티스토리 뷰
와이어프레임과 목업
와이어프레임
웹 또는 어플리케이션의 뼈대를 그리는 단계를 와이어프레임이라고 한다. 가장 큰 목적은 화면의 영역을 분할하여 구성을 나타내는 것이다.

이 와이어프레임을 보면 어떤 프로그램(POS기(상품 주문 시스템))을 계획하고 있는지 알 수 있다. 특정 목적을 잘 유추할 수 있는 성공적인 와이어프레임이다.
목업(Mock-up)
대부분의 산업에서 목업이란 실물크기의 모형을 뜻한다. 휴대폰 대리점에 가면 화면 이미지를 붙여놓고 겉모양은 실제 휴대폰과 같은데 내부가 비어있는 모델들이 있다. 휴대폰 목업이다. 이와 같이 웹과 앱의 목업도 실제로 작동하는 것과 같이 화면을 HTML로 하드코딩한다.
<div>작성자:hahagarden</div>
<div>작성일시:2023-02-16 00:00</div>
<div>내용:개발은 재밌다 !</div>위 코드처럼 완성된 기능은 댓글을 등록하면 서버에 저장이 되고 그것을 불러와 화면에 작성자와 일시와 내용이 예쁘게 뜨겠지만, 목업은 결과물의 그림을 그리는 것과 같다.
와이어프레임과 목업을 생략하고 바로 JavaScript를 작성해도 되지만, 설계도없이 건물을 짓는 것과 다름없다. 내가 무엇을 만들 것인지, 어디에 배치를 할 것인지 충분히 계획하는 과정이 필요하다.
Flexbox
Mdn에 따르면, Flexbox이전에 floats와 positioning으로 레이아웃을 작성을 했는데, 다음과 같은 간단한 작업도 어려웠다.
- 부모 요소 내부에 포함된 블록 콘텐츠를 세로로 중심부에 맞추기.
- 사용 가능한 너비와 높이에 관계없이 하나의 컨테이너에 포함된 모든 자녀 요소가 주어진 너비와 높이를 똑같은 크기로 점유하기.
- 다단 레이아웃에 포함된 모든 단이 서로 다른 크기의 콘텐츠를 포함하고 있더라도 동일한 높이로 채택하기.
마법의 display:flex;를 배우고 나면 스타일링을 할 수 있는 범위가 넓어진다.
부모 요소에 적용해야 하는 Flexbox 속성들
- flex-direction(정렬축)
- flex-wrap(내용 줄바꿈)
- justify-content(정렬축 수평방향 정렬)
- align-items(정렬축 수직방향 정렬)
자식 요소에 적용해야 하는 Flexbox 속성들
- flex-grow(팽창지수)
- flex-shrink(수축지수)
- flex-basis(기본크기)
특히, flex-basis는 flex-grow가 0일 때 유효하다.
회고

#article-1 {
flex-grow: 2;
margin-bottom: 1rem;
}
#article-2 {
flex-grow: 2;
margin-bottom: 1rem;
}
#article-3 {
flex-grow: 1;
}
#article-4 {
flex-grow: 4;
margin-bottom: 1rem;
}
#article-5 {
flex-grow: 1;
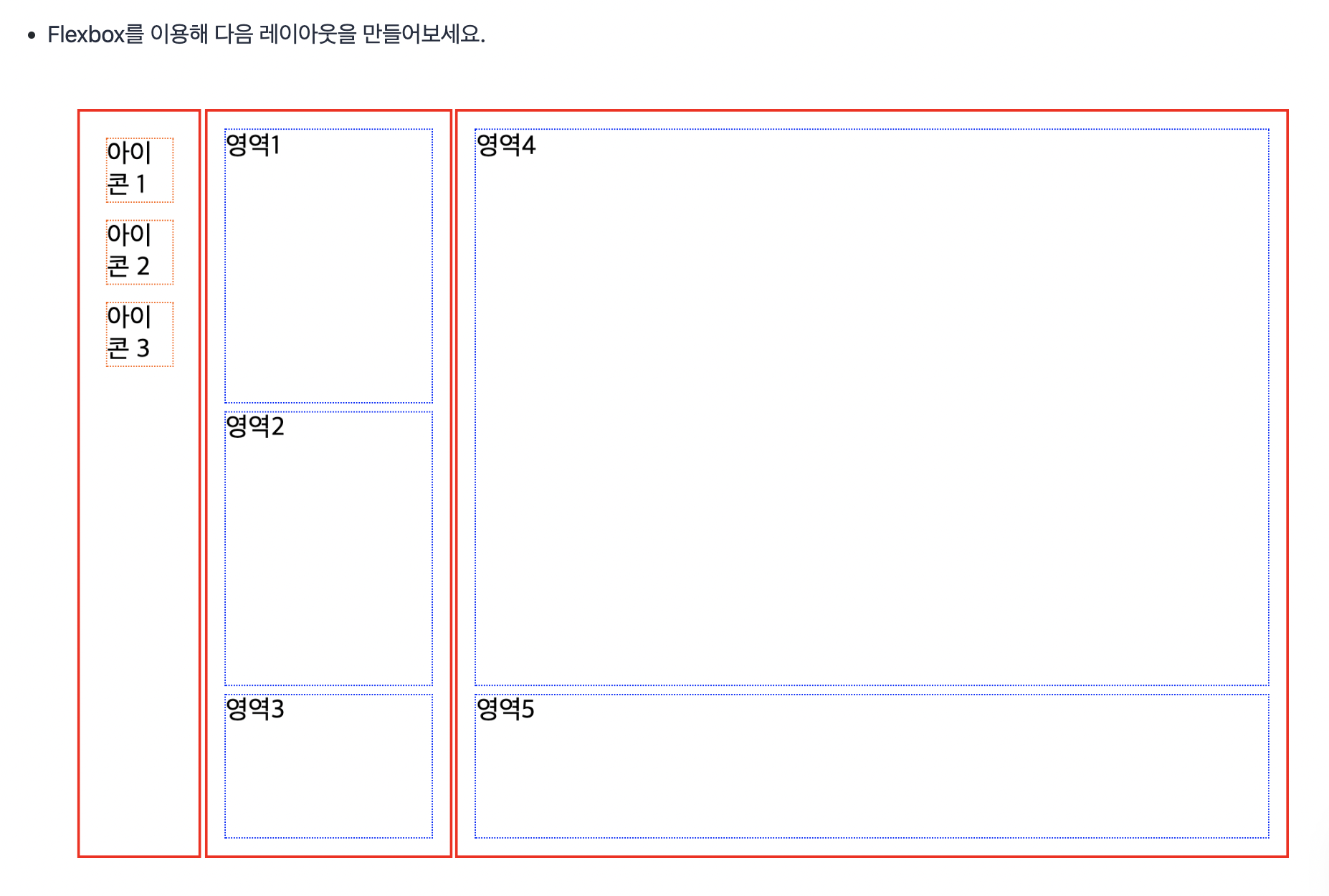
}오늘의 과제는 flexbox를 이용해서 위 그림의 레이아웃을 만드는 것이었다.
그런데 오늘 배운대로 flex-grow를 이용해서 비율을 적용하였더니 아래의 그림처럼 미세하게 영역이 맞아 떨어지지 않는 부분이 있었다.
2열은 영역이 3개이고, 3열은 영역이 2개여서 margin과 border 크기차이가 나서 생기는 현상이었다.

