티스토리 뷰
Project/MyLifePlaylists.tsx
MyLifePlaylist💖 form 유효성검사 추가, 모달창 스타일링 수정2
hahagarden 2023. 6. 8. 00:21카테고리 추가시 이미 존재하는 경우 예외 처리
const ERROR_CATEGORY_DUPLICATE = "이미 등록된 카테고리입니다.";
const {
register,
handleSubmit,
setError,
formState: { errors },
} = useForm<IAddCategoryForm>();
const categoryTemplate = useRecoilValue(categoryTemplateAtom);
const addCategorySubmit = async (data: IAddCategoryForm) => {
if (categoryTemplate[data.categoryName]) return setError("categoryName", { message: ERROR_CATEGORY_DUPLICATE }, { shouldFocus: true }); // for validation
...
}
return (
...
<ErrorMessage>{errors?.categoryName?.message}</ErrorMessage>
...
)
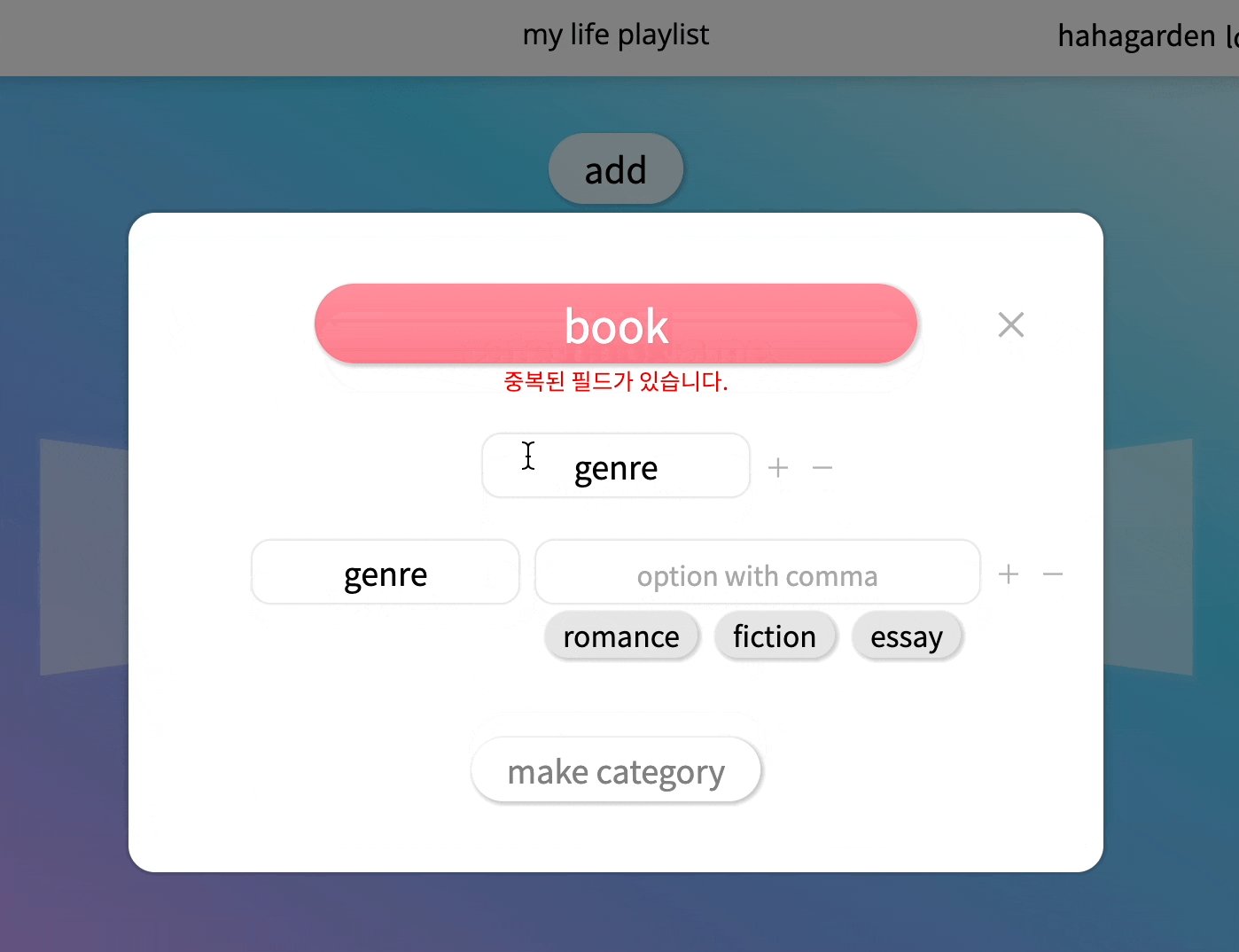
카테고리 추가시 같은 이름의 필드가 존재하는 경우 예외 처리
const ERROR_FIELD_DUPLICATE = "중복된 필드가 있습니다.";
const typingAttrs: string[] = [];
const selectingAttrs: { [selectingAttr: string]: string[] } = {};
