티스토리 뷰

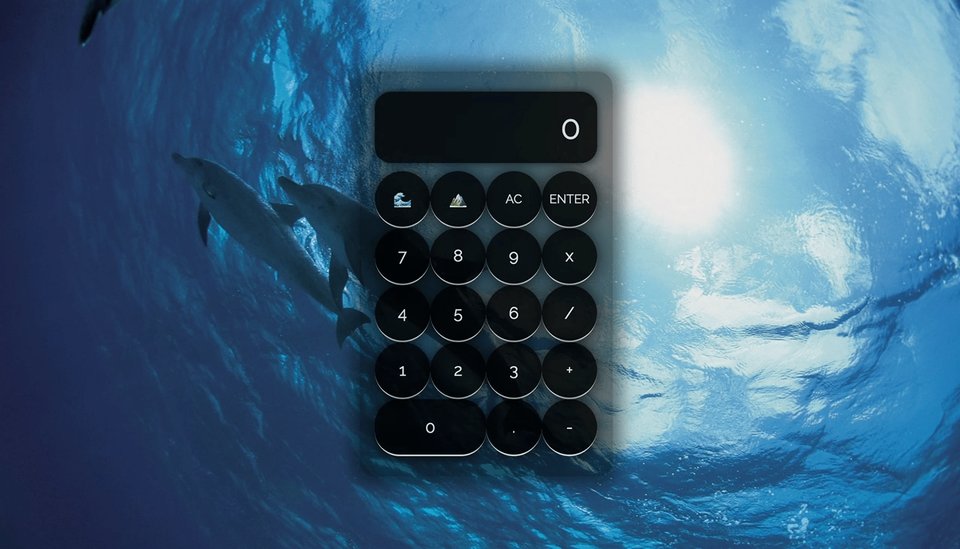
첫 페어 프로그래밍, 첫 개인 작품으로 계산기 목업을 만들었다. 아직 JavaScript를 배우지 않았기 때문에 HTML과 CSS만을 이용했다.
컨셉

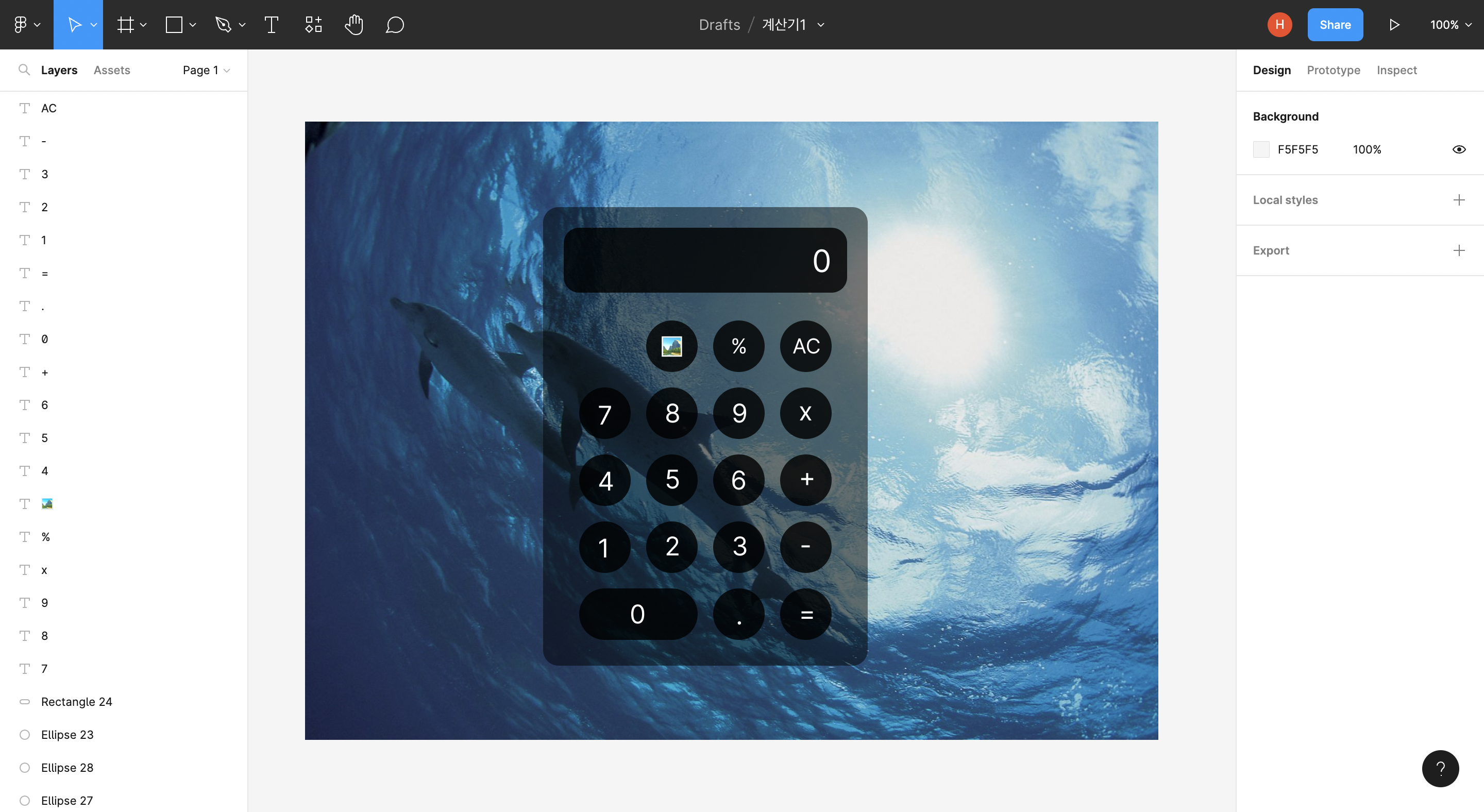
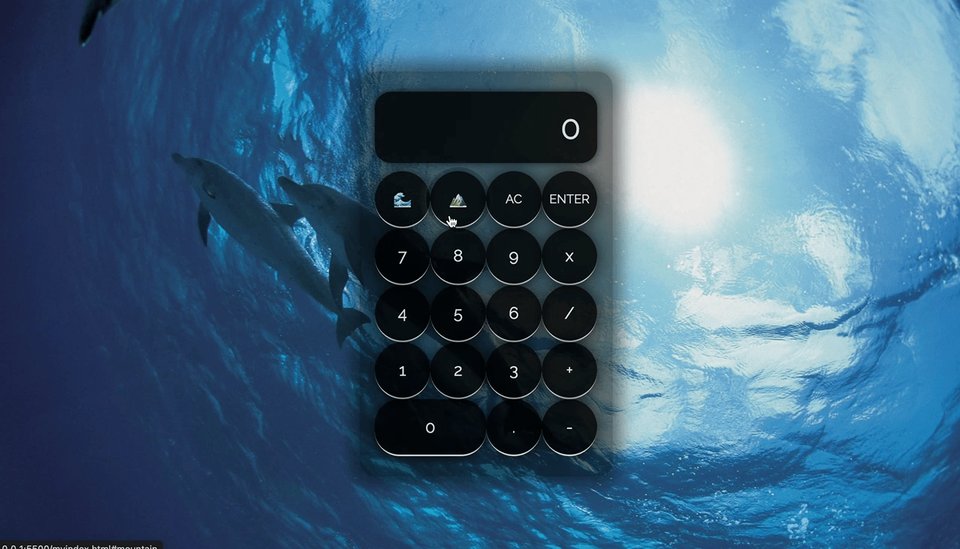
좋아하는 바다를 배경으로 만들어 보았다. 시원한 바다나 푸르른 풀숲을 보면 기분이 좋아져서 종종 모니터 배경화면을 바꾸곤 한다. 배경이미지를 추가하고, CSS공부를 하던 중에 재미있는 셀렉터:target를 발견해서 사용해보고자 🏞이모지가 있는 버튼을 추가했다.
버튼 정렬 방법
이번 과정에서 배운 Flexbox를 사용했다.
