티스토리 뷰
수도코드(pseudo code) 작성하기
지난 포스팅에서 수도코드(의사코드)에 대해 학습했다.
오늘 페어프로그래밍에서 수도코드 작성하는 것을 중점적으로 연습했는데 주관적으로 작성하는 것이라서 조금 어려웠다. 여러가지 작성법을 찾아보았는데 그 중에서 코드를 어떻게 표현할지 말고, 하고 싶은 이야기가 무엇인지(일상적인 문장으로) 작성하는 연습을 해보려고 한다.
예제1

function makeDigits(num) {
// 결과변수에 빈 문자열을 초기화하고
let result = "";
// 1부터 num까지 한자리씩 반복하면서
for (let i = 1; i <= num; i++) {
// 결과변수에 문자열을 더한다
result += i;
}
// 결과변수를 반환한다
return result;
}
// 입력: num
// 출력: string
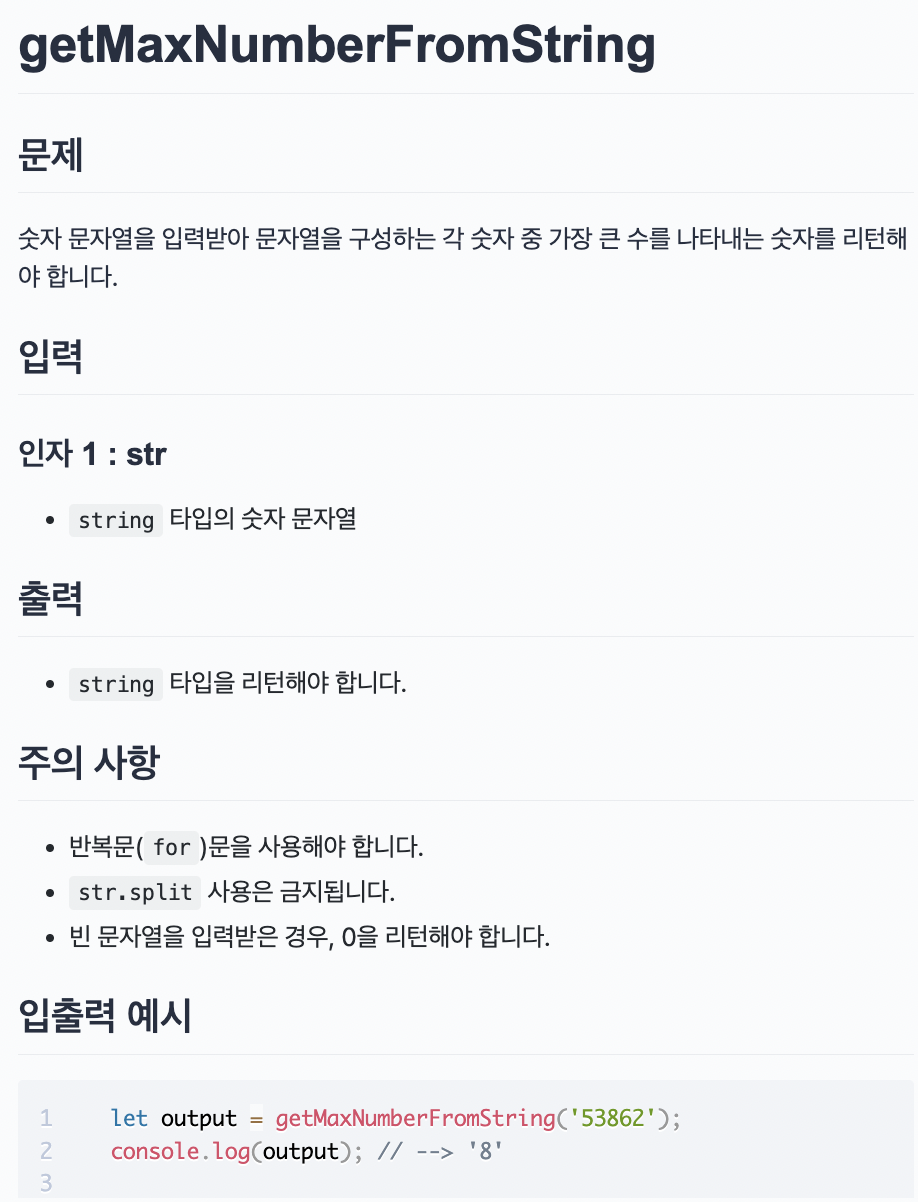
예제2

function getMaxNumberFromString(str) {
// 빈 문자열을 입력받은 경우 0을 리턴한다.
