티스토리 뷰
react-table typescript Error(getSortByToggleProps(), setGlobalFilter) 해결방법
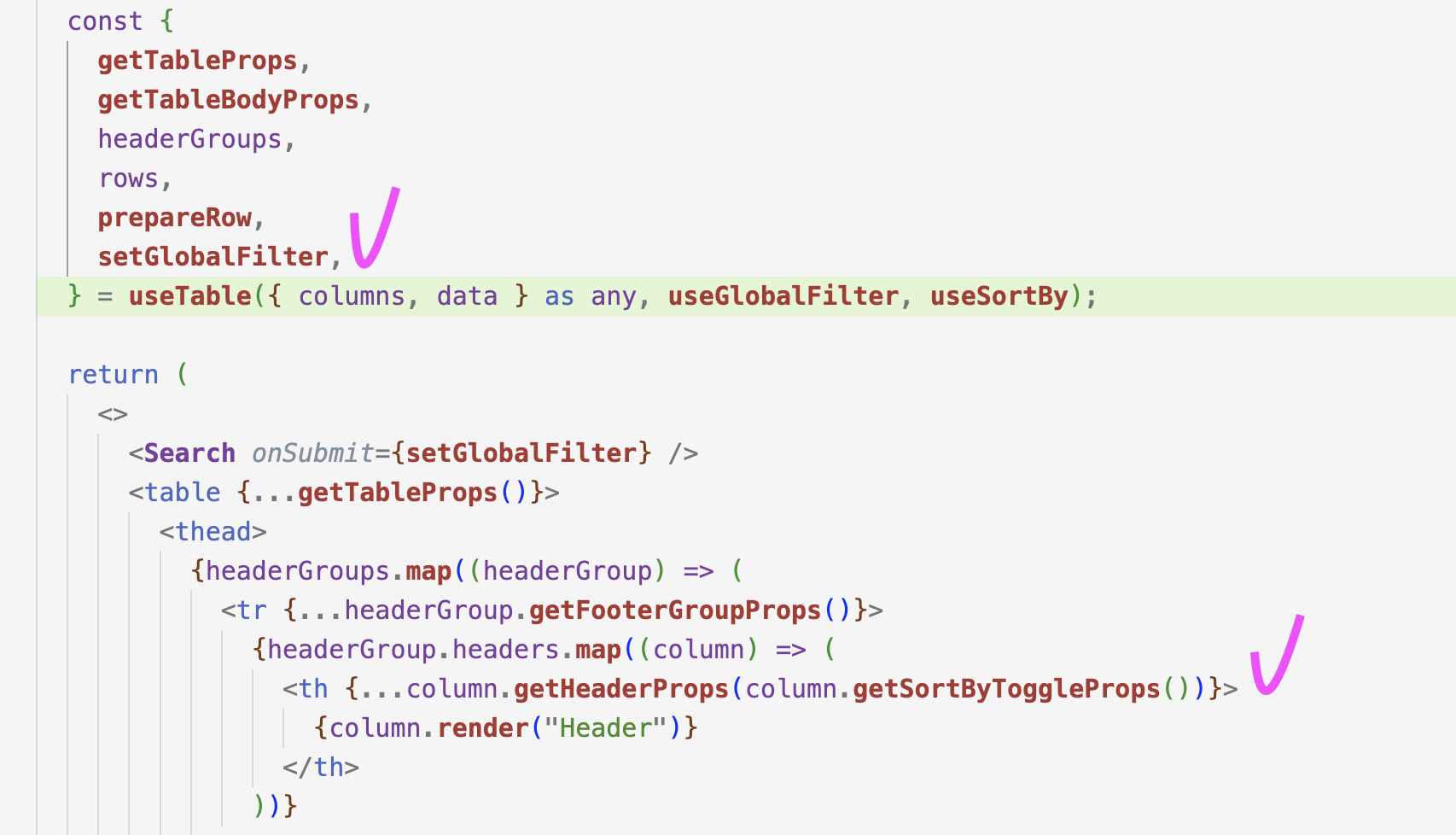
hahagarden 2023. 3. 7. 15:29react-table 라이브러리를 사용해서 recoil atom 데이터를 테이블로 만들려고 한다. useSortBy로 정렬기능과, useGlobalFilter로 검색기능을 구현하는데 에러가 생겼다.
타입스크립트를 사용해서 생기는 에러였다.

getSortByToggleProps 에러메세지:
Property 'getSortByToggleProps' does not exist on type 'HeaderGroup

