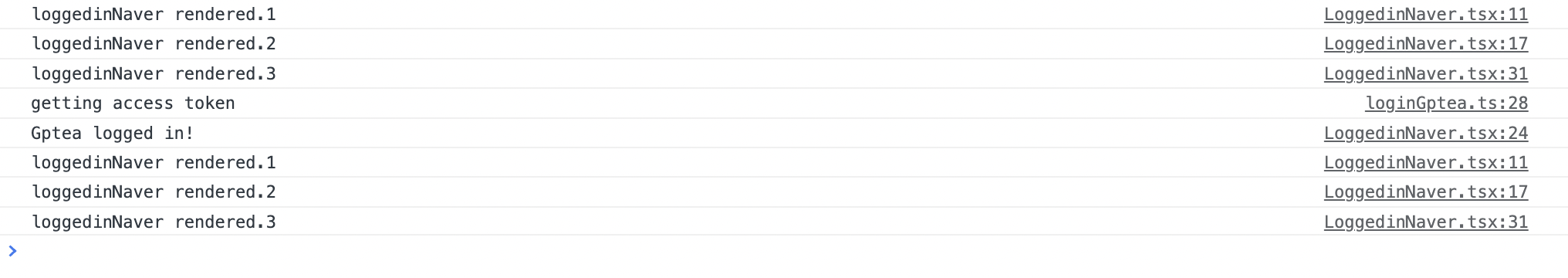
navigate를 없앴을 때

navigate 부분만 없애니 리렌더링은 일어나고 에러는 나타나지 않는다. url을 이동하지 않으니 url을 참고하여 naverAccessToken에 할당할 수 있어 에러가 나타나지 않는다. dispatch가 리렌더링을 일으키는 것 같다.
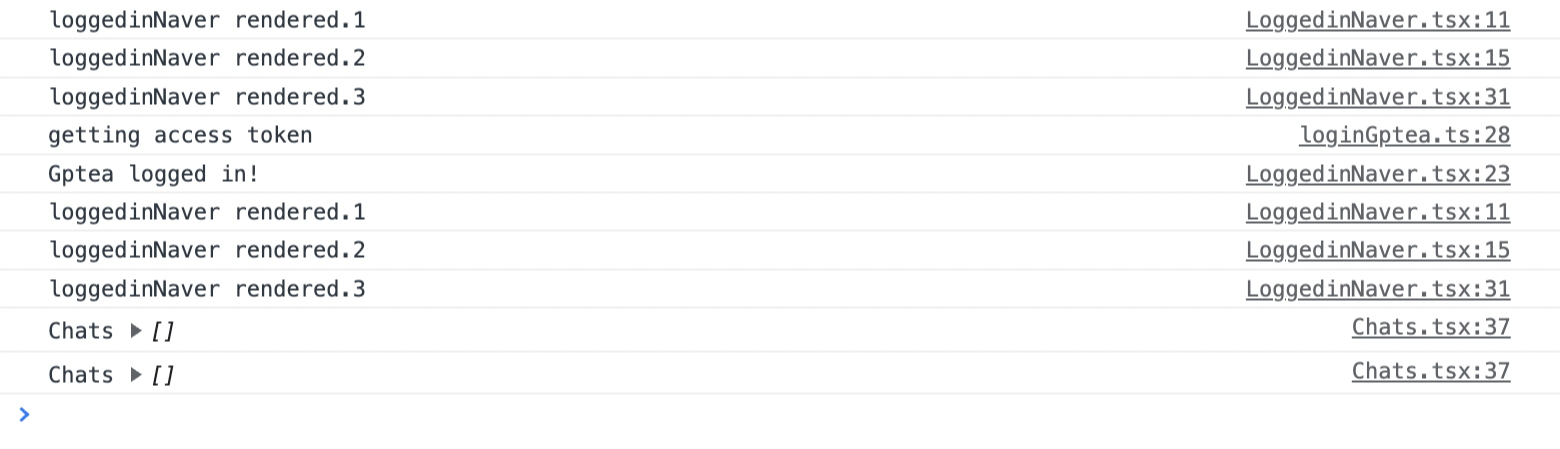
변수 naverAccessToken 할당문을 useEffect안으로 넣었을 때

에러가 발생하는 naverAccessToken 할당문을 useEffect 내부로 넣음으로서 원하는대로 동작하고 에러가 사라졌다.
dispatch(login())으로 상태가 변경되고 리렌더링 후에 '/' 경로인 Chats컴포넌트(페이지)로 이동했다.
