티스토리 뷰
grid
Flexbox와 마찬가지로 가장 많이 쓰이는 CSS 레이아웃 방법이다. Flexbox는 1차원의 행 또는 열의 레이아웃에 주로 쓰이고, grid는 행x열 2차원의 레이아웃을 배치하는데 적절하다.
!codepen[hahagarden/embed/vYzNyyb?default-tab=css%2Cresult&theme-id=light"]
container와 item
부모요소를 grid container라고 하고 grid의 영향을 받는 전체 공간이다. 자식요소를 grid item이라고 하며 설정된 속성에 따라서 아이템들이 배치된다.
그리드 형태 정의

container에 정의
- 열, 행 분할: grid-template-columns, grid-template-rows
- 셀 간격 지정: row-gap, column-gap
item에 정의
- 셀 영역 지정: grid-column(-start, -end), grid-row(-start, -end)
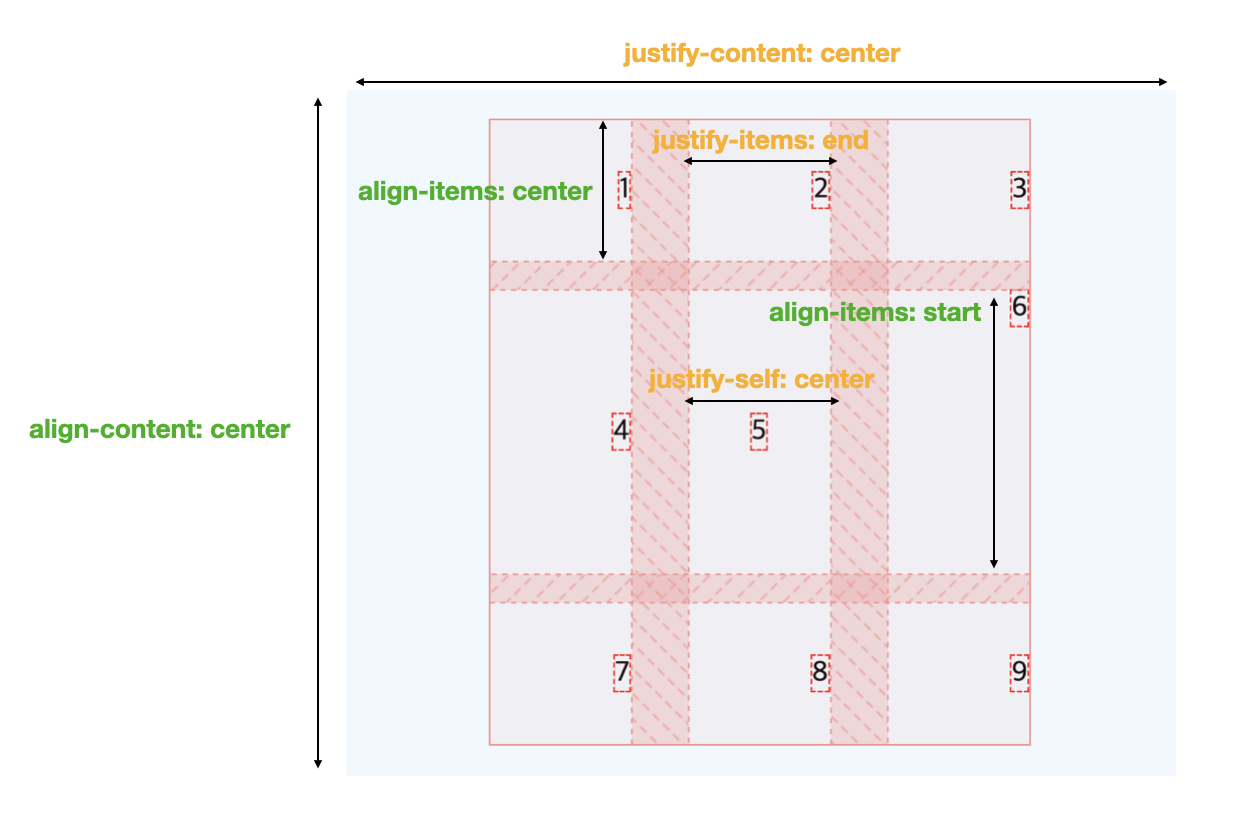
그리드 정렬

container에 정의
- 아이템들 통째로 묶어서 정렬: align-content, justify-content, place-content
- 아이템들에게 공통적으로 정렬: align-items, justify-items, place-items
item에 정의
- 개별적으로 선택된 셀에만 정렬: align-self, justify-self, place-self
이전 블로그(velog.io/@hahagarden)에서 이전해온 글입니다.
반응형
'개발 > HTML, CSS, Figma' 카테고리의 다른 글
| CSS🎨 토글 버튼 배경색 슬라이드 효과 주기 (0) | 2023.04.20 |
|---|---|
| CSS🎨 모달창 만들기, div 중앙에 배치하기 (0) | 2023.04.19 |
| 와이어프레임 / 목업 / CSS Flexbox (0) | 2023.03.05 |
| HTML, CSS 계산기 목업 (0) | 2023.03.05 |
| CSS, 절대단위와 상대단위 (0) | 2023.03.03 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- 롯데월드 키오스크
- 춘천닭갈비
- 회고
- Til
- 을지로맛집
- 구글서치콘솔
- 공릉 카페
- 이수 맛집
- 맥 깃허브 데스크탑
- 태릉삼겹살
- 공릉맛집
- 태릉 꼬치
- 공릉 꼬치
- 공릉 술집
- 공릉 맛집
- 티스토리
- 춘천맛집
- 공릉 밀크티
- 공릉 이자카야
- sitemap
- solo project
- 신불당 술집
- 롯데월드 보조배터리
- 태릉 이자카야
- 티스토리검색
- 홍천 삼겹살
- 롯데월드 매직패스 프리미엄
- 태릉맛집
- 태릉 술집
- 깃허브 데스크탑 로그아웃
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
