티스토리 뷰
이전 포스팅에서 프로젝트 전체 디자인을 새롭게 변경하기로 계획했다.
피그마로 초안을 작성하고 코드로 옮기는데 대략 3주정도 걸렸다.
중간완성은 했고 부분부분 보완하고 추가할 기능이 보여서 조금 더 작업을 해야할 것 같다.
MyLikes💖 전체적인 스타일링 변경하기(Figma 디자인)
MyLikes 프로젝트 기능구현을 거의 완성해간다. 예외 케이스를 더 추가하고, 리팩토링이 남았다. 그런데 중간에 사람들에게 보여줬더니 디자인이 조금 구리다는 피드백을 받았다....😅 나도 동감
hahagarden.tistory.com
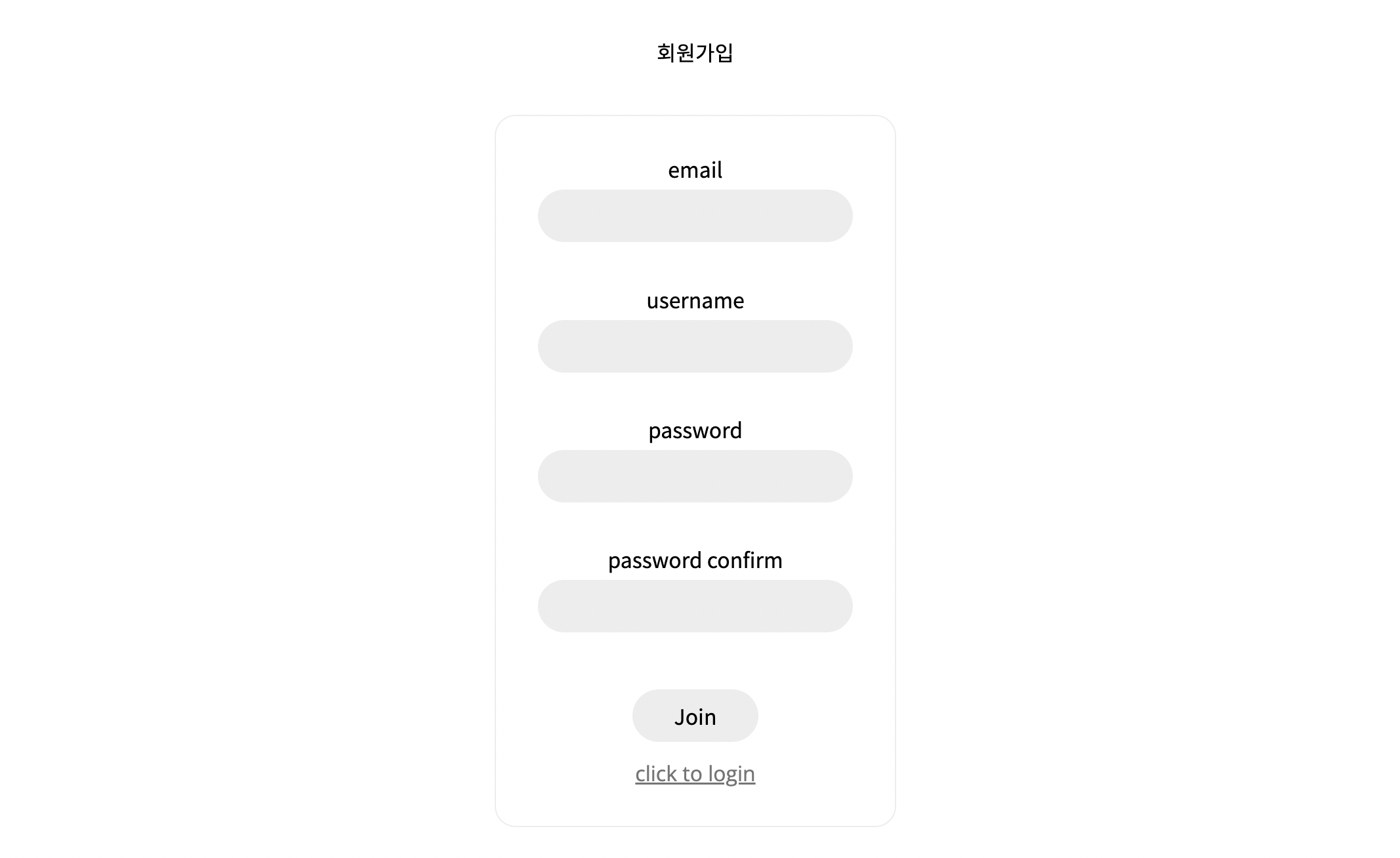
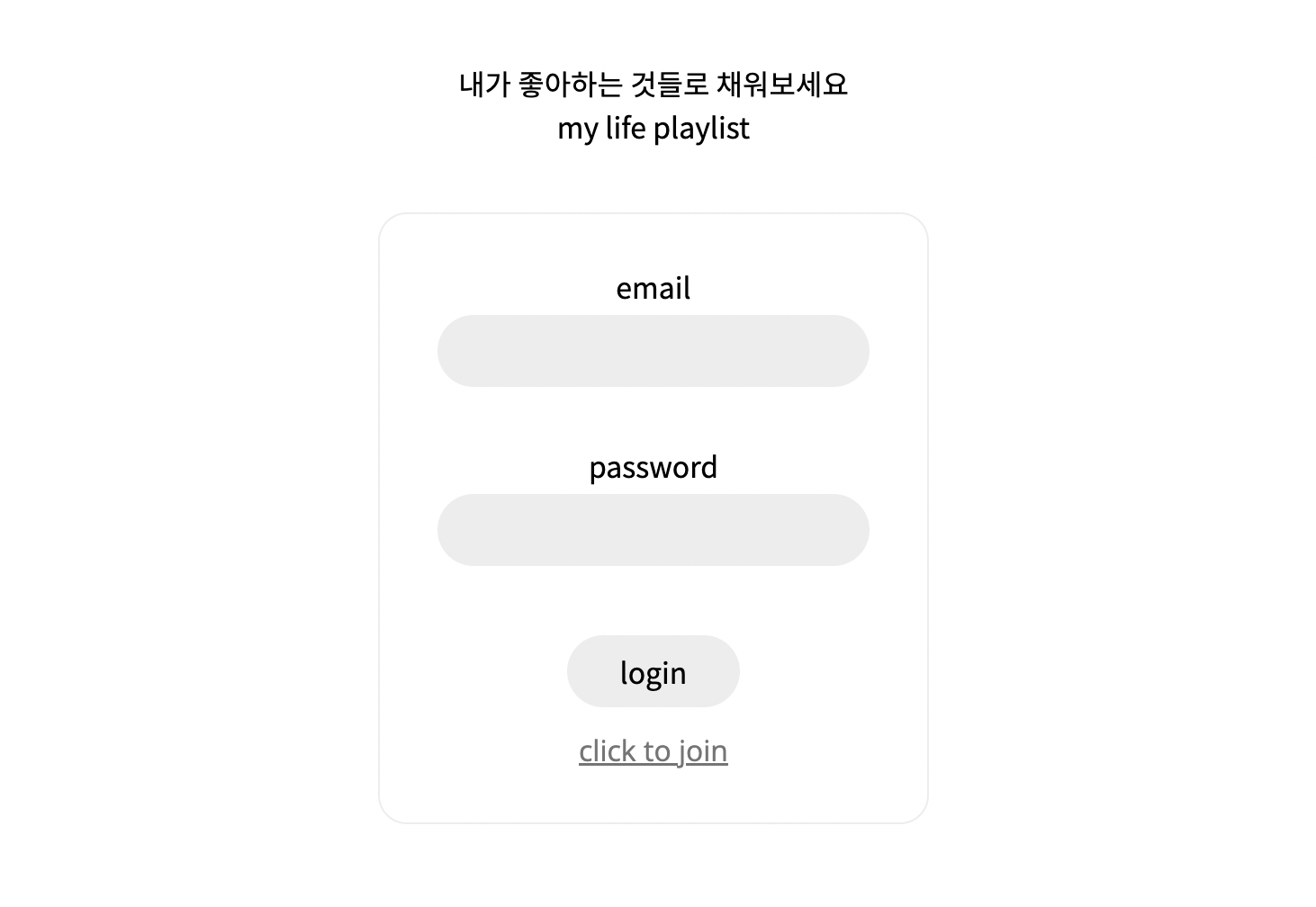
스타일링 적용 후 중간완성본





Restructure
아무래도 첫 프로젝트이고, 개념이 많이 없는 상태에서 시작하다보니 라우팅이 무분별하게 되어있었고 프로젝트 구조가 복잡했다. 불필요한 컴포넌트와 중첩 라우팅을 줄였다.