Mdn에 따르면 Flexbox는 일차원의 행 또는 열 형태로 항목 무리를 배치하는 것을 염두에 두고 설계된 레이아웃 메서드이고, grid는 행과 열 모두 염두에 둔 2차원적 레이아웃을 고려해서 설계되었다. 그래서 계산기와 같이 버튼들이 행x열로 나열된 형태는 grid가 더 적합할 것이다.
실제로 이번 계산기 목업을 만들면서 Flexbox로 절대단위 px이 아닌 상대단위를 쓰며 배치를 하려니 0버튼같이 크기가 다른 버튼, 그리고 .과 -처럼 font-size가 같아도 한 글자의 크기가 미세하게 다르게 적용되는 등의 문제가 있어서 정교하게 정렬을 맞출 수가 없었다. 이번에는 Flexbox로 구현하고 다음 번에는 grid를 사용해서도 만들어볼 예정이다.
핵심 CSS
- Flexbox
- :target
- pseudo classes(:hover, :active)
- animation, transition
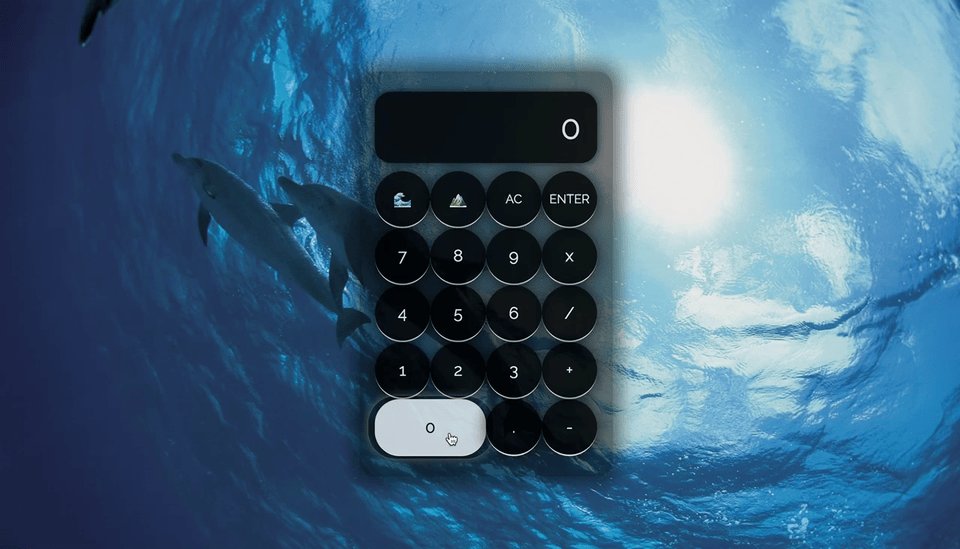
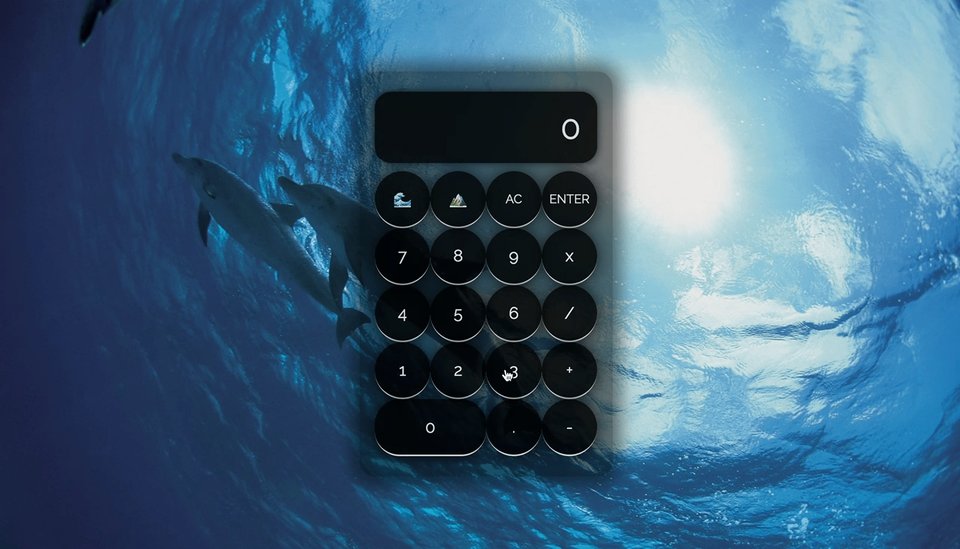
결과물

전체 코드는 글 제일 하단에 있다.