Object.keys(data).forEach((attr) => {
if (attr.includes("typingAttr")) typingAttrs.push(data[attr]);
else if (attr.includes("selectingAttr")) {
const id = attr.slice(14);
selectingAttrs[data[attr]] = options[id];
}
});
const fieldnames = typingAttrs.concat(Object.keys(selectingAttrs));
// for validation
if (fieldnames.length !== fieldnames.filter((fieldname, index) => fieldnames.indexOf(fieldname) === index).length)
return setError("categoryName", { message: ERROR_FIELD_DUPLICATE }, { shouldFocus: true });
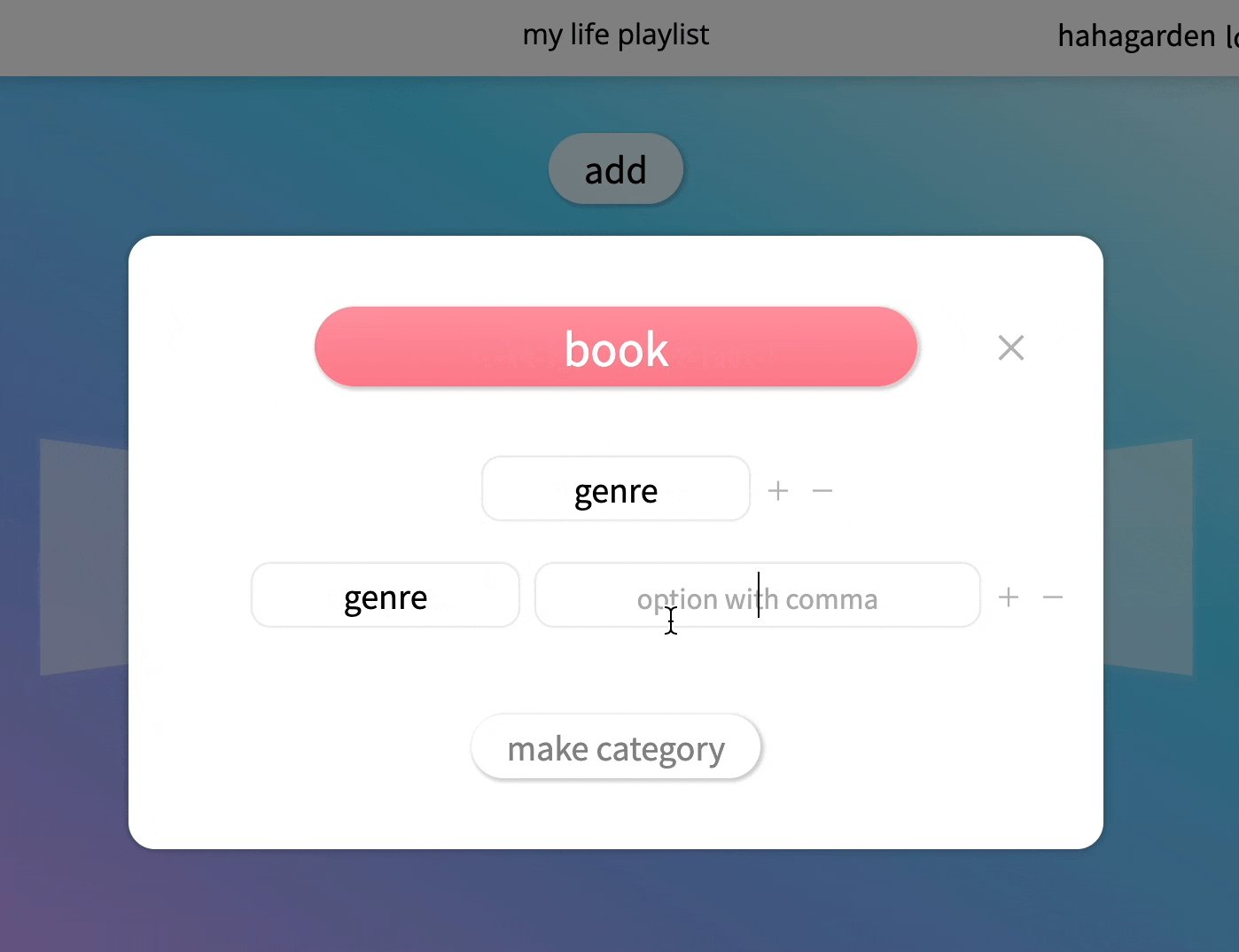
select필드의 option 추가시 같은 이름의 option이 존재하는 경우 예외 처리
const onOptionInputChange = (id: string, event: React.ChangeEvent<HTMLInputElement>) => {
if (event.target.value[event.target.value.length - 1] === ",") {
const newOptions = Object.assign({}, options);
