티스토리 뷰
지난번 학습한 createAsyncThunk를 이용하여 chats와 messages를 실시간으로 업데이트합니다.
이번에 채팅 UI를 구현하면서 가장 최신의 메세지가 있는 가장 아래로 스크롤이 위치하도록 구현했습니다.
해당 내용은 다음 포스팅에서 볼 수 있습니다.
React useRef 사용하기 with TypeScript
useRef는 컴포넌트 내부에서 직접 DOM을 조작해야 할 때 사용합니다. React에서도 바닐라 자바스크립트와 마찬가지로 JSX 엘리먼트에 id속성을 부여하고, 자바스크립트로 document.getElementById(id)를 통해
hahagarden.tistory.com
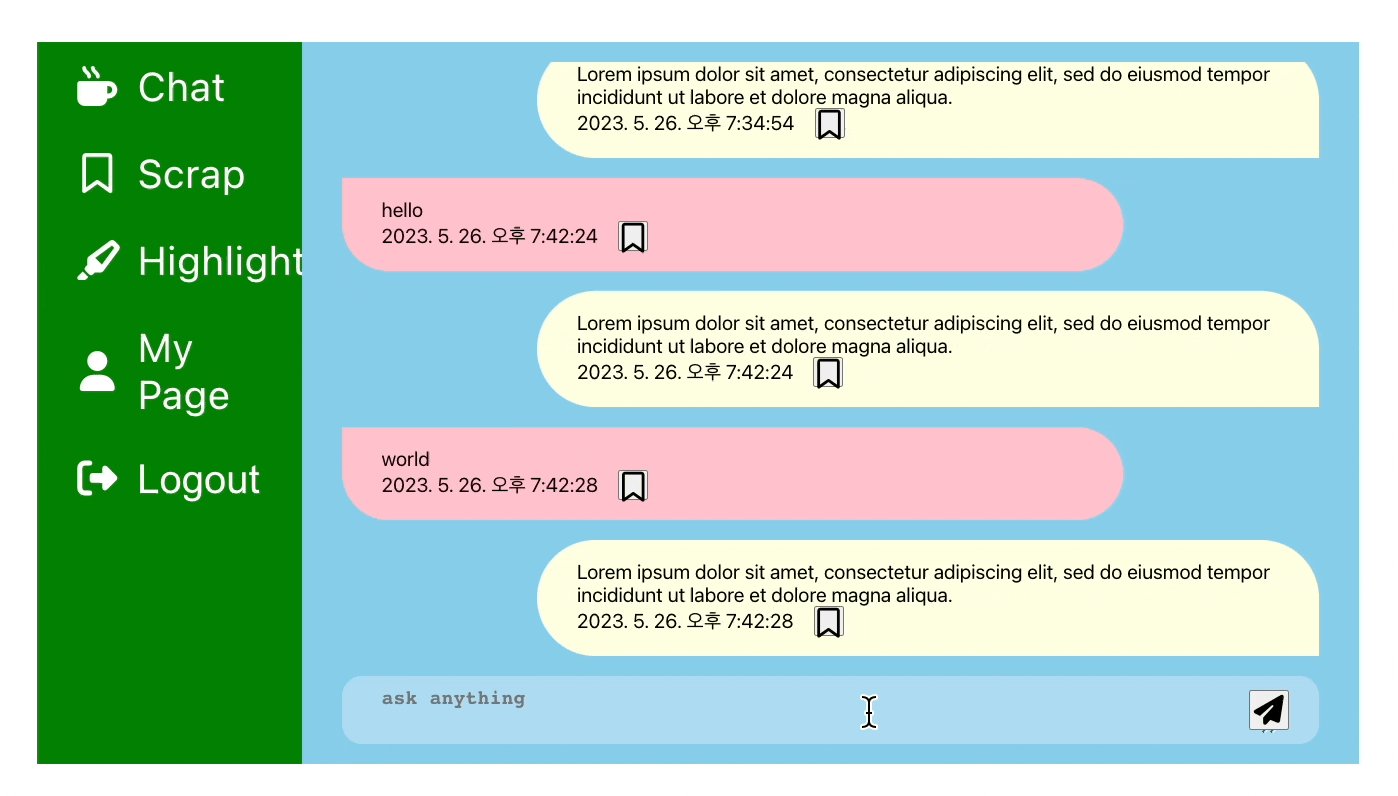
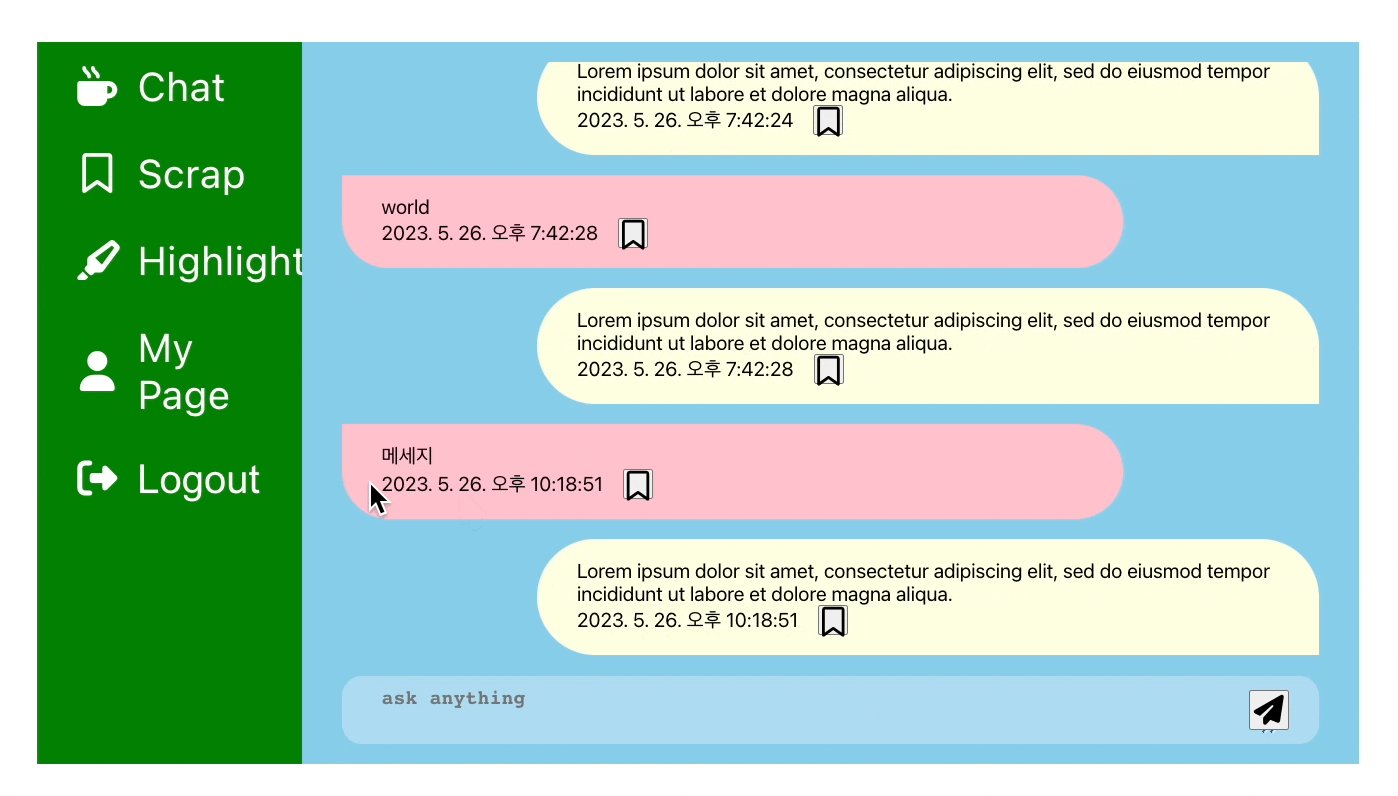
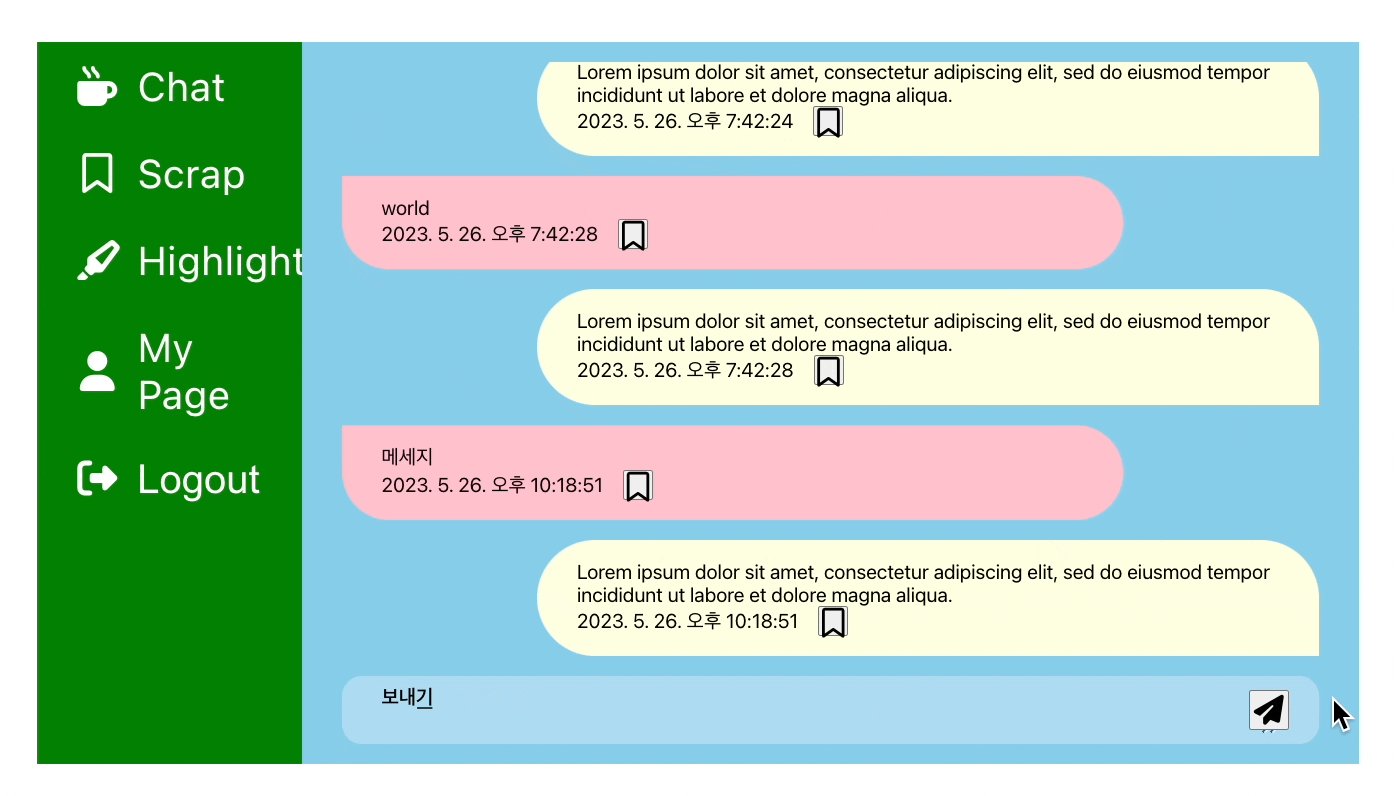
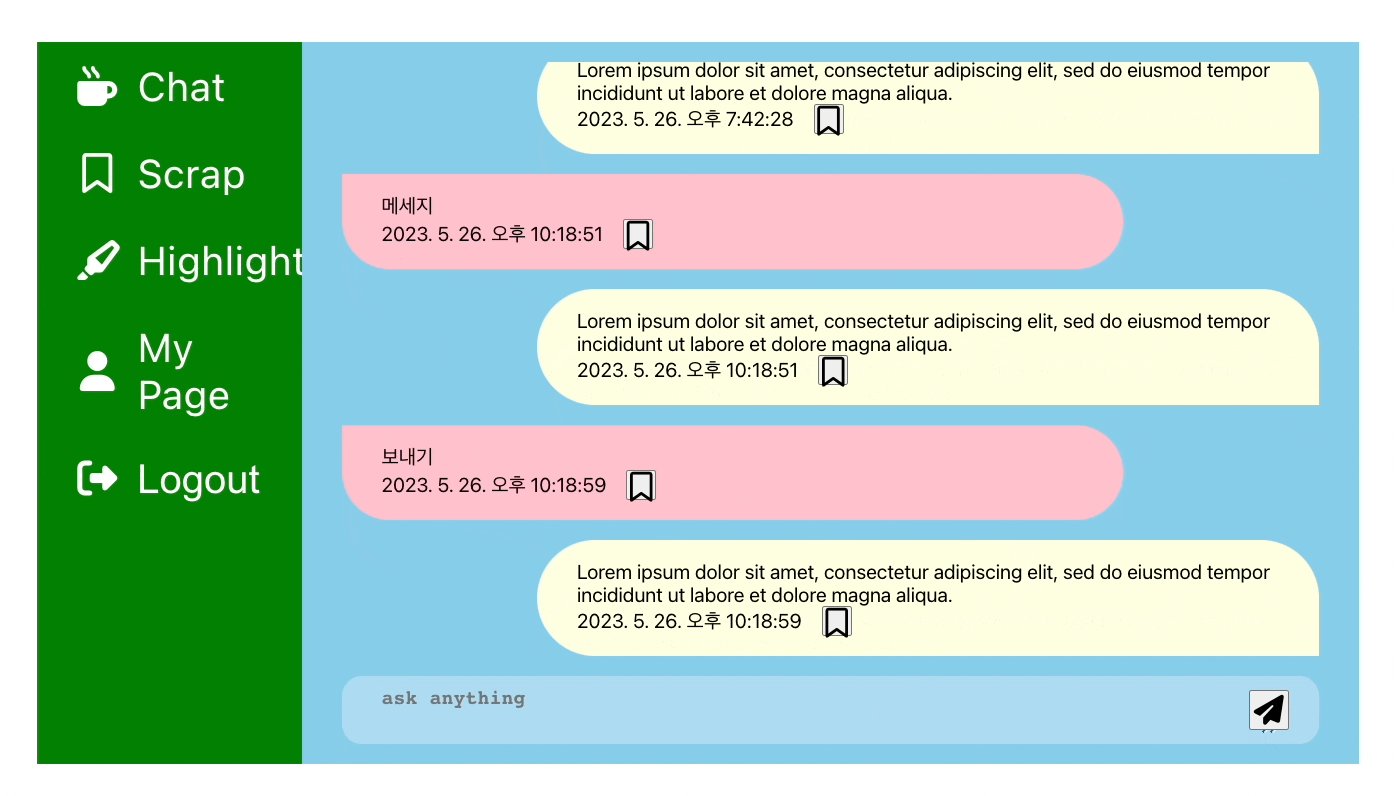
결과

아직 ChatGPT API를 연동하지 않아(마지막에 할 예정) 서버에서 답변이 오는게 아니라 단순 텍스트만 보냅니다.
그래도 메세지를 등록할 수 있고 실시간으로 답변이 옵니다.
스크롤이 가장 아래로 오도록 하여 최신 메세지를 볼 수 있습니다.
반응형
'Project > GPTea.tsx' 카테고리의 다른 글