실패 경험과 배운점
상대단위를 쓸 때에는 충분한 설계가 필요하다.
반응형 웹을 고려해서 상대단위를 쓰려고 했지만 상대단위를 쓸 때에는 설계단계에서 제대로 계획을 해야한다는 것을 다시 한 번 느꼈다. width, height을 줄 때에는 퍼센테이지(%)로 주다가 margin이나 글자 크기는 rem으로 줘서 브라우저의 크기에 변화를 주면 창의 크기는 비율에 맞게 변하는데 글자크기는 그대로라서 엉뚱한 UI가 되었다.
Flexbox에 대한 심화 학습
flex-grow와 flex-basis의 관계가 아직 헷갈린다. 이 때문에 버튼들의 간격을 띄우면서 0버튼을 구현할 때 미세한 어긋남이 생겼다. 잘 계산이 되지 않아 우선 버튼들에게 padding이나 margin을 주지 않고 꽉 채우게 디자인을 하고 끝냈다. 오늘 라이브세션 시간에 코치님이 보강설명을 해주셔서 이해가 되었지만 제대로 응용하기에는 많은 연습이 필요할 것 같다.
추가하고 싶은 기능
미디어쿼리
@media를 사용해서 좁은 화면과 넓은 화면을 나눠서 디자인하고 싶다.
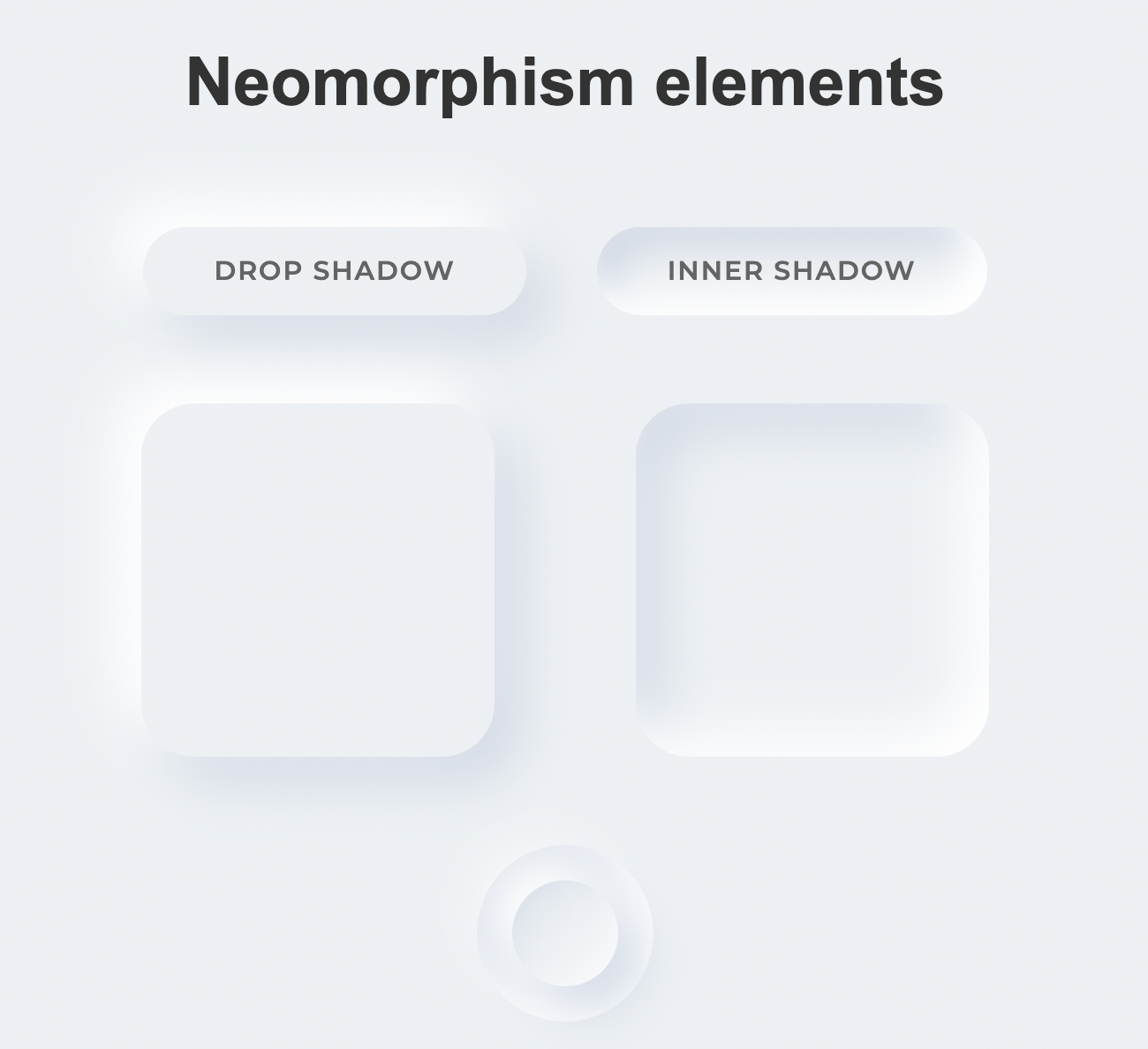
뉴모피즘 디자인

오늘 동기분이 멋지게 디자인한 작품중에 뉴모피즘(neumorphism) 스타일을 구현한 것이 있었다. 깨끗하고 투명한 느낌이 마음에 들어서 다음 작품에 적용해보고 싶다.
회고
CSS를 처음 공부한 것이 1년 전이다. HTML과 CSS는 크게 중요하지 않다고 생각하여 JavaScript공부에 매진했는데, 얼마나 내가 프레임워크와 클론코딩에 의존했는지 다시 한 번 깨달았다. 동시에 CSS를 연습해야 한다는 필요성도 느꼈다. 다음주부터는 JavaScript에 집중한다고 하니, CSS의 flexbox와 grid에 대해서 주말동안 공부하도록 하자.
다른 사람들의 디자인을 보며 여러 가지 아이디어와 적용해볼 기술들을 알게 되었다. 많은 작품과 트렌드에 관심을 가져야겠다.
이번 주말에 다음 내용을 학습하겠다.
- css grid로 계산기 목업 만들어보고 flexbox와 비교
- css combinator(>,~ 등)과 pseudo-classes(:last-of-type 등)
- id와 class 네이밍 규칙
전체 코드
//index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./styles.css" />
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&family=Raleway:wght@100;200;300;400&display=swap"
rel="stylesheet"
/>
</head>
<body>
<div id="mountain" class="background-box">
<div class="calculator-box"></div>
</div>
<div class="calculator">
<section id="display">
<p id="p-display">0</p>
</section>
<section id="button-container">
<div class="div_btn-row">
<a href="#"><div>🌊</div></a>
<a href="#mountain"><div>🏔</div></a>
<button class="btn_operator">AC</button>
<button class="btn_operator">ENTER</button>
</div>