if (str.length === 0) return '0';
// 대소비교 기준이 될 변수에 첫 글자를 초기화하고
let max = str[0];
// 첫글자를 제외하고 한자리씩 반복하면서
for (let i = 1; i < str.length; i++) {
// 현재 인덱스의 문자를 숫자타입으로 변환하여
let current = parseInt(str[i]);
// 기준변수보다 현재 숫자가 크면 기준변수를 현재 숫자로 교체한다.
if (max < current) max = current;
}
// 최종 기준변수가 최대값이므로 문자열타입으로 변환하여 반환한다.
return String(max);
}
// 입력: string
// 출력: string
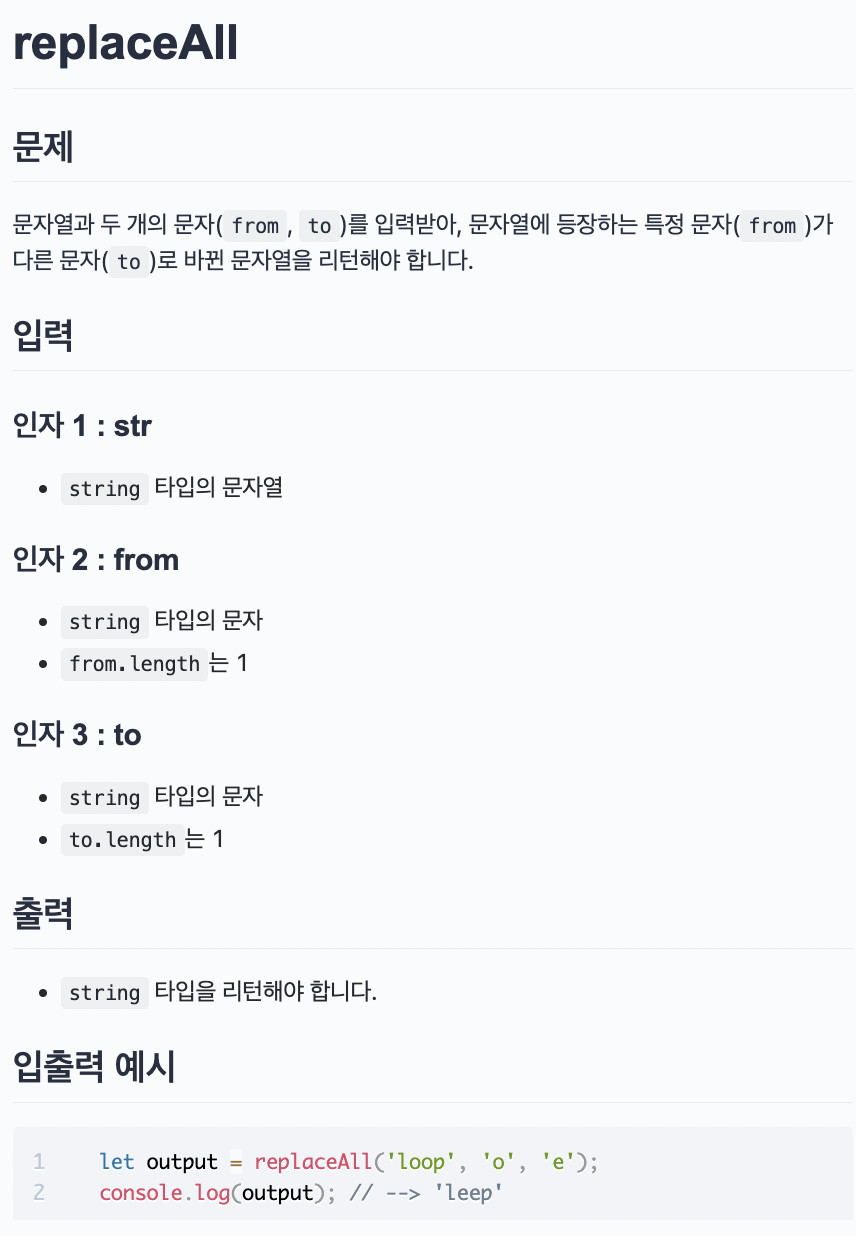
예제3

function replaceAll(str, from, to) {
// 결과변수를 빈 문자열로 초기화한다.