setGlobalFilter 에러메세지:
Property 'setGlobalFilter' does not exist on type 'TableInstance
'TableInstance
해결방법
두 에러는 모두 react-table-config.d.ts파일을 생성함으로써 해결할 수 있다.
npm i --save-dev @types/react-tablereact-table DefinitelyTyped 라이브러리를 설치했는데
These types depend upon declaration merging to work well. To get started, create a file react-table-config.d.ts using the example further down this readme, place it in your source tree (e.g. into a types folder). This expands the default types with all of the plugin extensions currently in the type definitions.
DefinitelyTyped/types/react-table Readme에
typescript로 react-table을 사용할 때 react-table-config.d.ts파일을 가지고 작업하라는 설명이 있다.
react-table-config.d.ts 파일을 생성하고 아래 코드를 저장하자.
//react-table-config.d.ts
import {
UseColumnOrderInstanceProps,
UseColumnOrderState,
UseExpandedHooks,
UseExpandedInstanceProps,
UseExpandedOptions,
UseExpandedRowProps,
UseExpandedState,
UseFiltersColumnOptions,
UseFiltersColumnProps,
UseFiltersInstanceProps,
UseFiltersOptions,
UseFiltersState,
UseGlobalFiltersColumnOptions,
UseGlobalFiltersInstanceProps,
UseGlobalFiltersOptions,
UseGlobalFiltersState,
UseGroupByCellProps,
UseGroupByColumnOptions,
UseGroupByColumnProps,
UseGroupByHooks,
UseGroupByInstanceProps,
UseGroupByOptions,
UseGroupByRowProps,
UseGroupByState,
UsePaginationInstanceProps,
UsePaginationOptions,
UsePaginationState,
UseResizeColumnsColumnOptions,
UseResizeColumnsColumnProps,
UseResizeColumnsOptions,
UseResizeColumnsState,
UseRowSelectHooks,
UseRowSelectInstanceProps,
UseRowSelectOptions,
UseRowSelectRowProps,
UseRowSelectState,
UseRowStateCellProps,
UseRowStateInstanceProps,
UseRowStateOptions,
UseRowStateRowProps,
UseRowStateState,
UseSortByColumnOptions,
UseSortByColumnProps,
UseSortByHooks,
UseSortByInstanceProps,
UseSortByOptions,
UseSortByState,
} from "react-table";
declare module "react-table" {
// take this file as-is, or comment out the sections that don't apply to your plugin configuration
export interface TableOptions<
D extends Record<string, unknown>
> extends UseExpandedOptions<D>,
UseFiltersOptions<D>,
UseGlobalFiltersOptions<D>,
UseGroupByOptions<D>,
UsePaginationOptions<D>,
UseResizeColumnsOptions<D>,
UseRowSelectOptions<D>,
UseRowStateOptions<D>,
UseSortByOptions<D>,
// note that having Record here allows you to add anything to the options, this matches the spirit of the
// underlying js library, but might be cleaner if it's replaced by a more specific type that matches your
// feature set, this is a safe default.
Record<string, any> {}
export interface Hooks<
D extends Record<string, unknown> = Record<string, unknown>
> extends UseExpandedHooks<D>,
UseGroupByHooks<D>,
UseRowSelectHooks<D>,
UseSortByHooks<D> {}
export interface TableInstance<
D extends Record<string, unknown> = Record<string, unknown>
> extends UseColumnOrderInstanceProps<D>,
UseExpandedInstanceProps<D>,
UseFiltersInstanceProps<D>,
UseGlobalFiltersInstanceProps<D>,
UseGroupByInstanceProps<D>,
UsePaginationInstanceProps<D>,
UseRowSelectInstanceProps<D>,
UseRowStateInstanceProps<D>,
UseSortByInstanceProps<D> {}
export interface TableState<
D extends Record<string, unknown> = Record<string, unknown>
> extends UseColumnOrderState<D>,
UseExpandedState<D>,
UseFiltersState<D>,
UseGlobalFiltersState<D>,
UseGroupByState<D>,
UsePaginationState<D>,
UseResizeColumnsState<D>,
UseRowSelectState<D>,
UseRowStateState<D>,
UseSortByState<D> {}
export interface ColumnInterface<
D extends Record<string, unknown> = Record<string, unknown>
> extends UseFiltersColumnOptions<D>,
UseGlobalFiltersColumnOptions<D>,
UseGroupByColumnOptions<D>,
UseResizeColumnsColumnOptions<D>,
UseSortByColumnOptions<D> {}
export interface ColumnInstance<
D extends Record<string, unknown> = Record<string, unknown>
> extends UseFiltersColumnProps<D>,
UseGroupByColumnProps<D>,
UseResizeColumnsColumnProps<D>,
UseSortByColumnProps<D> {}
export interface Cell<
D extends Record<string, unknown> = Record<string, unknown>,
V = any
> extends UseGroupByCellProps<D>,
UseRowStateCellProps<D> {}
export interface Row<
D extends Record<string, unknown> = Record<string, unknown>
> extends UseExpandedRowProps<D>,
UseGroupByRowProps<D>,
UseRowSelectRowProps<D>,
UseRowStateRowProps<D> {}
}
저장하면 ...

에러표시 제거^_^ 잘 된다 !
이전 블로그(hahagarden.github.io)에서 이전해온 글입니다.
'개발 > TIL' 카테고리의 다른 글
| Git과 Github (0) | 2023.03.09 |
|---|---|
| Module not found Error 해결방법 (0) | 2023.03.07 |
| 패키지와 패키지매니저 / Node.js (0) | 2023.03.07 |
| JS 문법 Koans (0) | 2023.03.06 |
| 웹 개발 / HTML / VSCode (2) | 2023.03.03 |
- Total
- Today
- Yesterday
- 공릉 이자카야
- 공릉 밀크티
- 이수 맛집
- 신불당 술집
- 공릉 꼬치
- sitemap
- 춘천닭갈비
- 홍천 삼겹살
- 맥 깃허브 데스크탑
- 공릉 맛집
- 태릉 꼬치
- 롯데월드 키오스크
- 태릉맛집
- 을지로맛집
- 태릉 이자카야
- 회고
- 공릉 카페
- 공릉맛집
- 춘천맛집
- 티스토리
- 롯데월드 매직패스 프리미엄
- 롯데월드 보조배터리
- solo project
- 태릉삼겹살
- Til
- 구글서치콘솔
- 태릉 술집
- 깃허브 데스크탑 로그아웃
- 티스토리검색
- 공릉 술집
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