<div class="div_btn-row">
<button>7</button>
<button>8</button>
<button>9</button>
<button>x</button>
</div>
<div class="div_btn-row">
<button>4</button>
<button>5</button>
<button>6</button>
<button>/</button>
</div>
<div class="div_btn-row">
<button>1</button>
<button>2</button>
<button>3</button>
<button>+</button>
</div>
<div class="div_btn-row div_last-row">
<button class="btn_zero">0</button>
<button>.</button>
<button>-</button>
</div>
</section>
</div>
</body>
</html>
//styles.css
@keyframes buttonClick {
from {
scale: none;
opacity: 1;
}
to {
scale: 1.2;
opacity: 0;
}
}
@keyframes displayBlink {
from {
background-color: navy;
}
to {
background-color: white;
}
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Raleway", sans-serif;
}
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.background-box {
position: absolute;
z-index: -1;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
background-image: url("./ocean.jpeg");
background-repeat: no-repeat;
background-size: cover;
transition: background-image 0.5s;
}
.background-box:target {
background-image: url("./snow.jpeg");
}
.calculator-box {
width: 25%;
padding-bottom: 40%;
background-color: black;
box-shadow: 0 0 2rem 1rem black;
opacity: 0.5;
border-radius: 30px;
transition: background-color 0.5s;
}
.background-box:target .calculator-box {
background-color: white;
box-shadow: 0 0 1rem white;
}
.calculator {
width: 22%;
aspect-ratio: 5/8;
}
#display {
width: 100%;
height: 20%;
margin-bottom: 1rem;
padding: 2rem;
background-color: black;
box-shadow: 0 0 1rem black;
opacity: 0.8;
display: flex;
border-radius: 2rem;
flex-direction: row;
justify-content: right;
align-items: center;
}
#p-display {