이는 Redux에서 상태가 변경되면 그 상태를 의존하는 컴포넌트가 리렌더링이 되기 때문인 것 같다.
Redux와 useSelector의 리렌더링에 대해서 추후 좀 더 알아보아야겠다.
🙌 github commit 🙌
feat: install RTK and make isLoggedIn redux-state · evergarden0412/gptea-web@3701696
Show file tree Showing 13 changed files with 225 additions and 22 deletions.
github.com
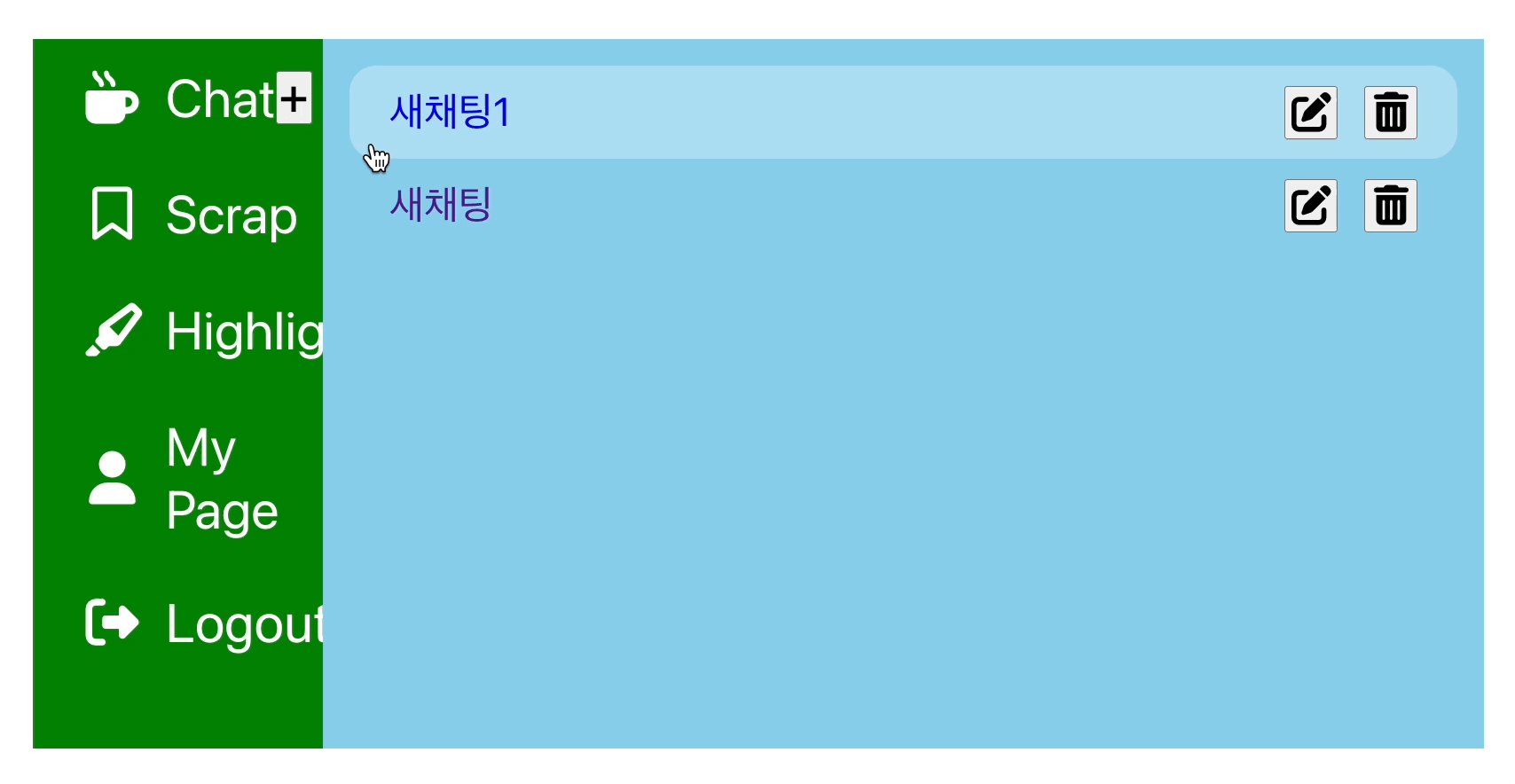
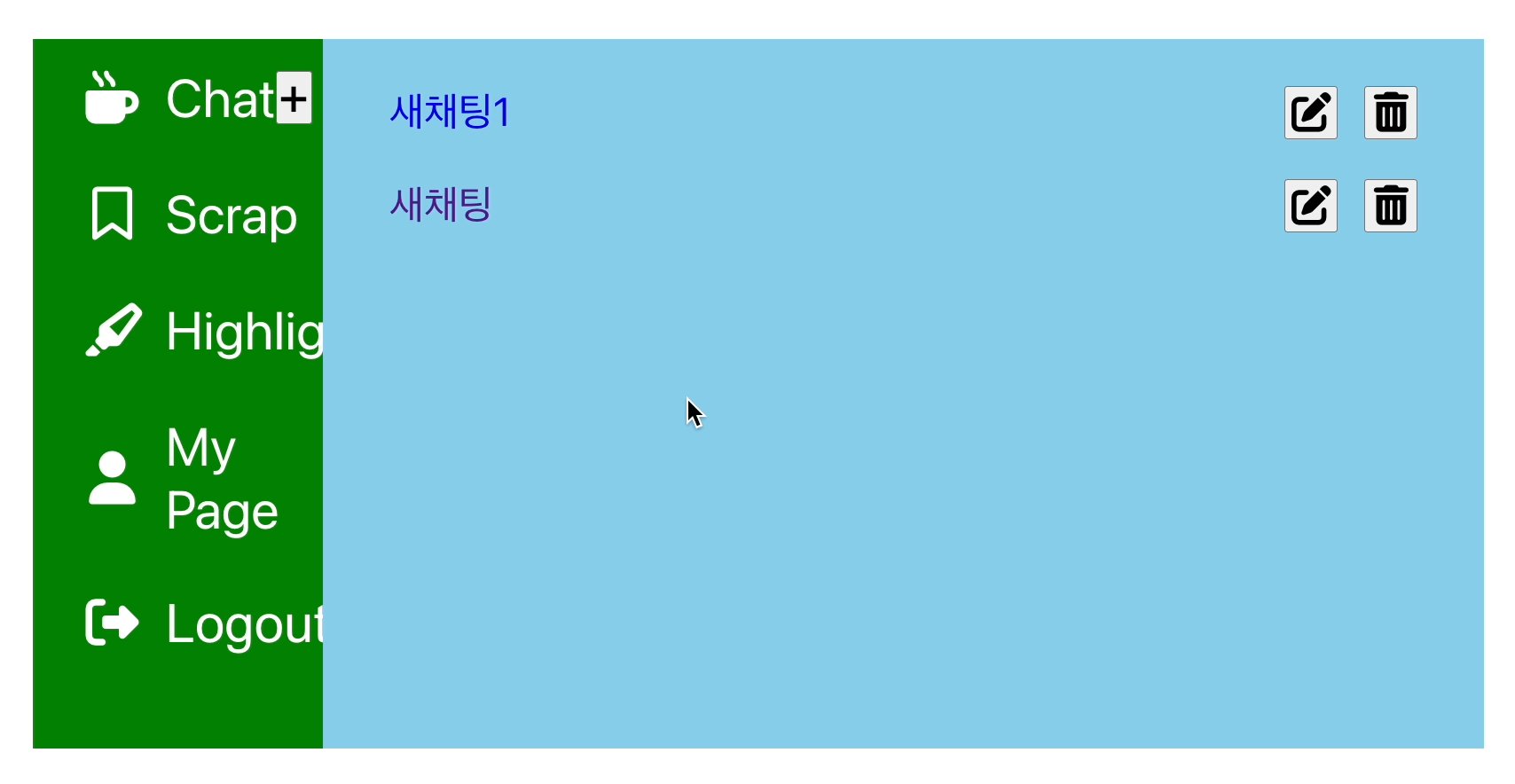
2️⃣ NewChat POST하기
gptea api의 새 채팅을 만들어서 POST하는 요청을 구현했다.