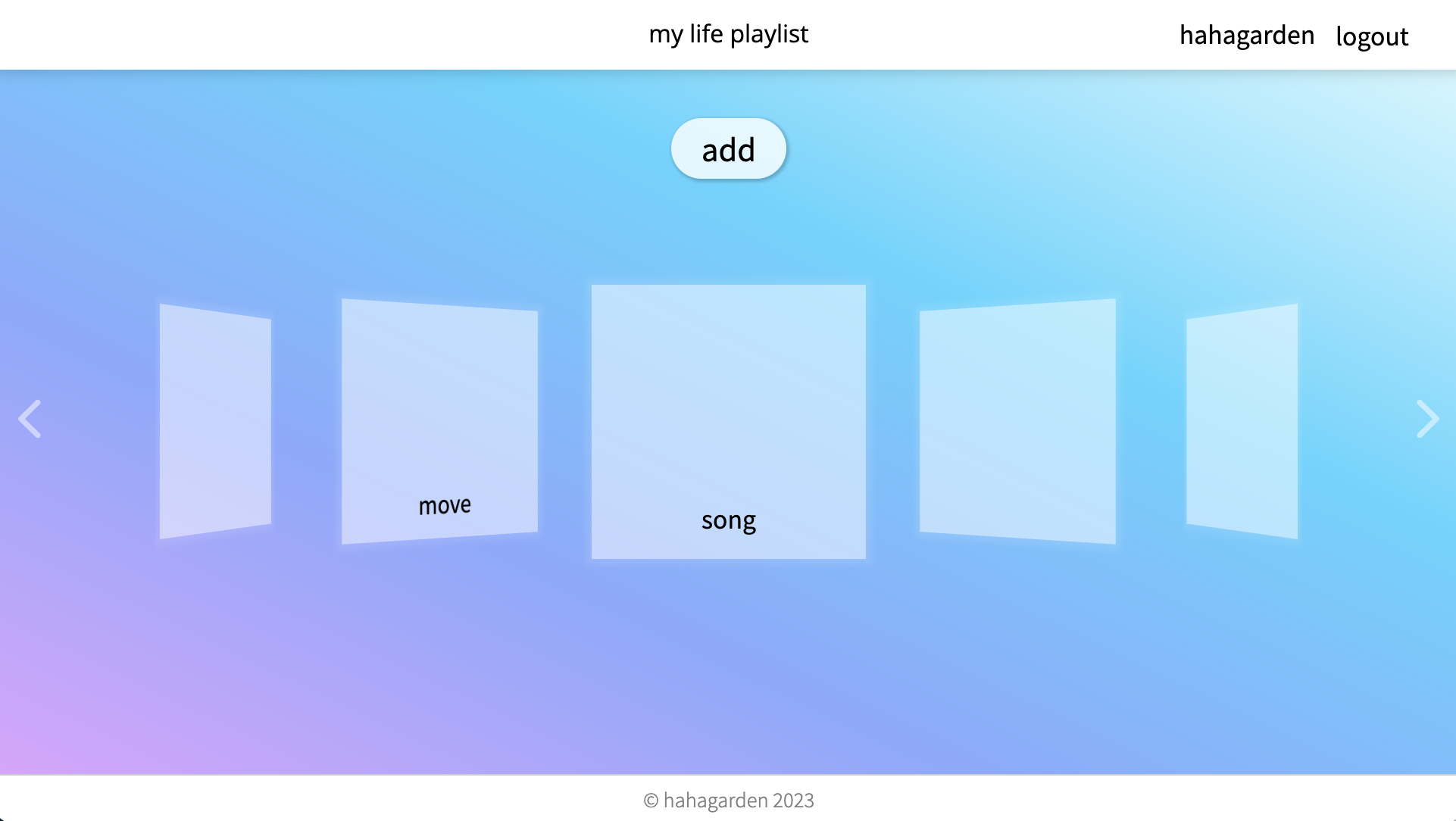
| 스타일링 전 | 스타일링 후 | 파일 구조 수정 후 |
| src ┣ routes ┃ ┣ components_mylikes ┃ ┃ ┣ AddCategoryModal.tsx ┃ ┃ ┣ Board.tsx ┃ ┃ ┣ MyLike.tsx ┃ ┃ ┣ PaintBoard.tsx ┃ ┃ ┣ PaintCard.tsx ┃ ┃ ┣ RegisterModal.tsx ┃ ┃ ┣ Table.tsx ┃ ┃ ┣ UpdateModal.tsx ┃ ┃ ┗ atoms_mylikes.tsx ┃ ┣ Home.tsx ┃ ┣ Join.tsx ┃ ┣ Login.tsx ┃ ┣ MyLikes.tsx ┃ ┗ Toys.tsx ┣ styles ┃ ┣ GlobalStyle.ts ┃ ┣ styled.d.ts ┃ ┗ theme.ts ┣ App.tsx ┣ Router.tsx ┣ atom.tsx ┣ fbase.tsx ┗ index.tsx |
src ┣ components ┃ ┣ Footer.tsx ┃ ┗ Header.tsx ┣ routes ┃ ┣ components_mylikes ┃ ┃ ┣ AddCategoryModal.tsx ┃ ┃ ┣ Board.tsx ┃ ┃ ┣ MyLike.tsx ┃ ┃ ┣ PaintBoard.tsx ┃ ┃ ┣ PaintCard.tsx ┃ ┃ ┣ RegisterModal.tsx ┃ ┃ ┣ Table.tsx ┃ ┃ ┣ UpdateModal.tsx ┃ ┃ ┗ atoms_mylikes.tsx ┃ ┣ CategoryCard.tsx ┃ ┣ Home.tsx ┃ ┣ Join.tsx ┃ ┣ Login.tsx ┃ ┗ MyLikes.tsx ┣ styles ┃ ┣ GlobalStyle.ts ┃ ┣ styled.d.ts ┃ ┗ theme.ts ┣ App.tsx ┣ atom.tsx ┣ errors.ts ┣ fbase.tsx ┗ index.tsx |
src ┣ components ┃ ┣ AddCategoryModal.tsx ┃ ┣ CategoryCard.tsx ┃ ┣ Footer.tsx ┃ ┣ Header.tsx ┃ ┣ PaintBoard.tsx ┃ ┣ PaintCard.tsx ┃ ┣ RegisterModal.tsx ┃ ┗ UpdateModal.tsx ┣ routes ┃ ┣ Board.tsx ┃ ┣ Home.tsx ┃ ┣ Join.tsx ┃ ┣ Login.tsx ┃ ┣ MyLike.tsx ┃ ┣ MyLikes.tsx ┃ ┗ Table.tsx ┣ styles ┃ ┣ GlobalStyle.ts ┃ ┣ styled.d.ts ┃ ┗ theme.ts ┣ App.tsx ┣ atom.tsx ┣ errors.ts ┣ fbase.tsx ┗ index.tsx |
카테고리 카드부분 코드 추가
로그인을 하고 메인화면에 진입하면 categoryCard가 다섯개씩 뜨게 했다. 이 때 사용자가 먼저 생성한 카테고리 순으로 가운데 카드에 떠서 가운데부터 순서대로 뜨게 하였다. 그래서 순서는 카테고리 배열의 인덱스가 3 1 0 2 4 ... 이렇게 된다. 사용자가 생성한 카테고리가 다섯개보다 많을 때 양 옆 슬라이드 버튼을 누르며 슬라이드를 조작할 수 있다. 이 때 안보이는 부분들은 인덱스 5, 6, 7, 8...가 있다.
