티스토리 뷰
모달창 중앙 배치
모달 창처럼 가장 상위 레이어에 가로, 세로 모두 중앙에 배치할 경우가 많은데 방법을 자꾸 잊어버려서 기록을 하려고 한다.
position을 주고, top과 left를 각각 50%으로 위치시킨 다음, x축과 y축으로 다시 각각 -50%씩 옮기면 된다.
position: fixed; // 또는 absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);또는 배경에 모달창이 자식으로 있을 경우 배경 div에 display:flex, justify-content, align-items를 모두 center를 주어도 가능하다.

div 가운데 정렬 margin: 0 auto;
다음과 같이 텍스트를 포함한 div를 가운데정렬을 하고 싶을 때에는
text-align: center;
margin: 0 auto;
event.stopPropagation()

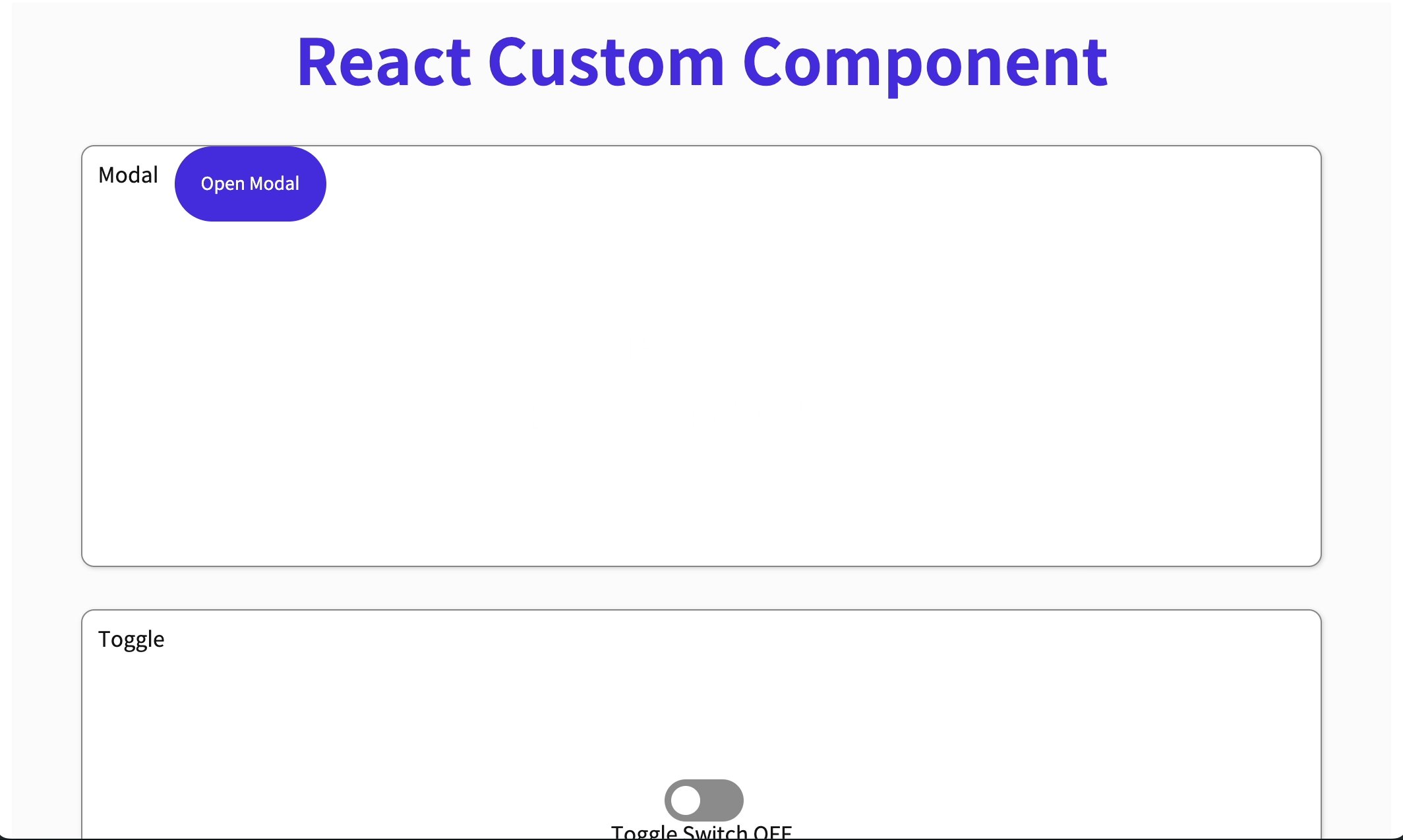
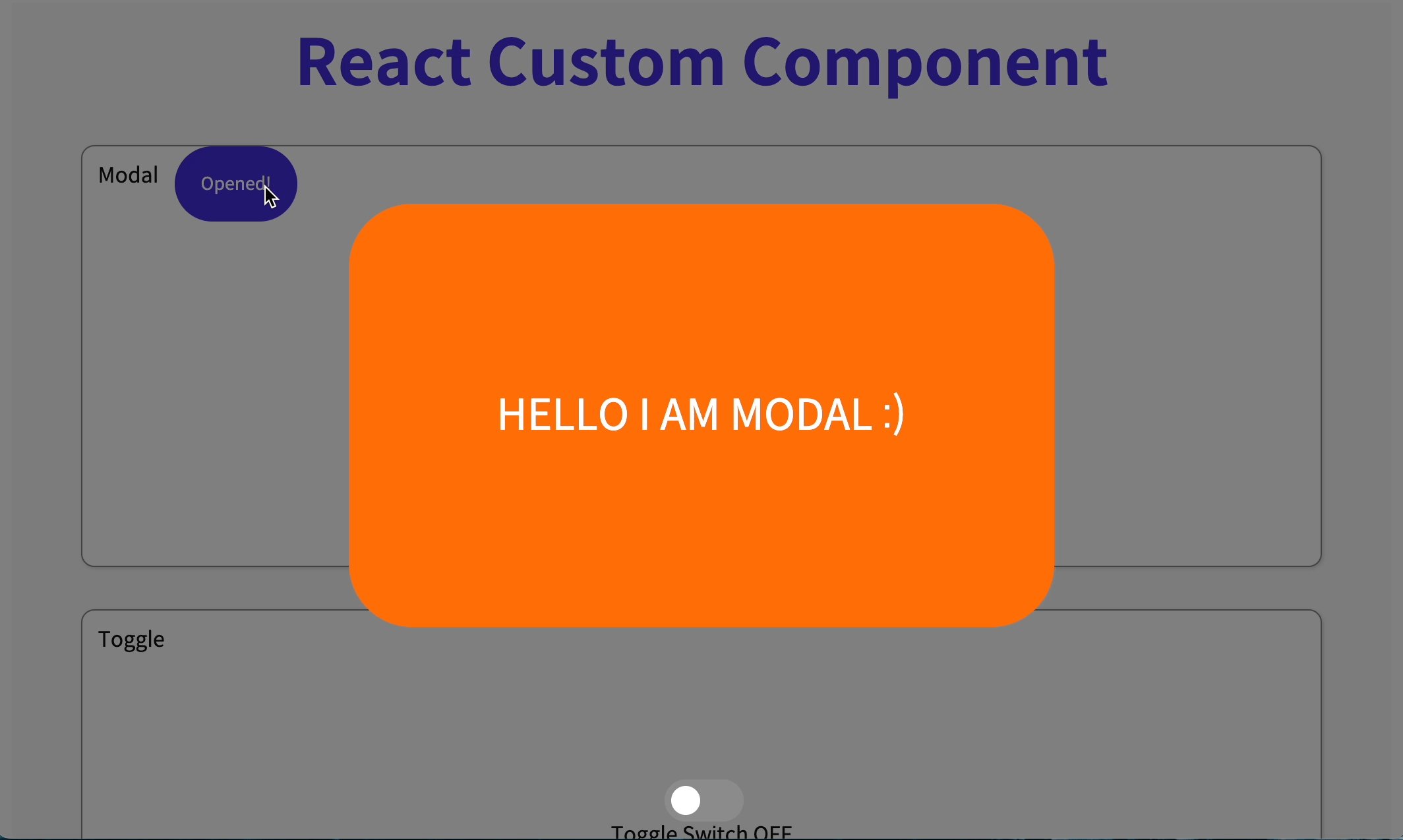
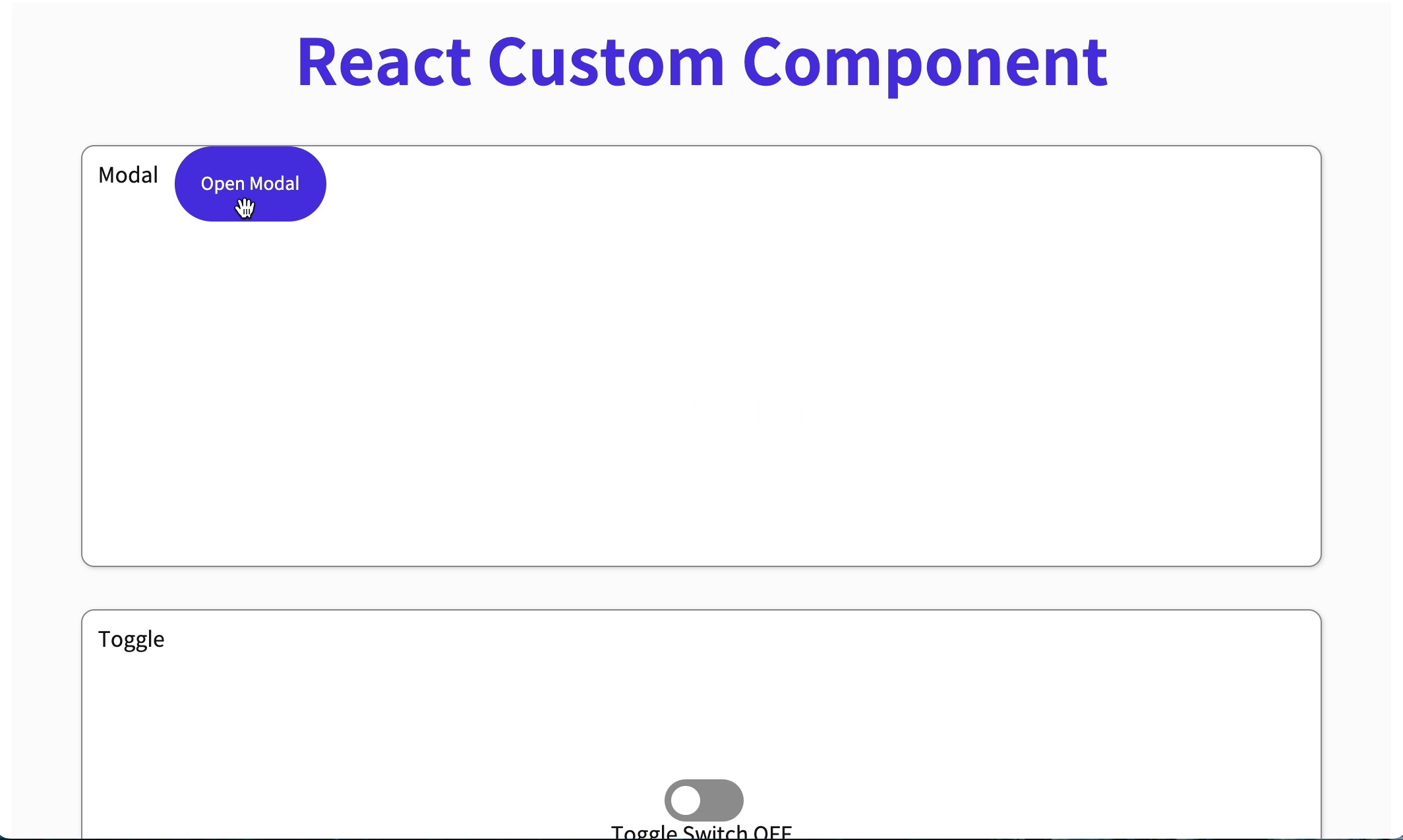
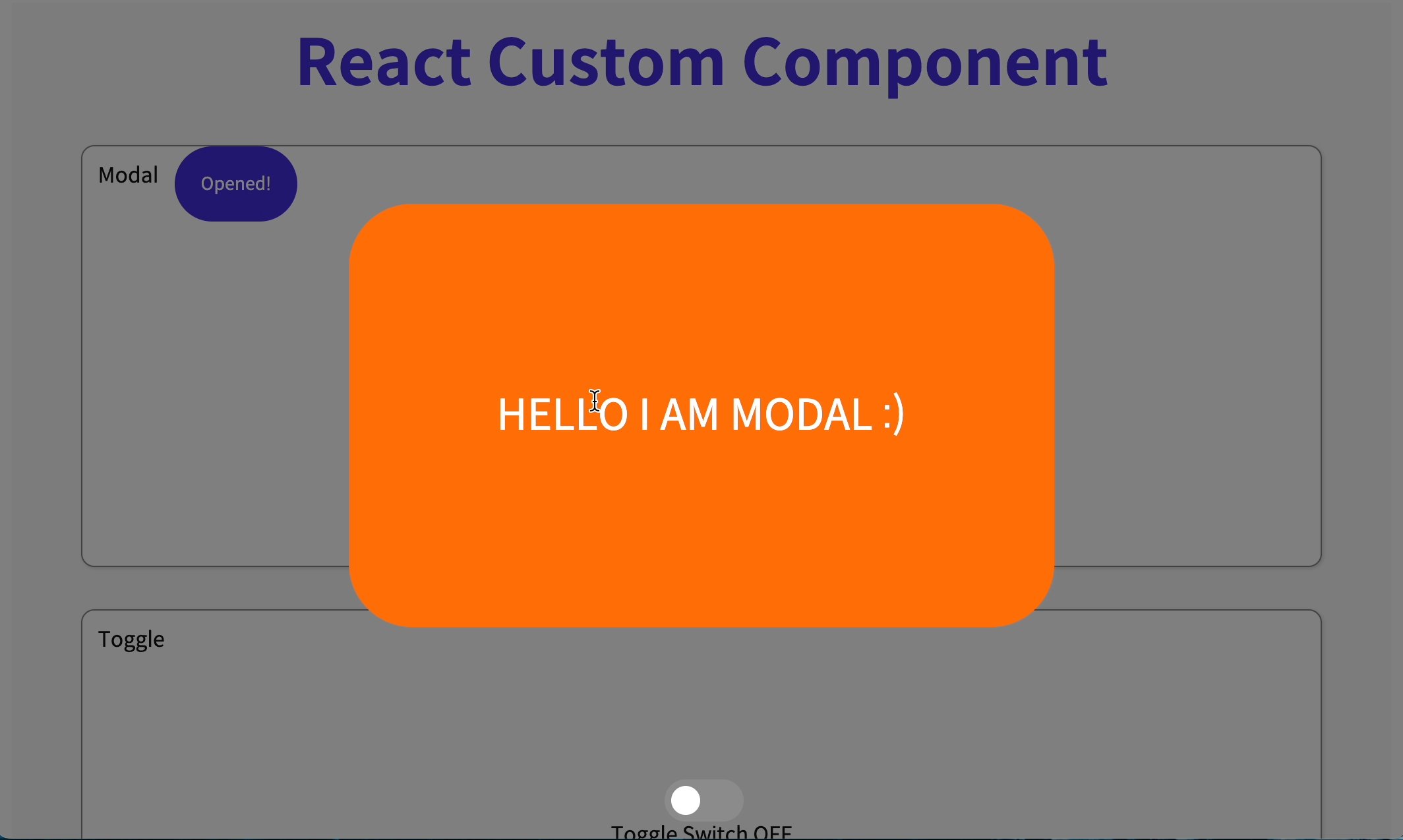
모달 배경을 클릭하면 모달창이 사라지게 하고 싶은데, 이 때 모달창은 클릭의 대상이면 안된다. 그런데 배경(ModalBackdrop)에 onClick이벤트를 주었고 모달창(ModalView)가 그의 자식이기 때문에 이벤트버블링이 발생하여 onClick이벤트가 상속된다. 이러한 경우 이벤트를 막고 싶은 컴포넌트에 event.stopPropagation() 함수를 이벤트 핸들러로 사용을 하면, 우리가 의도한 이벤트 발생 요소에 대해서만 발생을 하고 그 외에 캡처링 또는 버블링 되는 이벤트는 막아준다. 코드는 다음과 같다.