앞서 이야기했다시피, 모달창을 띄우기 위해 모달 오픈 상태를 사용하는데, 이 상태는 Nav, Chats, NewChatModal 컴포넌트가 공유한다. 이들은 각각 부모컴포넌트가 다르기 때문에 props drilling으로는 너무 복잡해진다.
리덕스 store에 isOpenNewChatModal 상태를 만들어서 open, close 액션으로 상태를 조작한다.
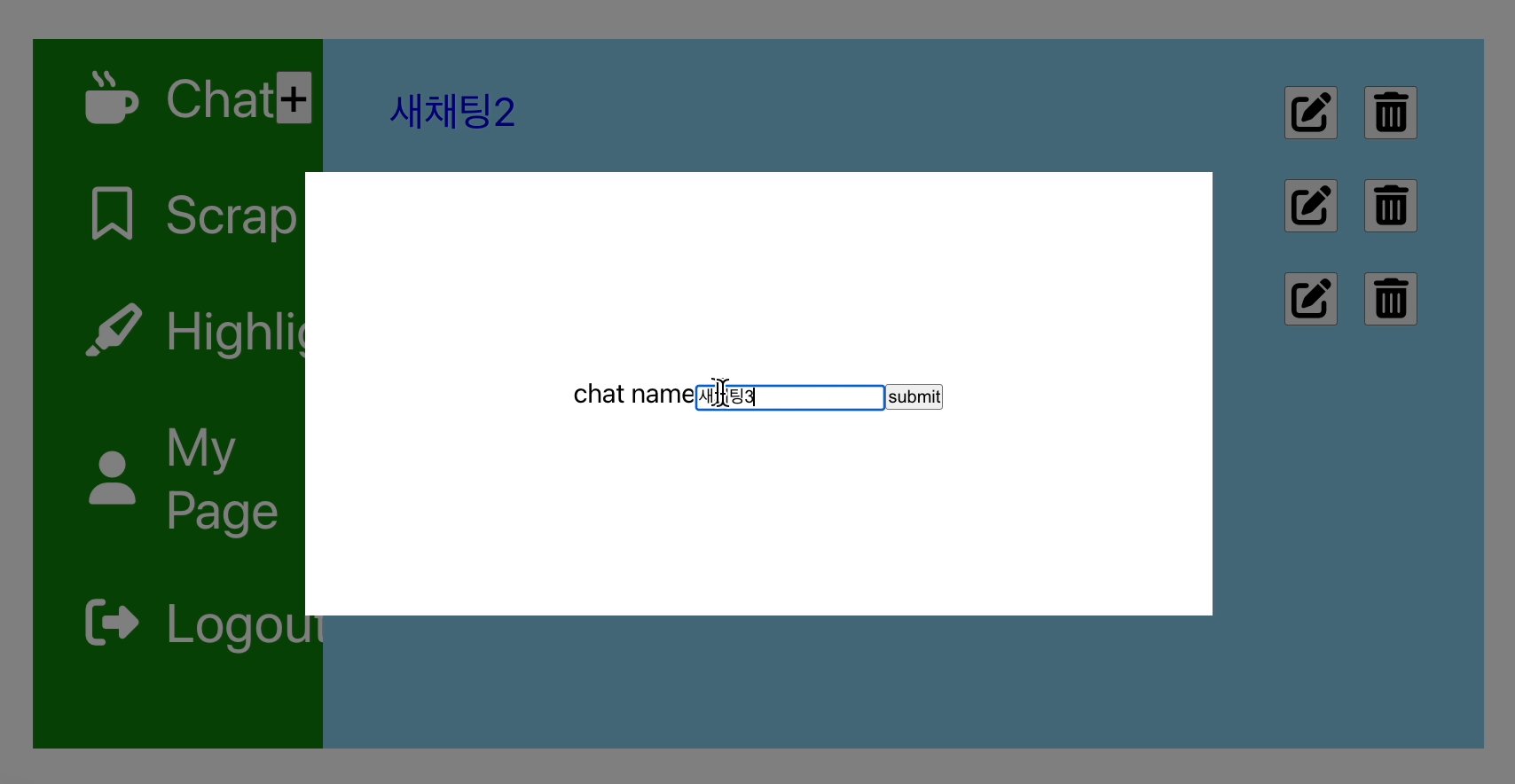
모달 오픈 상태로 모달 컴포넌트를 렌더링하고, 모달 컴포넌트에는 form이 있다.