const newOption = event.target.value.slice(0, event.target.value.length - 1);
if (!newOptions[id]) newOptions[id] = [newOption];
else if (newOptions[id].indexOf(newOption) !== -1) return; // for validation
else newOptions[id] = [...newOptions[id], newOption];
setOptions(newOptions);
event.target.value = "";
}
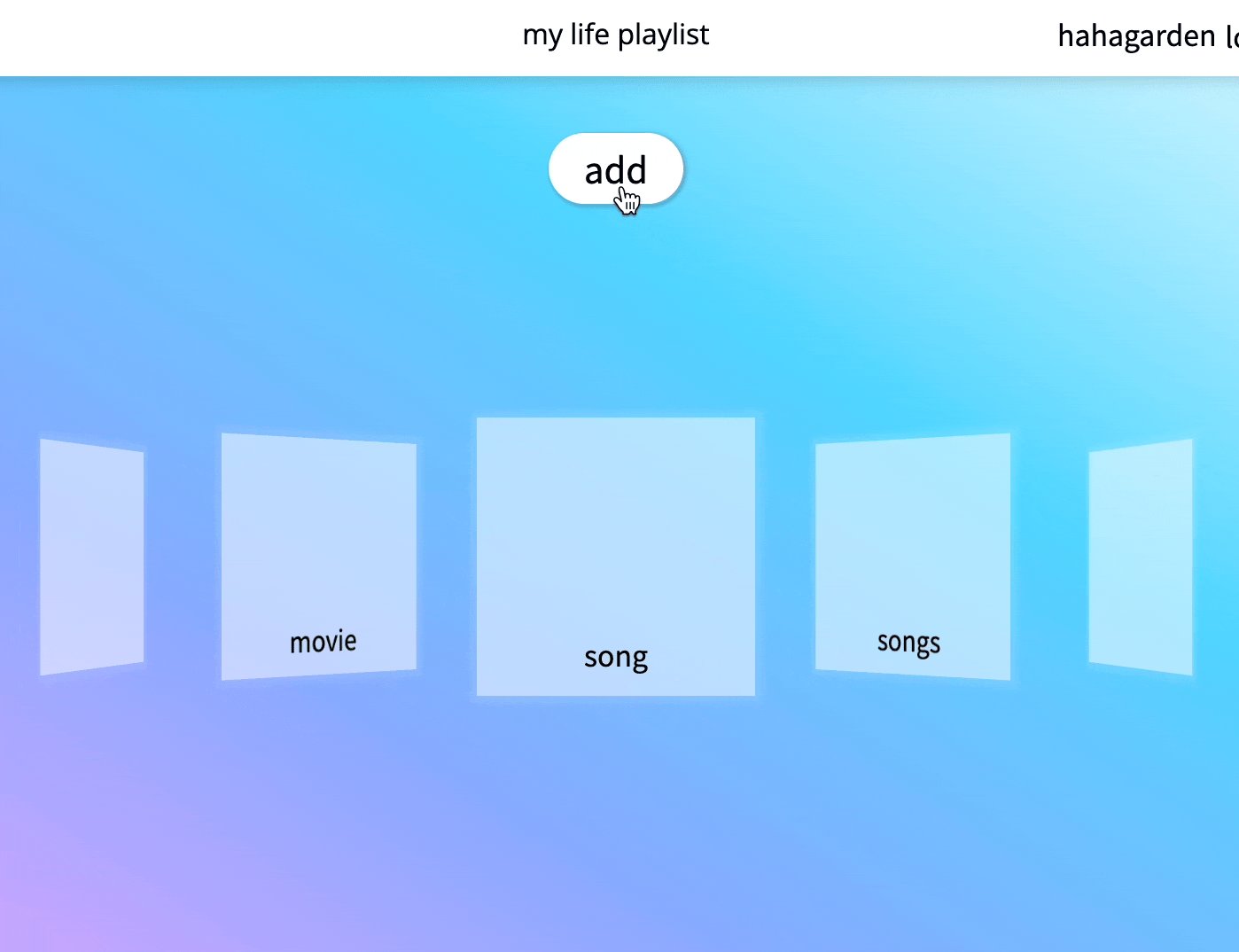
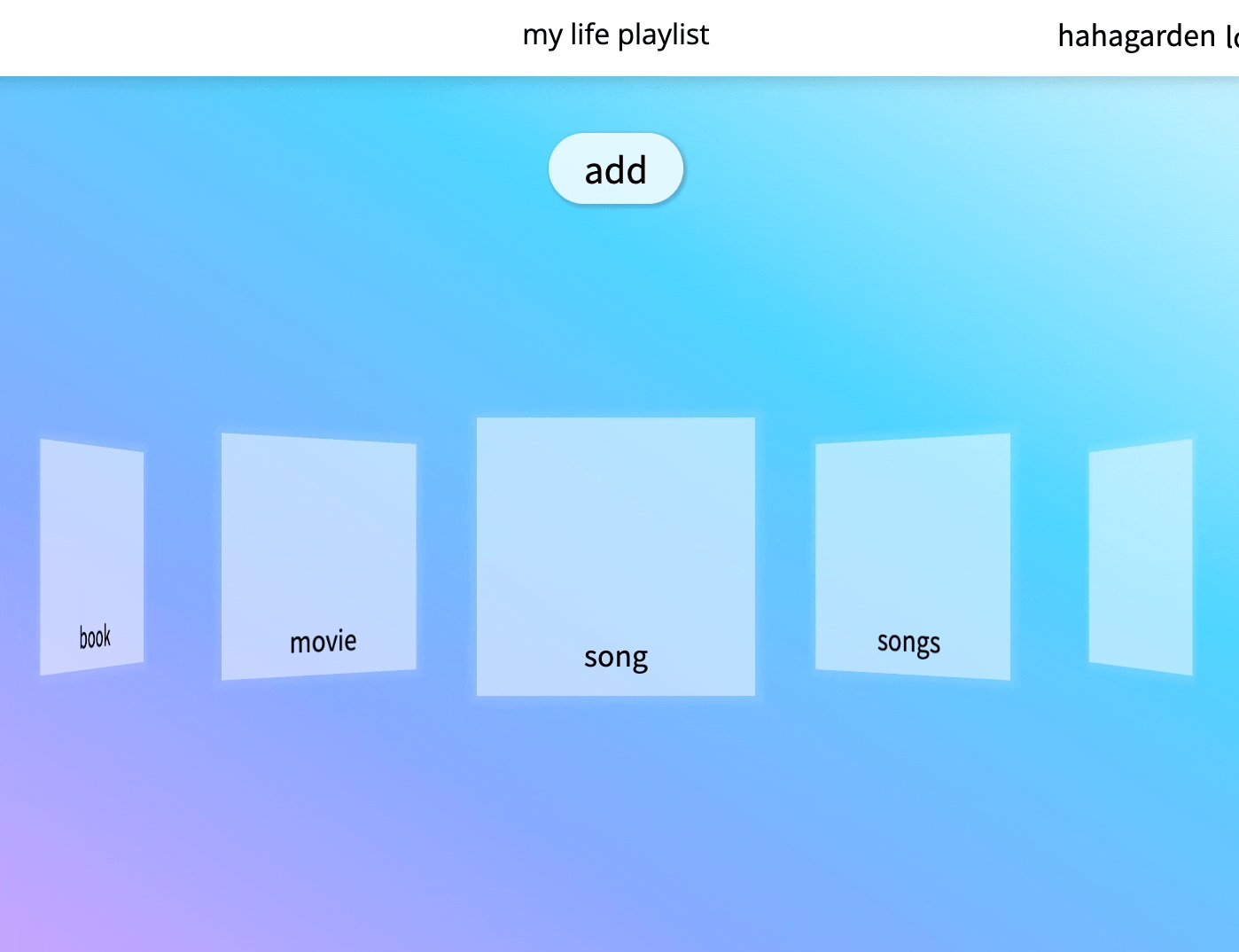
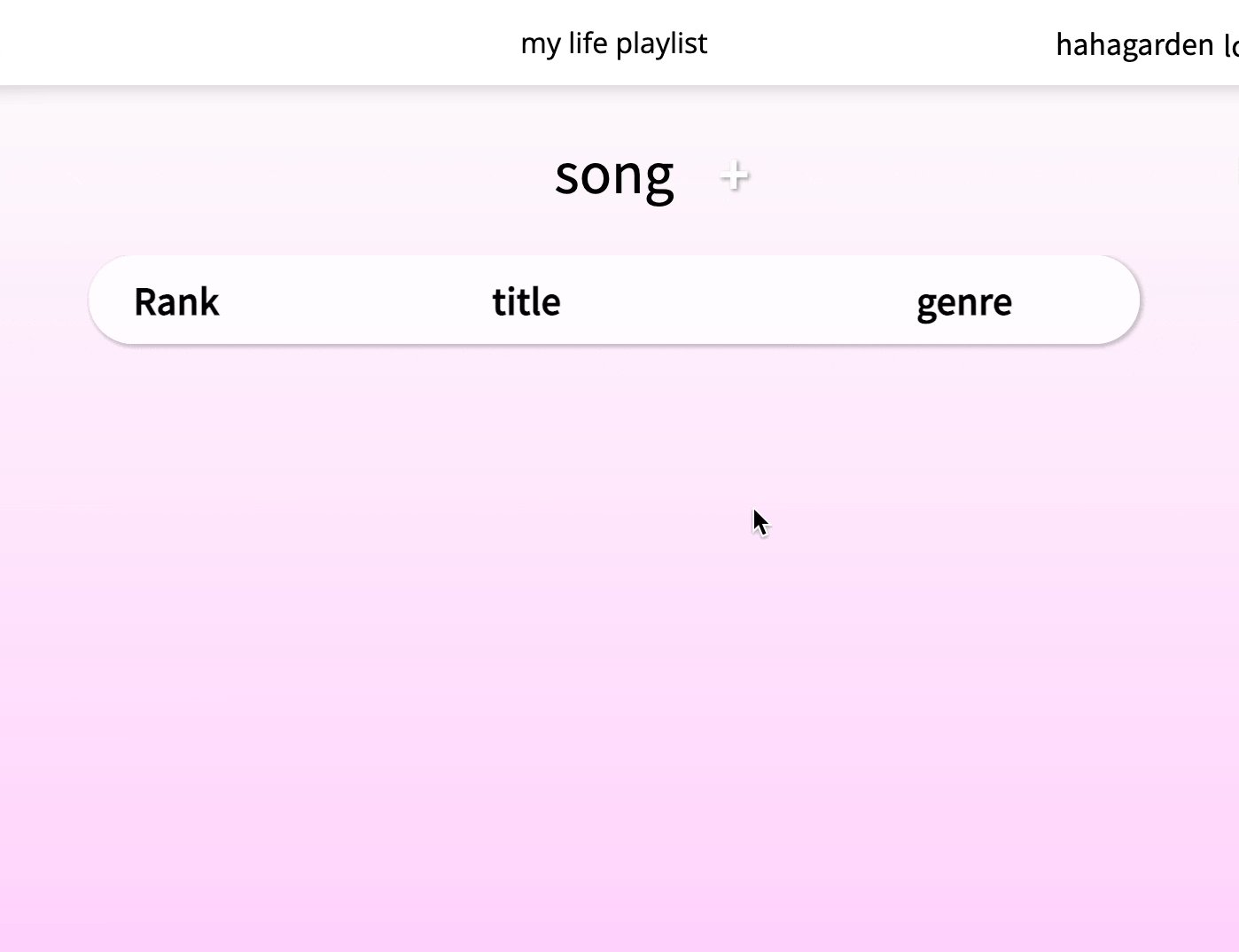