...
const [categoryTemplate, setCategoryTemplate] = useRecoilState(categoryTemplateAtom);
const [slideIndex, setSlideIndex] = useState(0);
const templates = Object.keys(categoryTemplate).sort((a, b) => categoryTemplate[a].createdAt - categoryTemplate[b].createdAt);
const templateSlide = [templates[3], templates[1], templates[0], templates[4], templates[2], ...templates.slice(CARDS_PER_PAGE)];
return (
...
<CategoryCards>
{templateSlide.slice(slideIndex, slideIndex + CARDS_PER_PAGE).map((template, index) => (
<CategoryCard nth={index + 1}>{template}</CategoryCard>
))}
</CategoryCards>
...
);
// 다음처럼 작성한 것과 같다
// <FirstCategoryCard>{templates[3]}</FirstCategoryCard>
// <SecondCategoryCard>{templates[1]}</SecondCategoryCard>
// <ThirdCategoryCard>{templates[0]}</ThirdCategoryCard>
// <FourthCategoryCard>{templates[4]}</FourthCategoryCard>
// <FifthCategoryCard>{templates[2]}</FifthCategoryCard>
🙌 github commit 🙌
feat: restructure and redesign · hahagarden/project-machine@69020f5
Show file tree Showing 21 changed files with 637 additions and 532 deletions.
github.com
앞으로 할 일
1. 모달창 스타일링 수정
2. 카테고리 삭제 기능 추가
3. 파이어베이스 구조 수정
4. 회원탈퇴 기능 추가
5. 코드 리팩토링
곧 팀프로젝트 시작하기 전에 많이 해놓자..
'Project > MyLifePlaylists.tsx' 카테고리의 다른 글
| MyLifePlaylist💖 form 유효성검사 추가, 모달창 스타일링 수정2 (0) | 2023.06.08 |
|---|---|
| MyLifePlaylist💖 모달창 스타일링 수정, 해시태그 입력 UI 구현 (0) | 2023.06.06 |
| MyLifePlaylist💖 전체적인 스타일링 변경하기(Figma 디자인) (0) | 2023.05.18 |
| MyLifePlaylist💖 데이터 수정하면 정렬 안되는 문제 해결 (1) | 2023.04.23 |
| MyLifePlaylist💖 전체 모달창 상태 로직 수정, 스타일링 개선 (0) | 2023.04.21 |
- Total
- Today
- Yesterday
- 롯데월드 보조배터리
- 티스토리
- 공릉 술집
- 춘천닭갈비
- 태릉 이자카야
- 공릉맛집
- 을지로맛집
- 회고
- sitemap
- Til
- 구글서치콘솔
- 공릉 카페
- 공릉 밀크티
- 공릉 맛집
- 롯데월드 키오스크
- 깃허브 데스크탑 로그아웃
- 홍천 삼겹살
- 태릉 꼬치
- 태릉삼겹살
- 춘천맛집
- 태릉맛집
- 태릉 술집
- 이수 맛집
- solo project
- 티스토리검색
- 맥 깃허브 데스크탑
- 롯데월드 매직패스 프리미엄
- 신불당 술집
- 공릉 이자카야
- 공릉 꼬치
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