let result = "";
// str을 한자리씩 훑으면서
for (let i = 0; i < str.length; i++) {
// 현재 문자가 from과 같으면 결과변수에 to 문자열을 더하고
if (str[i] === from) result += to;
// 아니면 현재 문자를 결과변수에 저장한다.
else result += str[i];
}
// 최종 결과변수를 반환한다.
return result;
}
// 입력: string, string(length:1). string(length:1)
// 출력: string
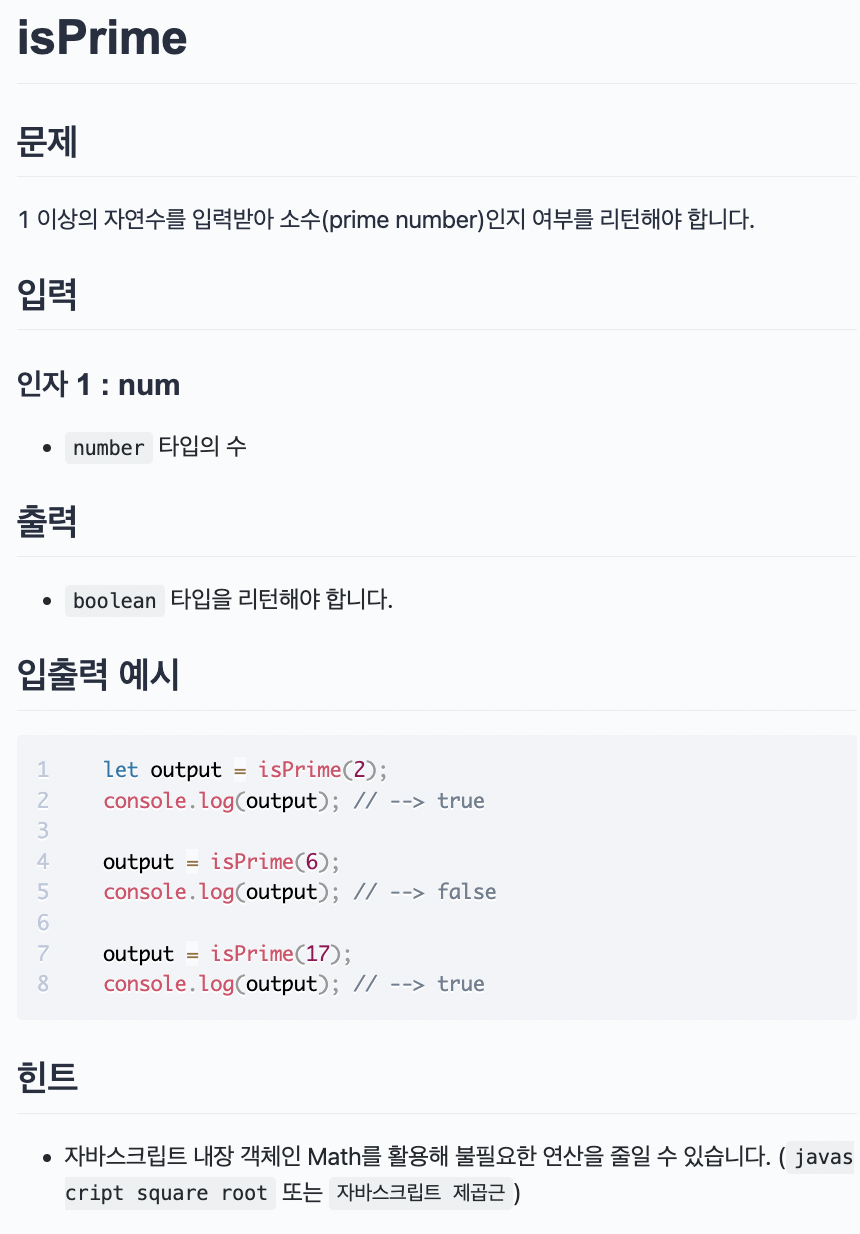
예제4

function isPrime(num) {
// num이 1이면 false를 반환한다.
if (num === 1) return false;
// num이 2이면 true를 반환한다.