| GPTea☕️ useRef로 useEffect 실행 횟수 제어하기 (0) | 2023.08.01 |
|---|---|
| GPTea☕️ 스타일링 변경 (2) | 2023.06.06 |
| GPTea☕️ createAsyncThunk로 비동기 액션 생성하여 서버 데이터 상태 관리 (0) | 2023.05.14 |
| GPTea☕️ Redux Toolkit 도입, NewChat POST 요청 (0) | 2023.05.13 |
| GPTea☕️ 서비스 로그인 / 로그아웃 구현, fetch API를 axios로 변경 (0) | 2023.05.11 |
댓글
공지사항
최근에 올라온 글
- Total
- Today
- Yesterday
TAG
- Til
- 태릉삼겹살
- 공릉 이자카야
- 춘천맛집
- 공릉 맛집
- 회고
- 롯데월드 매직패스 프리미엄
- 구글서치콘솔
- 춘천닭갈비
- 홍천 삼겹살
- 신불당 술집
- 태릉 이자카야
- 티스토리검색
- 공릉 술집
- 태릉 술집
- 공릉 카페
- 공릉맛집
- 태릉 꼬치
- solo project
- 이수 맛집
- 공릉 꼬치
- 티스토리
- 을지로맛집
- 롯데월드 보조배터리
- 깃허브 데스크탑 로그아웃
- 롯데월드 키오스크
- sitemap
- 태릉맛집
- 맥 깃허브 데스크탑
- 공릉 밀크티
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