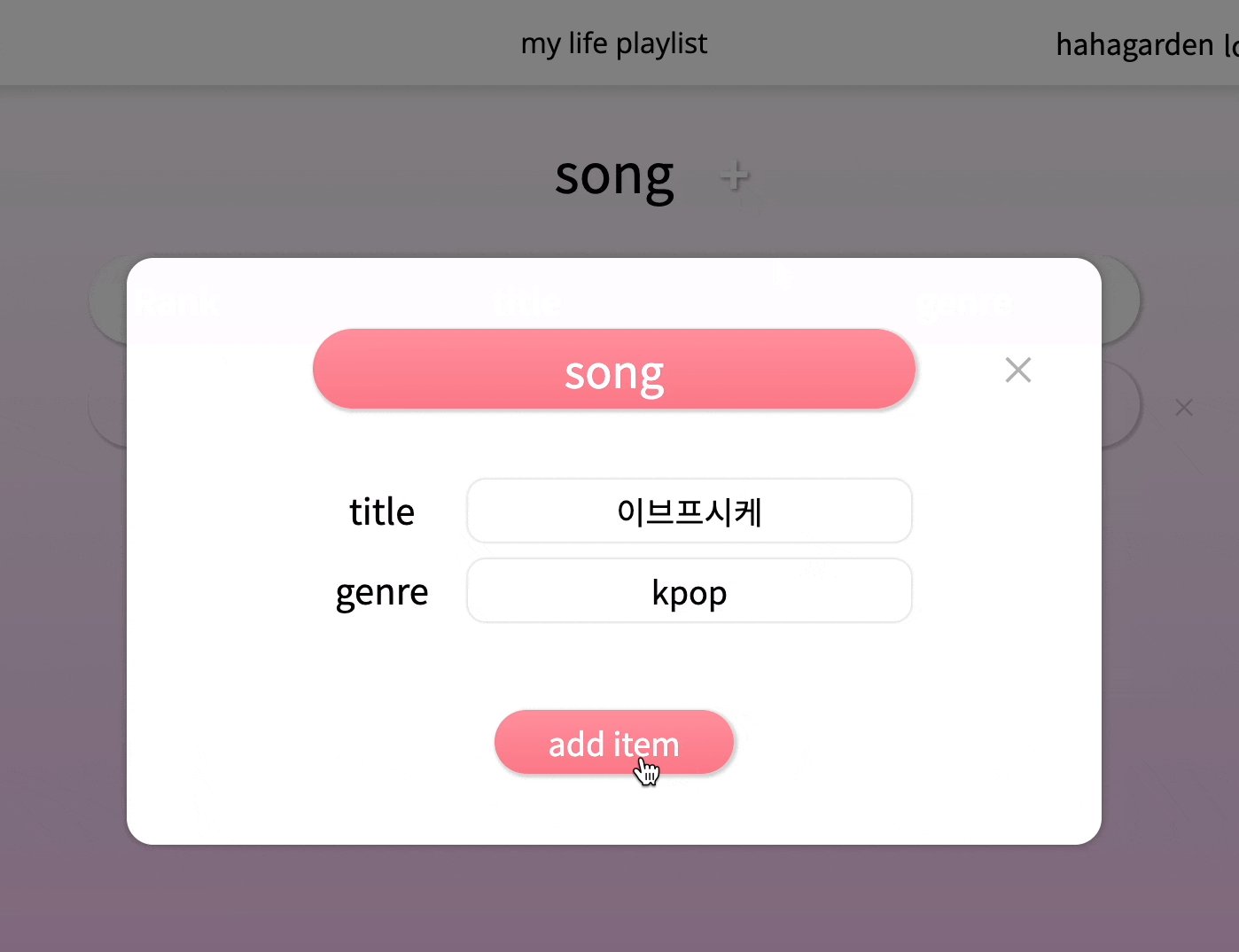
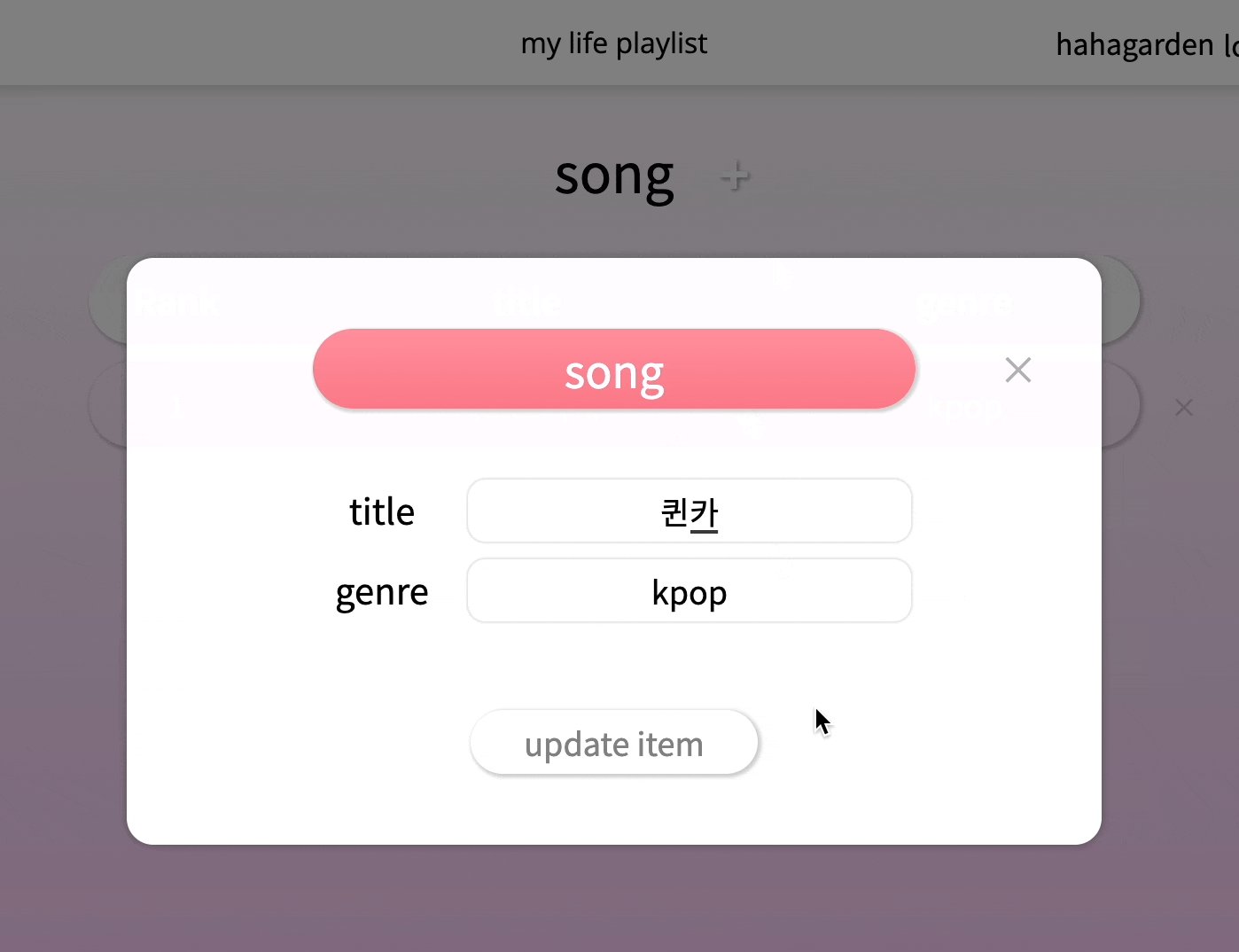
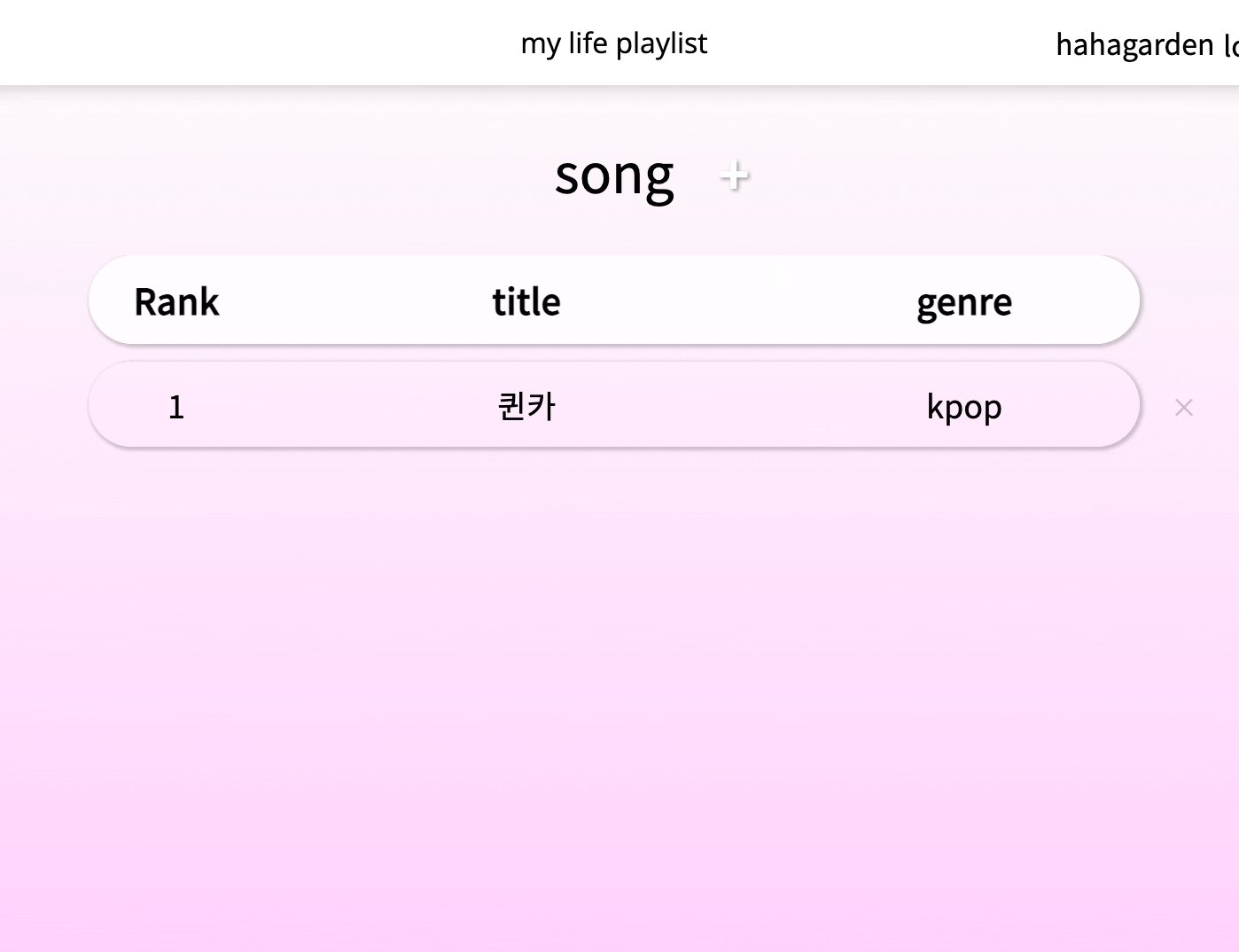
Register 모달창, Update 모달창 변경 스타일링 적용
지난번 AddCategoryModal만 스타일링을 변경하여 나머지 모달창들도 같은 디자인으로 수정하였다.
MyLikes💖 모달창 스타일링 수정, 해시태그 입력 UI 구현
전체적인 스타일링 변경 중간완성을 한 데 이어 모달창 디자인을 개선하려고 한다. MyLikes💖 스타일링 변경 중간완성 이전 포스팅에서 프로젝트 전체 디자인을 새롭게 변경하기로 계획했다. 피
hahagarden.tistory.com

리스트 수정시 또 버그를 발견했다.. 업데이트 후 input 초기화되는 값이 업데이트 전 값이라서 수정해야 한다.
