티스토리 뷰
웹 개발
HTML, CSS, 그리고 JavaScript

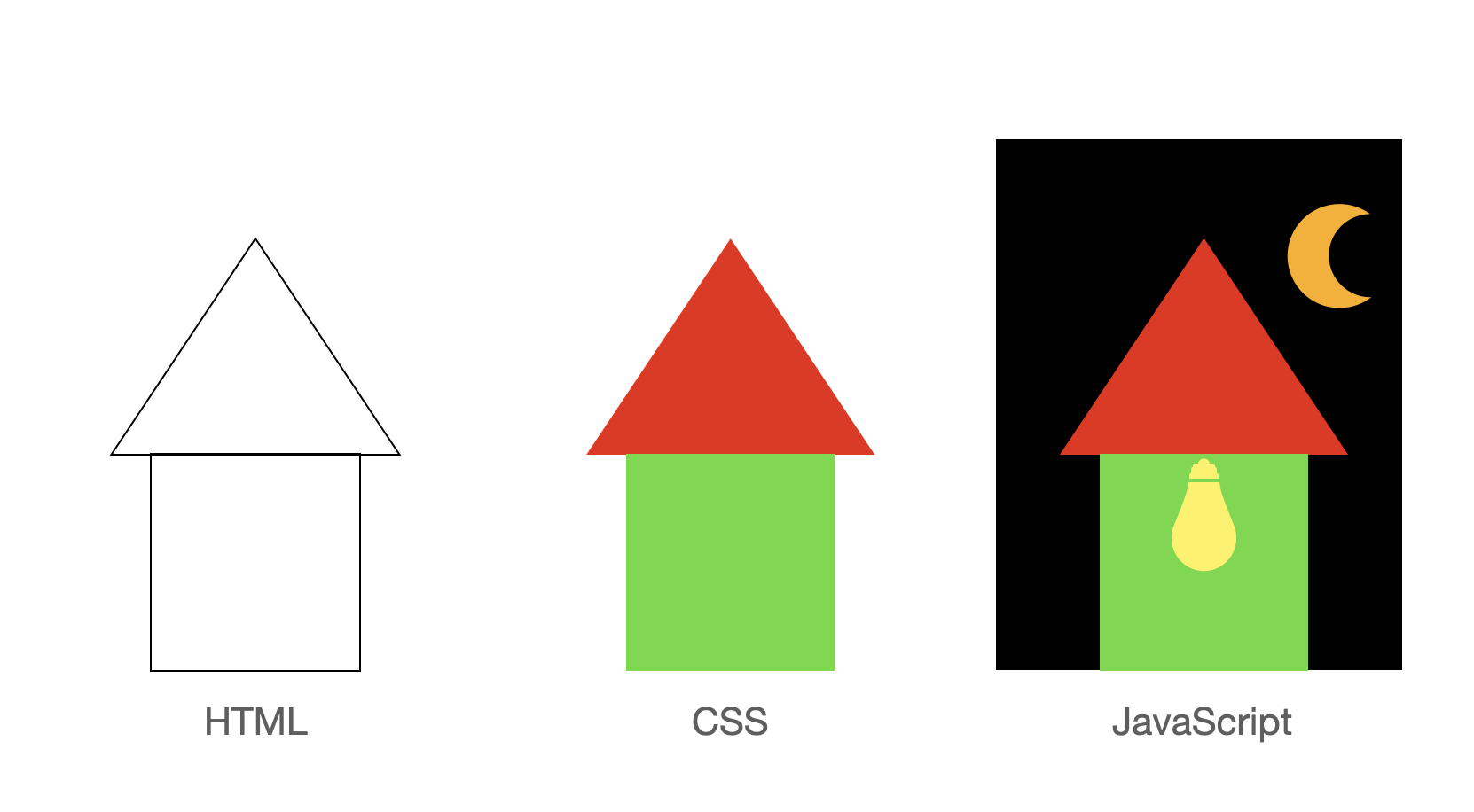
그림과 같이 웹은 HTML, CSS, JavaScript로 이루어져 있다.
- HTML: 웹의 구조를 만드는 언어(집의 뼈대를 잡는다.)
- CSS: 웹에 스타일링을 더하는 언어(집을 꾸민다.)
- JavaScript: 사용자와 상호작용하며 웹에 생명을 불어넣는 언어(밤이 되면 집의 조명을 켤 수 있는 기능을 추가한다.)
HTML
웹 페이지가 어떻게 구조화되어있는지 브라우저로 하여금 알게 하는 마크업 언어이다. 마크업 언어는 태그로 감싸져 있고 데이터나 문서의 구조를 명기한다. 다른 기능보다는 데이터를 기술하는 용도로만 쓰이기 때문에 프로그래밍 언어와 구별된다.
태그 tag
HTML은 Element로 이루어져 있고, Element는 태그와 내용으로 이루어져 있다. HTML에는 div, span, a, ul, li, p, h1 등 수십 개의 태그가 있다.

