티스토리 뷰
배열
배열은 1개의 변수에 여러 개의 값을 순차적으로 저장할 때 사용한다. 요소별로 쉼표(,)로 구분하고 대괄호([])로 묶는다. 순서 정보(index, 인덱스)를 가지며 인덱스는 0부터 시작한다. 인덱스를 사용하여 존재하지 않는 요소에 접근하면 undefined를 반환한다.
❗️TIP❗️
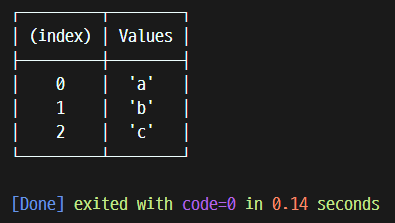
배열은 console.log가 아닌 console.table을 하면 보기가 더 편하다.
let arr = ['a','b','c'];
console.table(arr)
배열 생성
배열은 다음과 같은 방법으로 생성할 수 있다.
✔️ 배열 리터럴
let arr=['a','b','c']; // [ 'a', 'b', 'c' ]✔️ Array() 생성자 함수
let arr1=new Array(2); // [ <2 empty items> ] (2를 length값으로 가지는 빈 배열)
let arr2=new Array('a','b','c'); // [ 'a', 'b', 'c' ]
let arr3=new Array('abc'); // [ 'abc' ]✔️ Array.of() 내장메서드
let arr1=Array.of(2); // [ 2 ]
let arr2=Array.of('a','b','c'); // [ 'a', 'b', 'c' ]
let arr3=Array.of('abc') // [ 'abc' ]✔️ Array.from() 내장메서드
let arr1=Array.from('abc'); // [ 'a', 'b', 'c' ]
let arr2=Array.from({ length: 3, 0:'a', 1:'b', 2:'c' }); // [ 'a', 'b', 'c' ]
let arr3=Array.from({ length: 3 }, function (v,i) { return i; }); // [ 0, 1, 2 ]
배열 내장메서드
배열에 관하여 내장되어있는 내장메서드로 요소를 변경하는 등 원하는 작업을 할 수 있다. 그러나 요소를 변경할 때에는 메소드별 동작 방식이 원본 배열을 훼손하는지를 주의하여 사용해야 한다.
✔️ 요소를 변경할 때 원본 배열을 변경하는 메서드
- arr.pop() 배열의 맨 뒤에 요소 제거 (반환값: 제거된 요소)
- arr.push() 배열의 맨 뒤에 요소 추가 (반환값: 변경된 배열의 길이)
- arr.shift() 배열의 맨 앞에 요소 제거 (반환값: 제거된 요소)
- arr.unshift() 배열의 맨 앞에 요소 추가 (반환값: 변경된 배열의 길이)
- arr.reverse() 배열의 순서를 거꾸로 뒤집음 (반환값: 순서가 반전된 변경된 배열)
- arr.splice() 시작인덱스(포함)부터 개수만큼 제거하고 전달인자를 차례대로 끼워 넣음 (반환값: 제거한 요소를 담은 배열)
- arr.fill() 배열의 모든 요소를 전달인자로 바꿈 (반환값: 변경된 배열)
✔️ 요소를 변경할 때 원본 배열을 변경하지 않는 메서드
- arr.slice() 시작인덱스(포함)부터 끝인덱스(미포함)까지의 요소를 잘라냄(추출함) (반환값: 추출한 요소를 포함한 새로운 배열)
- arr.concat() arr에 전달인자를 요소에 추가함 (반환값: 요소가 추가된 새로운 배열)
- arr.join() 전달인자로 요소를 연결하여 문자열로 변환 (반환값: 변환된 문자열)
✔️ 기타 메서드
- Array.isArray()
위 코드처럼 typeof로 배열의 타입을 출력하면 object이다. 배열인지 검사하기 위해서 Array의 내장메서드 Array.isArray()를 사용한다. 배열 여부를 boolean으로 반환한다.const arr=[1,2,3]; typeof arr; // object Array.isArray(arr); // true - arr.indexOf() 해당 요소의 인덱스를 반환한다. 배열에 값이 없다면 -1을 반환한다.
- arr.includes() 해당 요소가 배열에 포함되어 있는지 여부를 boolean으로 반환한다.
배열 복사
JavaScript의 복사에 대하여 JS 얕은 복사와 깊은 복사(velog.io/@hahagarden) 에 따로 정리했다.
- Array.slice() 얕은 복사이다. 복사본과 원본이 같이 변형된다.
- ... spread operator 1단계 레벨까지만 깊은 복사이다. 다차원 배열이면 2단계 레벨부터 얕은 복사가 된다.
- JSON.parse(JSON.stringify(arr)) 깊은 복사이다.
이전 블로그(velog.io/@hahagarden)에서 이전해온 글입니다.

반응형
'개발 > JS, TS, React' 카테고리의 다른 글
| JS Number, parseInt, parseFloat 비교 (0) | 2023.03.07 |
|---|---|
| JS 반복문 예제 수도코드 작성 연습 (0) | 2023.03.06 |
| JS 조건문과 반복문, 함수 (0) | 2023.03.06 |
| JavaScript란, 타입과 변수 (0) | 2023.03.06 |
| JS 클로저, 클로저의 활용 사례 (0) | 2023.03.05 |
댓글
공지사항
최근에 올라온 글
- Total
- Today
- Yesterday
TAG
- 태릉 이자카야
- 춘천닭갈비
- 공릉 맛집
- 티스토리
- 홍천 삼겹살
- 맥 깃허브 데스크탑
- 공릉 이자카야
- Til
- 롯데월드 키오스크
- 신불당 술집
- 공릉 꼬치
- 태릉 꼬치
- 롯데월드 매직패스 프리미엄
- 태릉맛집
- 공릉맛집
- 태릉삼겹살
- 구글서치콘솔
- 티스토리검색
- 공릉 밀크티
- 공릉 카페
- 롯데월드 보조배터리
- solo project
- sitemap
- 을지로맛집
- 이수 맛집
- 회고
- 춘천맛집
- 깃허브 데스크탑 로그아웃
- 태릉 술집
- 공릉 술집
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
글 보관함