if (num === 2) return true;
// num이 짝수이면 false를 반환한다.
if (num % 2 === 0) return false;
// 3부터 2씩 증가하면서 num의 제곱근까지 반복하면서
for (let i = 3; i <= Math.sqrt(num); i += 2) {
// num을 나누었을 때 나누어 떨어지면 false를 반환한다.
if (num % i === 0) return false;
}
// loop를 다 돌면 true를 반환한다.
return true;
}
// 입력: num
// 출력: boolean
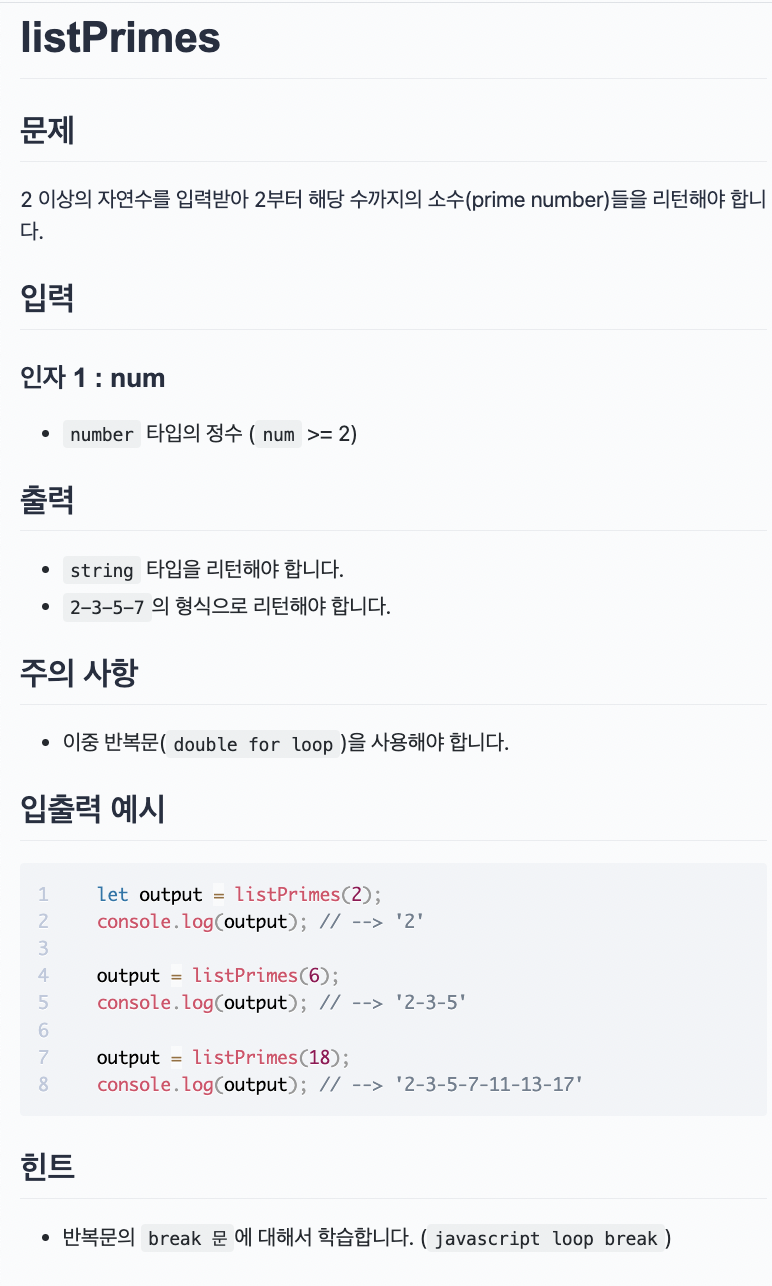
예제5

function listPrimes(num) {
// 결과변수에 '2'로 초기화하고
let result = "2";
// i-> 3부터 num까지 2씩 증가하며 i가 소수인지 확인한다.
for (let i = 3; i <= num; i += 2) {
// 소수여부변수에 true를 초기화하고
let isPrime = true;
// j-> 3부터 i의 제곱근까지 2씩 증가하며
for (let j = 3; j <= Math.sqrt(i); j += 2) {
// i가 j로 나누어 떨어지면
if (i % j === 0) {
// 소수여부변수에 false를 할당하고
isPrime = false;
// 반복문을 탈출한다.