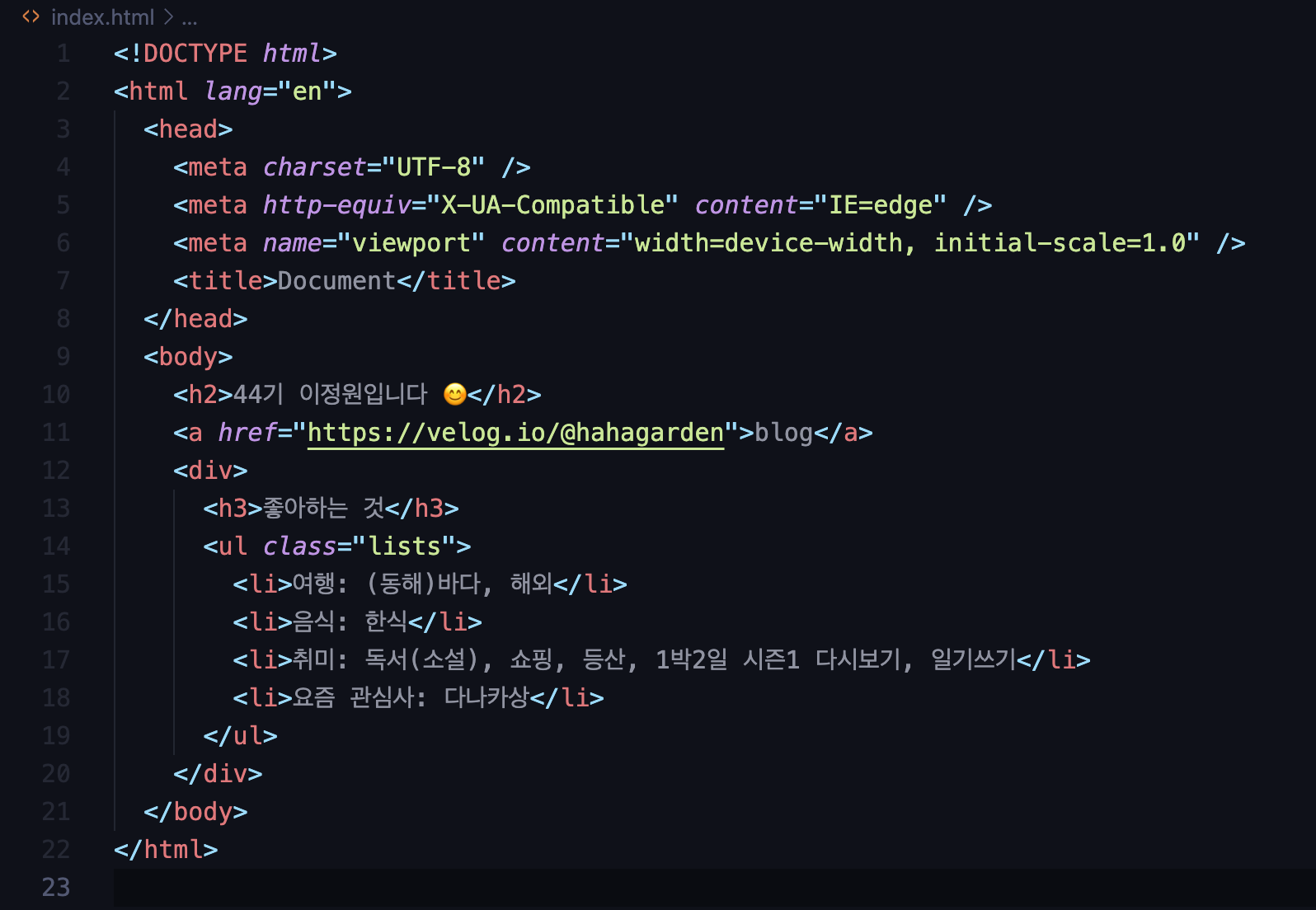
웹의 구조를 <body> 태그 안에 여러가지 태그를 사용하여 작성한다. <a>태그의 href처럼 태그 속성이 필요한 태그도 있다. 원하는대로 웹 페이지를 만들려면 필요한 태그를 사용법에 맞게 사용한다.
시맨틱 태그 semantic tag
semantic은 '의미의, 의미론적인'이라는 뜻이다.