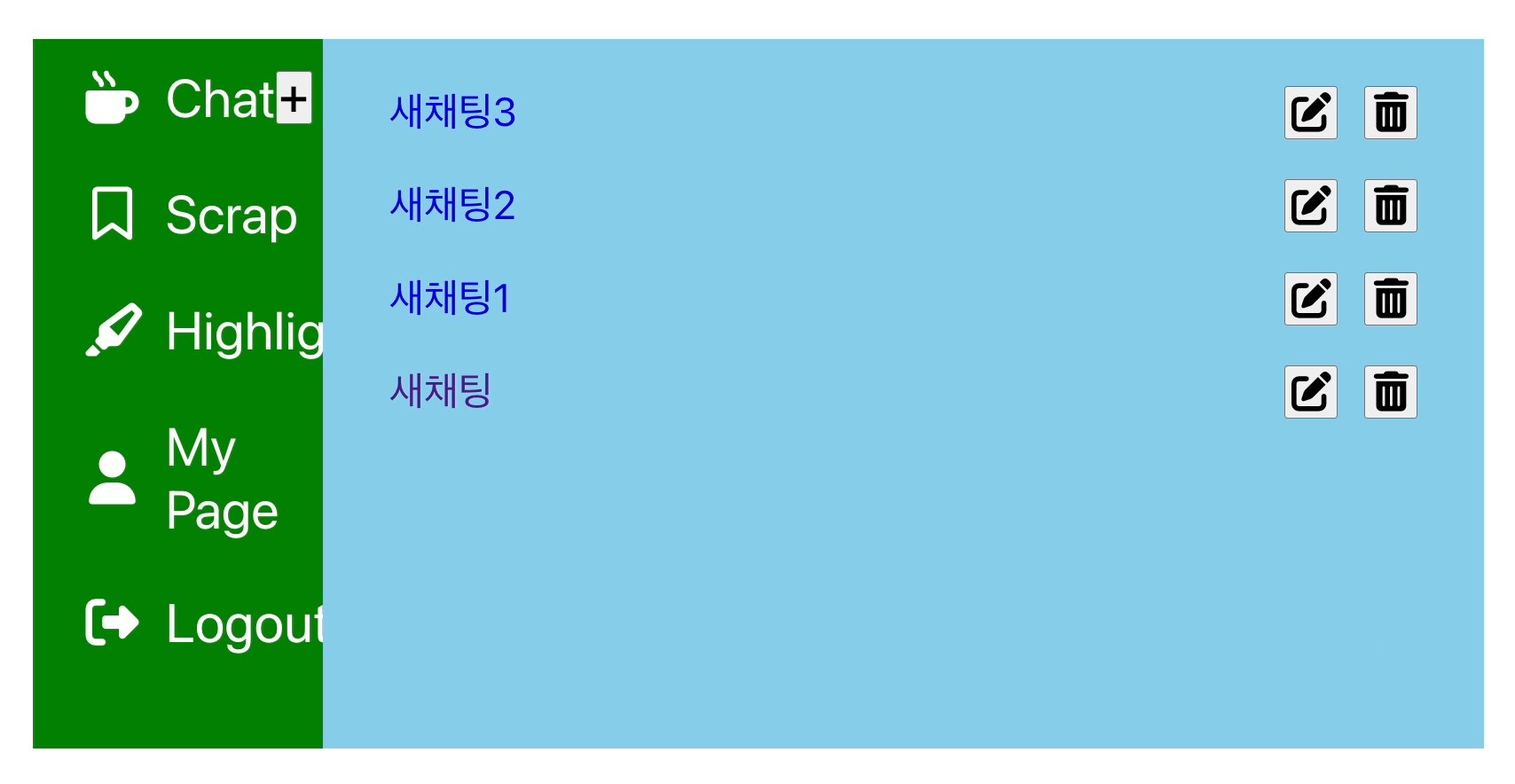
form을 submit하면 POST요청을 한다.