break;
}
}
// 소수여부변수가 true이면 결과변수에 '-i' 문자열을 더한다.
if (isPrime === true) result += `-${i}`;
}
// 결과변수를 반환한다.
return result;
}
// 입력: number(num>=2)
// 출력: string(2-3-5-7의 형식)
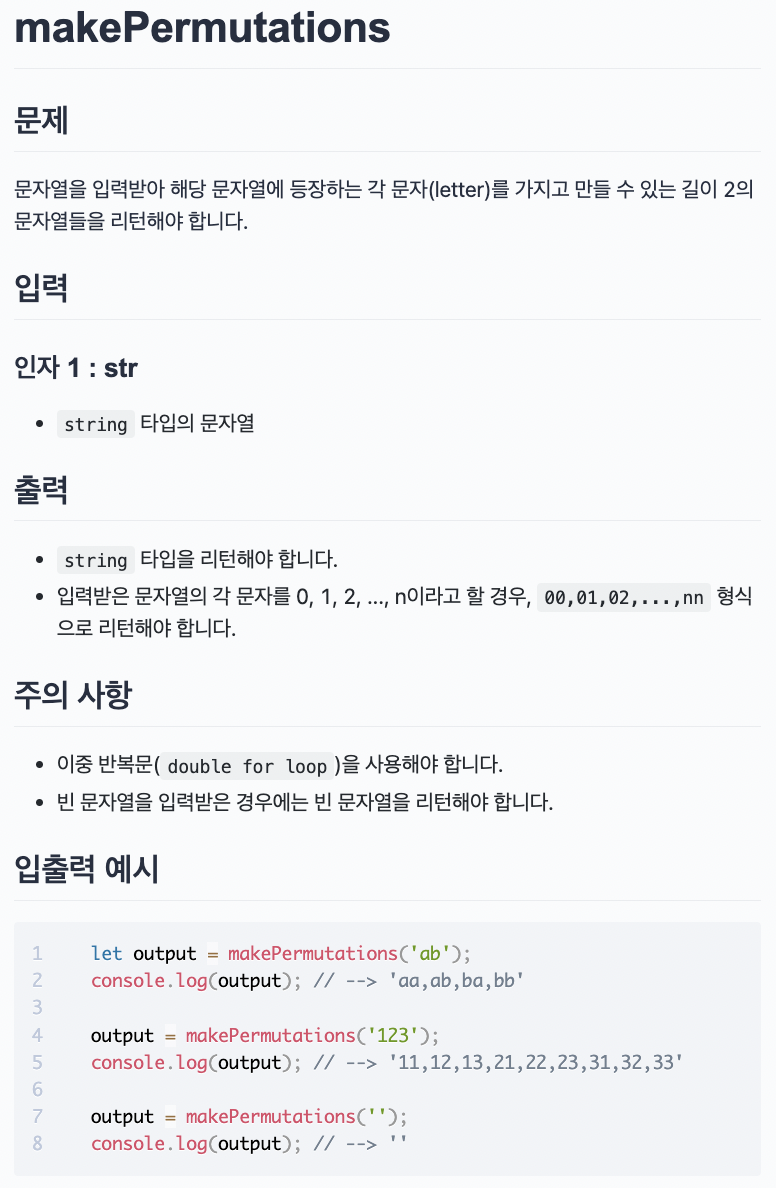
예제6

function makePermutations(str) {
// 결과변수에 빈 문자열을 초기화한다.
let result = "";
// str의 한글자씩 차례대로
for (let i = 0; i < str.length; i++) {
// str의 모든 글자와 차례대로
for (let j = 0; j < str.length; j++) {
// 2글자로 매치하여 결과변수에 ,를 붙여 문자열을 더한다.
result += `${str[i]}${str[j]},`;
}
}
// 최종 결과변수의 ,를 지운다.
result = result.slice(0, -1);
// 결과변수를 반환한다.