useEffect로 form의 초기값을 초기화해주는데, 의존성 배열이 빠져서 생긴 이슈였다. 빈 배열을 추가해줌으로써 해결했다.
반응형
'Project > MyLifePlaylists.tsx' 카테고리의 다른 글
| MyLifePlaylist💖 모달창 스타일링 수정, 해시태그 입력 UI 구현 (0) | 2023.06.06 |
|---|---|
| MyLifePlaylist💖 스타일링 변경 중간완성 (1) | 2023.06.06 |
| MyLifePlaylist💖 전체적인 스타일링 변경하기(Figma 디자인) (0) | 2023.05.18 |
| MyLifePlaylist💖 데이터 수정하면 정렬 안되는 문제 해결 (1) | 2023.04.23 |
| MyLifePlaylist💖 전체 모달창 상태 로직 수정, 스타일링 개선 (0) | 2023.04.21 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- 춘천맛집
- 롯데월드 키오스크
- 공릉 카페
- solo project
- 춘천닭갈비
- 롯데월드 매직패스 프리미엄
- 태릉맛집
- 태릉 술집
- 회고
- 공릉맛집
- 티스토리검색
- 공릉 꼬치
- 이수 맛집
- 공릉 맛집
- 맥 깃허브 데스크탑
- 을지로맛집
- 태릉 이자카야
- 공릉 이자카야
- 깃허브 데스크탑 로그아웃
- 구글서치콘솔
- 태릉 꼬치
- 공릉 밀크티
- 신불당 술집
- 홍천 삼겹살
- sitemap
- 태릉삼겹살
- 공릉 술집
- 롯데월드 보조배터리
- 티스토리
- Til
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
글 보관함