color: aliceblue;
font-size: 4rem;
height: auto;
}
#button-container {
width: 100%;
height: 80%;
background-color: transparent;
display: flex;
flex-direction: column;
}
.div_btn-row {
flex: 1 0 20%;
display: flex;
align-items: center;
}
button,
a {
position: relative;
border-radius: 50%;
border: none;
flex: 0 0 25%;
height: 100%;
border-bottom: 3px solid white;
background-color: black;
box-shadow: 0 0 2rem black;
opacity: 0.8;
color: white;
font-size: 2rem;
cursor: pointer;
transition: background-color 0.2s, color 0.2s;
}
a {
display: flex;
justify-content: center;
align-items: center;
}
.btn_operator {
font-size: 1.5rem;
}
.btn_zero {
flex-basis: 50%;
border-radius: 3rem;
}
button:hover::after,
a:hover::after {
position: absolute;
top: 0;
left: 0;
border-radius: 50%;
content: "";
width: 100%;
height: 100%;
border: 1px solid white;
border-radius: inherit;
box-shadow: 0 0 1rem white;
opacity: 0;
animation: 0.5s buttonClick infinite;
}
button:active,
a:active {
background-color: aliceblue;
color: black;
}
이전 블로그(velog.io/@hahagarden)에서 이전해온 글입니다.
'개발 > HTML, CSS, Figma' 카테고리의 다른 글
| CSS🎨 토글 버튼 배경색 슬라이드 효과 주기 (0) | 2023.04.20 |
|---|---|
| CSS🎨 모달창 만들기, div 중앙에 배치하기 (0) | 2023.04.19 |
| CSS🎨 grid 레이아웃, 형태 정의, 정렬 (0) | 2023.03.07 |
| 와이어프레임 / 목업 / CSS Flexbox (0) | 2023.03.05 |
| CSS, 절대단위와 상대단위 (0) | 2023.03.03 |
- Total
- Today
- Yesterday
- 롯데월드 키오스크
- 을지로맛집
- 티스토리검색
- 태릉맛집
- 롯데월드 매직패스 프리미엄
- 티스토리
- 회고
- 공릉 카페
- 태릉 꼬치
- 구글서치콘솔
- solo project
- Til
- sitemap
- 맥 깃허브 데스크탑
- 공릉 이자카야
- 공릉 꼬치
- 롯데월드 보조배터리
- 홍천 삼겹살
- 태릉삼겹살
- 춘천닭갈비
- 신불당 술집
- 공릉맛집
- 춘천맛집
- 태릉 이자카야
- 깃허브 데스크탑 로그아웃
- 공릉 술집
- 공릉 밀크티
- 이수 맛집
- 공릉 맛집
- 태릉 술집
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