* {
margin: 0;
padding: 0;
box-sizing: border-box;
border: 1px dashed red;
}
#container {
width: 100vw;
height: 100vh;
display: flex;
}
section {
display: flex;
flex-direction: column;
align-items: center;
padding: 1rem;
}
#section-1 {
flex-grow: 1;
}
#section-2 {
flex-grow: 4;
}
#section-3 {
flex-grow: 7;
}
article {
width: 100%;
}
#article-1 {
flex-grow: 2;
margin-bottom: 1rem;
}
#article-2 {
flex-grow: 2;
margin-bottom: 1rem;
}
#article-3 {
flex-grow: 1;
}
#article-4 {
flex-basis: calc(80% - 1rem - 2px);
margin-bottom: 1rem;
}
#article-5 {
flex-basis: calc(20%);
}
.icon {
width: 100%;
}
.icon:after {
content: "";
display: block;
padding-bottom: 100%;
}
다른 분들도 나와 같은 문제가 있는 듯 했다. 어떤 분이 올려주신 해결법을 참고하여 위 코드로 해결했다. 영역4와 영역5에는 flex-grow가 아닌, margin 1개와 border 2개의 치수만큼 뺀 값으로 flex-basis를 주는 방법이다.
오늘 첫 페어 프로그래밍을 경험했다. 네비게이터와 드라이버 역할을 번갈아가면서 했는데 네비게이터 역할이 더 어려웠다. 그래도 페어분과 서로 도와주기도 하고 열심히 자기 역할을 수행하면서 세시간이 금방 갔다. 내일 하루동안 더욱 발전시켜서 원하는 결과물이 나왔으면 좋겠다. 조금 겁먹었었는데 즐거웠다! 😊
이전 블로그(velog.io/@hahagarden)에서 이전해온 글입니다.
'개발 > HTML, CSS, Figma' 카테고리의 다른 글
| CSS🎨 토글 버튼 배경색 슬라이드 효과 주기 (0) | 2023.04.20 |
|---|---|
| CSS🎨 모달창 만들기, div 중앙에 배치하기 (0) | 2023.04.19 |
| CSS🎨 grid 레이아웃, 형태 정의, 정렬 (0) | 2023.03.07 |
| HTML, CSS 계산기 목업 (0) | 2023.03.05 |
| CSS, 절대단위와 상대단위 (0) | 2023.03.03 |
- Total
- Today
- Yesterday
- 을지로맛집
- 공릉 꼬치
- 태릉 꼬치
- 맥 깃허브 데스크탑
- 회고
- solo project
- 태릉 이자카야
- 이수 맛집
- 공릉맛집
- 깃허브 데스크탑 로그아웃
- 춘천닭갈비
- 티스토리검색
- 티스토리
- 롯데월드 매직패스 프리미엄
- 롯데월드 키오스크
- 신불당 술집
- 태릉맛집
- 홍천 삼겹살
- 공릉 맛집
- 구글서치콘솔
- 공릉 카페
- sitemap
- 태릉 술집
- Til
- 롯데월드 보조배터리
- 춘천맛집
- 태릉삼겹살
- 공릉 이자카야
- 공릉 술집
- 공릉 밀크티
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