<ModalBackdrop onClick={openModalHandler}>
<ModalView onClick={(event) => event.stopPropagation()}>HELLO I AM MODAL :)</ModalView>
</ModalBackdrop>

이제 모달을 클릭해도 클릭이벤트가 작용하지 않고, 배경을 클릭했을 때에만 정상적으로 모달이 사라진다.
event.target
event.target은 이벤트가 발생했을 때 이벤트가 발생한 요소를 가리킨다.
event.currentTraget
event 핸들러에서의 this. 현재 실행중인 이벤트의 핸들러가 할당된 요소
'개발 > HTML, CSS, Figma' 카테고리의 다른 글
| Figma🍭 GNB 만들기 (0) | 2023.04.22 |
|---|---|
| CSS🎨 토글 버튼 배경색 슬라이드 효과 주기 (0) | 2023.04.20 |
| CSS🎨 grid 레이아웃, 형태 정의, 정렬 (0) | 2023.03.07 |
| 와이어프레임 / 목업 / CSS Flexbox (0) | 2023.03.05 |
| HTML, CSS 계산기 목업 (0) | 2023.03.05 |
- Total
- Today
- Yesterday
- 공릉 이자카야
- 롯데월드 보조배터리
- sitemap
- 맥 깃허브 데스크탑
- 태릉 술집
- 이수 맛집
- 공릉맛집
- 공릉 밀크티
- 티스토리검색
- 회고
- 을지로맛집
- 태릉 이자카야
- 공릉 맛집
- 태릉 꼬치
- 홍천 삼겹살
- 공릉 카페
- 깃허브 데스크탑 로그아웃
- 롯데월드 매직패스 프리미엄
- 롯데월드 키오스크
- 신불당 술집
- 공릉 술집
- 공릉 꼬치
- 구글서치콘솔
- 춘천맛집
- 태릉삼겹살
- 태릉맛집
- Til
- 티스토리
- 춘천닭갈비
- solo project
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
