티스토리 뷰
계산기 목업 프로그램을 자바스크립트로 작성하면서 Number와 parseInt와 parseFloat를 사용하게 됐는데 내용을 정리해보려고 한다.
공통점은 세가지 모두 숫자로 이루어진 문자열을 숫자로 형변환할 수 있다. 그러나 각 함수별로 예외가 있다.
아래의 코드로 테스트를 해보았다.
const strs = ["10.12345", "100.0", "9.9", "-9.9", "-33", "2023년", "총3만원"];
for (const str of strs) {
console.log(``);
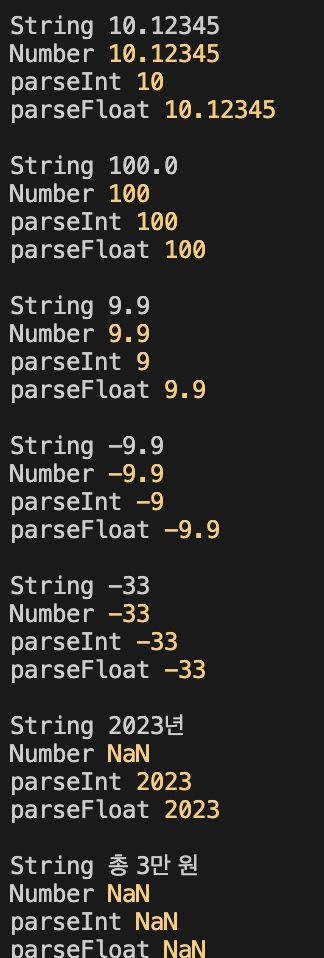
console.log("String", str);
console.log("Number", Number(str));
console.log("parseInt", parseInt(str));
console.log("parseFloat", parseFloat(str));
}

차이점
Number
글자가 있으면 안된다. 숫자로만 이루어진 문자열을 형변환할 수 있다.
parseInt
소수는 무조건 버린다.
parseFloat
글자가 포함되지 않으면 Number와 가장 비슷한 결과가 나온다.
공통점
세가지 모두 공통적으로 소수점 이하가 0일경우 절사한다.
문자열이 글자로 시작할 경우 NaN이다.
참고로 NaN도 Number타입이다. falsy한 값이다.
typeof NaN //number

반응형
'개발 > JS, TS, React' 카테고리의 다른 글
| JS 얕은 복사와 깊은 복사, 데이터 저장 방식 (0) | 2023.03.07 |
|---|---|
| JS 객체의 생성, 프로퍼티, 내장메서드 (0) | 2023.03.07 |
| JS 반복문 예제 수도코드 작성 연습 (0) | 2023.03.06 |
| JS 배열의 생성, 내장메서드, 복사 (0) | 2023.03.06 |
| JS 조건문과 반복문, 함수 (0) | 2023.03.06 |
댓글
공지사항
최근에 올라온 글
- Total
- Today
- Yesterday
TAG
- 이수 맛집
- 공릉 카페
- 공릉 꼬치
- 공릉 이자카야
- 티스토리
- 을지로맛집
- 깃허브 데스크탑 로그아웃
- 신불당 술집
- 구글서치콘솔
- 태릉삼겹살
- 태릉 이자카야
- 홍천 삼겹살
- 태릉 꼬치
- 춘천닭갈비
- 춘천맛집
- 공릉 술집
- 공릉 맛집
- solo project
- 맥 깃허브 데스크탑
- 공릉 밀크티
- 태릉 술집
- sitemap
- 티스토리검색
- 롯데월드 매직패스 프리미엄
- 태릉맛집
- 공릉맛집
- 회고
- 롯데월드 보조배터리
- Til
- 롯데월드 키오스크
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