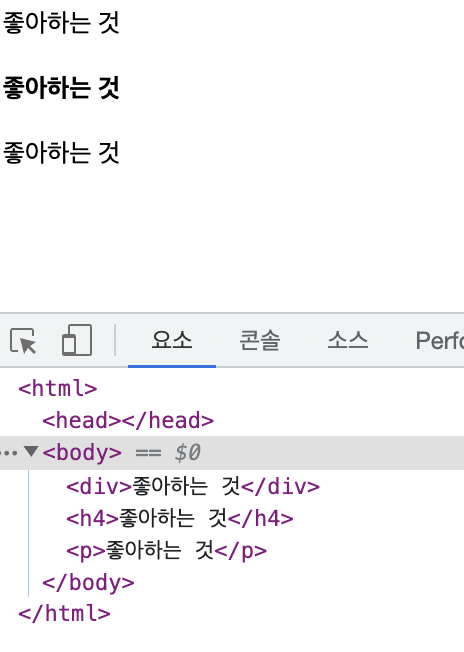
위 이미지와 같이 <div>, <h4>, <p> 모두 같은 문구를 출력할 수 있다. h4는 제목처럼 사용하는 태그라서 제목다운 스타일링이 되어있다. 제목으로 사용할 때는 h1(header1)을 사용하거나, 문단을 작성할 때는 p(paragraph)를 사용한다.
이처럼 용도에 맞게 스타일링이 되어있기도 하고, 무수히 많은 태그들을 모두 div로 작성하면 수정하거나 확인해야 할 때 일일이 찾아보아야 하기 때문에 그런 불편함을 줄이기 위해 의미있는 시맨틱 태그를 사용하는 것이 좋다.
id와 class
상단의 HTML작성예시에서 <ul>태그의 속성으로 class="lists"가 있는 것처럼 HTML 엘리먼트에 id와 class를 부여할 수 있다. 사람을 부를 때 이름으로 누군가를 지명할 수 있는 것처럼, HTML 엘리먼트에 이름을 붙여주면 CSS나 JavaScript에서 어떤 엘리먼트에 스타일링과 기능을 부여할지 특정지을 수 있다.
- id: 고유값으로 오직 한 엘리먼트에만 부여할 수 있다.
- class: 중복 가능하며 반복해서 적용시킬 엘리먼트들을 묶을 수 있다.
'좋아하는 것' 리스트 뿐만 아니라 목표나 할 일 등 다른 리스트를 추가하고 모든 리스트들에 같은 스타일을 적용시킬 예정이기 때문에 lists라는 클래스(.lists)로 지정했다. lists라는 id(#lists)를 부여하면 다른 리스트들과 같이 묶을 수 없다.
VSCode
마이크로소프트에서 개발한 코드 에디터이다. 개발을 편리하게 도와주는 도구이다. HTML, CSS, JavaScript 모두 작성 가능하고 대부분의 프로그래밍 언어가 가능하다. 무료이고, 다양한 extension을 제공하여 편리하게 커스터마이징을 할 수 있다.
프론트엔드, HTML 작업을 할 때에는 'Live Server'라는 확장 프로그램이 유용하다. 코드를 수정하면 실시간으로 반영하여 브라우저 상에 결과물을 보여준다.
회고
부트캠프 2일차이다. 직접 자기소개 페이지를 만들어보는 과제가 있었는데 HTML만 사용하는 조건이었다. HTML은 다 안다고 생각했는데 무의식적으로 대충 만드는 것이 아니라 생각하면서 구조를 잡으려고 하니까 간단한 자기소개 페이지도 생각보다 시간이 걸렸다.
드롭다운으로 카테고리를 선택하면 카테고리별로 좋아하는 것이 뜨도록 만들고 싶었는데 자바스크립트가 없이는 안되는 것이었다. 따로 생각하지 않으면 내가 HTML을 작성하는지 JavaScript를 작성하는지 인지하지 않고 그냥 코딩을 했을 것 같다.
이렇듯 천천히 개념을 짚으며 공부하는 것이 오래 걸리지만 깊이있는 경험이 될 것이라 생각한다.
이전 블로그(velog.io/@hahagarden)에서 이전해온 글입니다.
'개발 > TIL' 카테고리의 다른 글
| 패키지와 패키지매니저 / Node.js (0) | 2023.03.07 |
|---|---|
| JS 문법 Koans (0) | 2023.03.06 |
| 메타인지 / 페어 프로그래밍 / 의사코드 / 개발자 도구 (0) | 2023.03.03 |
| M1 Mac :: Github desktop 계정 로그아웃 (0) | 2022.05.14 |
| 01-2 알고리즘 기초 반복하는 알고리즘 (0) | 2021.10.23 |
- Total
- Today
- Yesterday
- sitemap
- 롯데월드 매직패스 프리미엄
- 을지로맛집
- 태릉 술집
- 태릉 꼬치
- 공릉 이자카야
- 롯데월드 키오스크
- 공릉맛집
- 티스토리
- 홍천 삼겹살
- 이수 맛집
- 티스토리검색
- 깃허브 데스크탑 로그아웃
- 맥 깃허브 데스크탑
- 공릉 카페
- 태릉삼겹살
- 공릉 술집
- 태릉 이자카야
- solo project
- 공릉 밀크티
- 춘천맛집
- Til
- 회고
- 구글서치콘솔
- 태릉맛집
- 공릉 맛집
- 신불당 술집
- 공릉 꼬치
- 롯데월드 보조배터리
- 춘천닭갈비
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