return result;
}
// 입력: string
// 출력: string
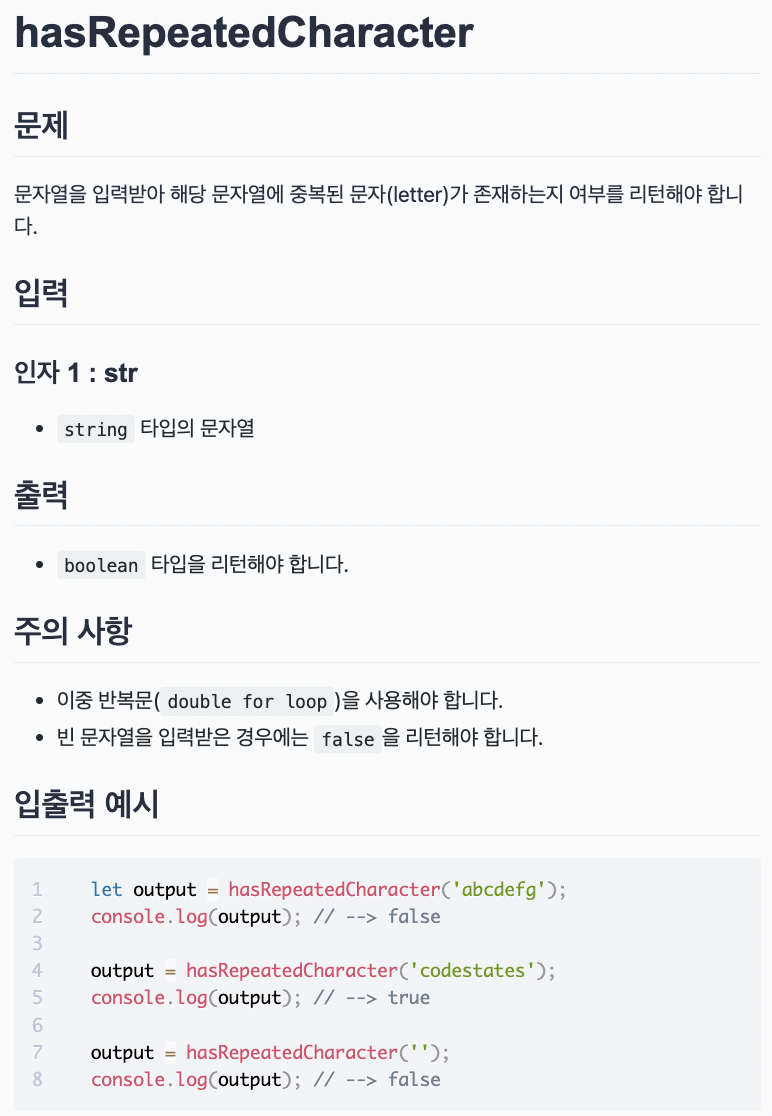
예제7

function hasRepeatedCharacter(str) {
// 빈 문자열을 입력받으면 false를 반환한다.
if (str.length === 0) return false;
// 첫문자부터 차례대로
for (let i = 0; i < str.length; i++) {
// 현재 문자의 다음 문자들과 차례대로 대조한다.
for (let j = i + 1; j < str.length; j++) {
// 현재 문자와 같으면 true를 반환한다.
if (str[i] === str[j]) return true;
}
}
// false를 반환한다.
return false;
}
// 입력: string
// 출력: boolean
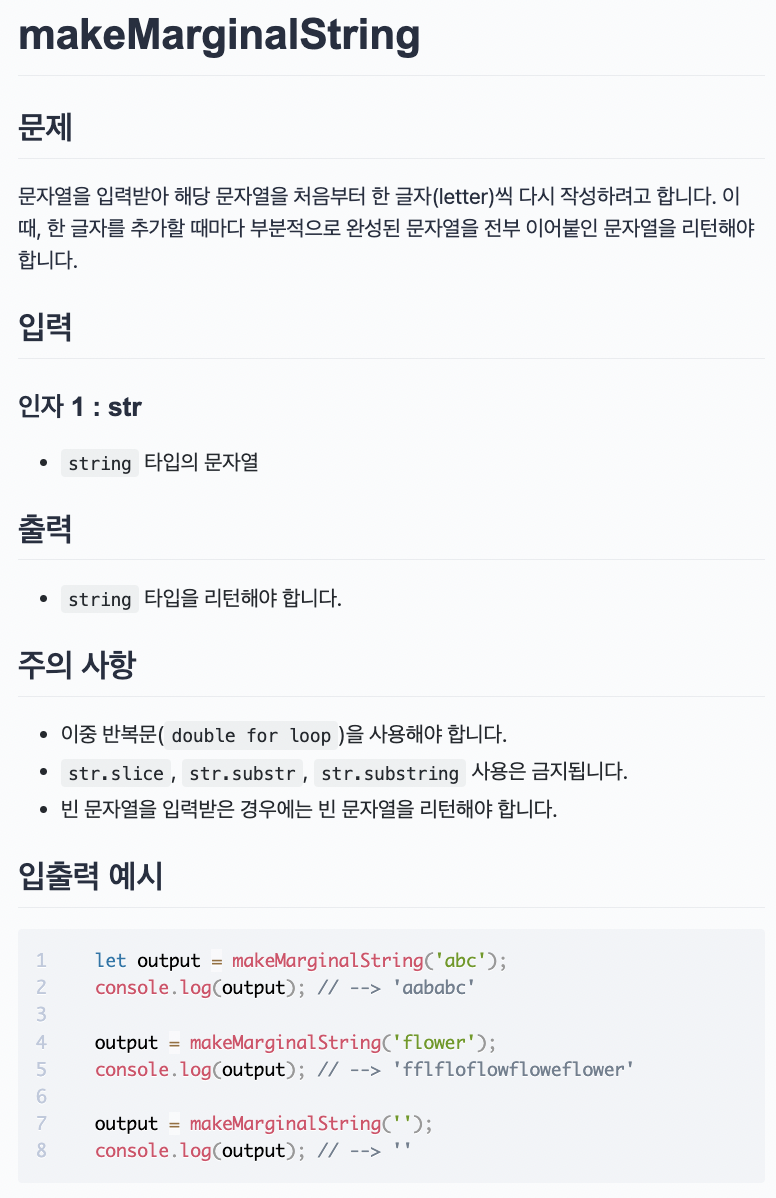
예제8

function makeMarginalString(str) {
// 결과변수를 빈 문자열로 초기화한다.
let result = "";
// 처음 문자부터 몇번째 인덱스 문자까지 부분이 될 것인지 1씩 늘어난다.
for (let i = 0; i < str.length; i++) {
// 부분문자열 변수를 빈 문자열로 초기화한다.
let partial = "";
// 처음 문자부터 부분의 끝 인덱스 문자까지 차례대로
for (let j = 0; j <= i; j++) {
//부분문자열변수에 현재 인덱스의 문자를 더한다.
partial += str[j];
}
// 부분문자열변수를 결과변수에 더한다.
result += partial;
}
// 결과변수를 반환한다.