서버에 NewChat이 잘 추가가 되고, Chats를 렌더링할 때 기존에 구현해 놓았던 GET요청이 실행되어 추가된 NewChat을 서버로부터 잘 불러온다.
🙌 github commit 🙌
feat: make NewChatModal component and POST new-chat feat · evergarden0412/gptea-web@3d83103
Show file tree Showing 5 changed files with 113 additions and 10 deletions.
github.com
🔨 그런데 submit 이벤트가 발생할 때 POST요청, 그리고 Chats컴포넌트를 처음 렌더링할 때 GET요쳥, 특정 시점에 서버와의 통신이 이루어지기 때문에 자동으로 변동된 서버 데이터를 불러오지 못한다.
새로운 채팅이 추가되었는데 사용자가 일부러 Chats 페이지를 다시 들어가지 않으면 데이터가 업데이트가 안되는 것이다.

서버 데이터 관리를 위해 Redux-saga 라이브러릴를 많이 사용하는 것 같다. 다음 할 일은 서버데이터가 변동이 되면 자동으로 업데이트할 수 있도록 구현하는 것이다.
이 문제에 대해 다음 자료들을 참고하였다.
https://ridicorp.com/story/how-to-use-redux-in-ridi/
https://fe-developers.kakaoent.com/2022/220224-data-fetching-libs/
https://kjhg478.tistory.com/40
https://yrnana.dev/post/2021-08-29-redux-saga/
redux-thunk https://velopert.com/3401
swr https://velog.io/@soryeongk/SWRBasic
thunk를 이용하여 해결하였다. 다음 포스팅에서 다루었다.
gptea☕️ createAsyncThunk로 비동기 액션 생성하여 서버 데이터 상태 관리
thunk thunk는 비동기라는 작업을 Redux에서 어떻게 다룰까 라는 생각으로 고안된 도구이다. createAsyncThunk 비동기 작업을 처리하는 액션을 만들어준다. 비동기 액션 생성자이다. 이전 포스팅에서 NewCh
hahagarden.tistory.com
'Project > GPTea.tsx' 카테고리의 다른 글
| GPTea☕️ 스크롤 위치 지정 (0) | 2023.05.26 |
|---|---|
| GPTea☕️ createAsyncThunk로 비동기 액션 생성하여 서버 데이터 상태 관리 (0) | 2023.05.14 |
| GPTea☕️ 서비스 로그인 / 로그아웃 구현, fetch API를 axios로 변경 (0) | 2023.05.11 |
| GPTea☕️ 카카오 로그인 / 로그아웃 구현 (0) | 2023.05.03 |
| GPTea☕️ 네이버 로그인 / 로그아웃 구현 (2) | 2023.05.02 |
- Total
- Today
- Yesterday
- sitemap
- 공릉 술집
- 태릉삼겹살
- 롯데월드 매직패스 프리미엄
- 태릉 꼬치
- 티스토리
- 춘천맛집
- 홍천 삼겹살
- 태릉 이자카야
- 신불당 술집
- 깃허브 데스크탑 로그아웃
- 을지로맛집
- 공릉 밀크티
- 맥 깃허브 데스크탑
- 춘천닭갈비
- 회고
- 이수 맛집
- 공릉맛집
- 구글서치콘솔
- Til
- 태릉 술집
- solo project
- 공릉 맛집
- 롯데월드 보조배터리
- 공릉 이자카야
- 롯데월드 키오스크
- 공릉 꼬치
- 공릉 카페
- 태릉맛집
- 티스토리검색
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