return result;
}
// 입력: string
// 출력: string
회고
수도코드를 작성하면서 내가 하려는 작업이 무슨 일을 하는지 말로 서술하려다 보니 계속 생각하고 정립된다. 시간은 더 오래 걸리지만 오류 찾기에도 편하고 알고리즘이 정리가 되는 것 같다. 풀었던 문제인데도 8문제 푸는데 두 시간이 걸렸다.. 그래도 포스팅까지 마쳐서 뿌듯하다 !

반응형
'개발 > JS, TS, React' 카테고리의 다른 글
| JS 객체의 생성, 프로퍼티, 내장메서드 (0) | 2023.03.07 |
|---|---|
| JS Number, parseInt, parseFloat 비교 (0) | 2023.03.07 |
| JS 배열의 생성, 내장메서드, 복사 (0) | 2023.03.06 |
| JS 조건문과 반복문, 함수 (0) | 2023.03.06 |
| JavaScript란, 타입과 변수 (0) | 2023.03.06 |
댓글
공지사항
최근에 올라온 글
- Total
- Today
- Yesterday
TAG
- 춘천닭갈비
- 롯데월드 보조배터리
- 맥 깃허브 데스크탑
- 티스토리검색
- 공릉 밀크티
- 태릉 이자카야
- sitemap
- 회고
- 춘천맛집
- 을지로맛집
- 공릉 술집
- solo project
- Til
- 공릉 꼬치
- 깃허브 데스크탑 로그아웃
- 공릉맛집
- 홍천 삼겹살
- 롯데월드 매직패스 프리미엄
- 공릉 이자카야
- 공릉 카페
- 공릉 맛집
- 롯데월드 키오스크
- 태릉 술집
- 태릉삼겹살
- 태릉 꼬치
- 이수 맛집
- 태릉맛집
- 티스토리
- 구글서치콘솔
- 신불당 술집
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
글 보관함
