티스토리 뷰
JavaScript
브라우저에서 실행하기 위해 만들어진 언어이다. 그래서 HTML과 JavaScript를 함께 실행해야 작동한다. 하지만 NodeJS라는 JavaScript런타임을 설치하면 브라우저가 아니어도 실행시킬 수 있다. 이를 통해 브라우저, 서버, 모바일 개발까지 가능한 멀티 패러다임 프로그래밍 언어가 되었다.
- 기계어: 1또는 0으로 이루어진, 컴퓨터가 이해할 수 있는 언어
- 프로그래밍 언어: 개발자가 프로그램을 작성하기 위한(컴퓨터에게 명령하기 위한) 언어. 기계어로 변환되어 컴퓨터가 명령을 수행하는 것이다.
- 자연어: 인간이 쓰는 언어. 컴퓨터 공학에서 프로그래밍 언어와 구분하기 위해 따로 자연어라고 구분짓는다.
- JavaScript 엔진: JavaScript코드를 실행할 수 있는 프로그램. 브라우저와 NodeJS에 JavaScript엔진이 탑재되어 있어 JavaScript 파일을 실행시킬 수 있다.
- 주석: JavaScript엔진이 해석하지 않는, 개발자가 사람이 알아보도록 설명이나 표시를 위해 기록하는 것
타입(자료형)
JavaScript에는 데이터들의 7개의 타입(자료형)이 있다.
String, Number, Null, Undefined Boolean, Symbol, 그리고 Object이다.
Boolean
사실관계를 구분하기 위한 타입이다. true 또는 false이다.
별개로 불리언타입은 아니지만 true 또는 false로 여겨지는 값이 있는데 truthy한 값과 falsy한 값이라고 한다.
truthy는 대부분의 값이고 falsy한 값만 알아두면 되겠다. 문자열이나 숫자 타입이지만 false로 여겨진다.
null
undefined
0 //number
-0 //number
"" //string
'' //string
`` //string
NaN //number
if(0) //--> false(추가 학습하며 내용 보충할 것)
비교연산자
console.log("" == false); // true *사용지양
console.log("" === false); // false정확도를 위해 두 값의 자료형까지 비교하는 ===을 쓰도록 한다.
==는 같음을 테스트 하기 전에 강제가 적용되어 정확한 결과를 얻기 힘들다. 사용을 지양한다.
논리연산자
두 값 간의 논리 관계를 확인할 수 있다. 합(||), 곱(&&), 부정(!)
변수
카페에서 커피를 시킬 때
"끓여서 마실 수 있도록 볶아 놓은 커피나무 열매의 씨앗, 또는 그것을 빻은 분말 상태의 물질로 그 씨를 끓이거나 분말을 뜨거운 물에 타서 만든 짙은 갈색 음료 주세요" 가 아닌,
"커피 주세요" 라고 하는 것처럼 이름을 붙이고 부르는 것이 편하다.
또한 데이터가 여러 곳에서 중복해서 사용되거나 수정이 필요할 때 어딘가에 저장을 해놓고 이름을 붙이고 그것을 꺼내와서 재사용하는 것이 효율적이다.
console.log(2*1);
console.log(2*2);
console.log(2*3);
console.log(2*4);
console.log(2*5);
console.log(2*6);
console.log(2*7);
console.log(2*8);
console.log(2*9);let num=2;
console.log(num*1);
console.log(num*2);
console.log(num*3);
console.log(num*4);
console.log(num*5);
console.log(num*6);
console.log(num*7);
console.log(num*8);
console.log(num*9);구구단을 출력할 때 2단, 3단, 4단 일일이 손으로 하드코딩하는 것보다, num이라는 이름을 붙인 데이터 공간에 2를 저장해서 num을 계속 사용하는 방식이 num=3만 해주면 3단으로 손쉽게 바꿀 수 있기 때문에 훨씬 편리하다. 이 num이 변수이다.
변수의 선언과 할당
let num=2;let num 부분은 변수를 선언한 것이고 num=2 부분은 변수에 값을 할당한 것이다.
템플릿 리터럴
let name = "hahagarden";
console.log("제 이름은 " + name + " 입니다.");문자열을 출력할 때 위와 같이 문자열을 +기호로 이을 수도 있지만
let name = "hahagarden";
console.log(`제 이름은 ${name} 입니다.`);이와 같이 백틱(``)으로 감싸서 ${}으로 변수를 사용하면 편하고 가독성도 좋다. 백틱을 이용해서 문자열을 작성하는 방법을 템플릿 리터럴이라고 한다.
회고
페어프로그래밍으로 연습문제를 풀었다. 배운 내용을 되짚으면서 풀고, 협업하는 느낌으로 네비게이터와 드라이버로서 문제를 풀려고 하니 뇌정지가 잠시 왔지만 이내 열띤 페어활동을 했다.
내가 생각하지 못했던 점도 보고 질문을 서로 대답해주는 과정에서 더욱 공부가 되었다.

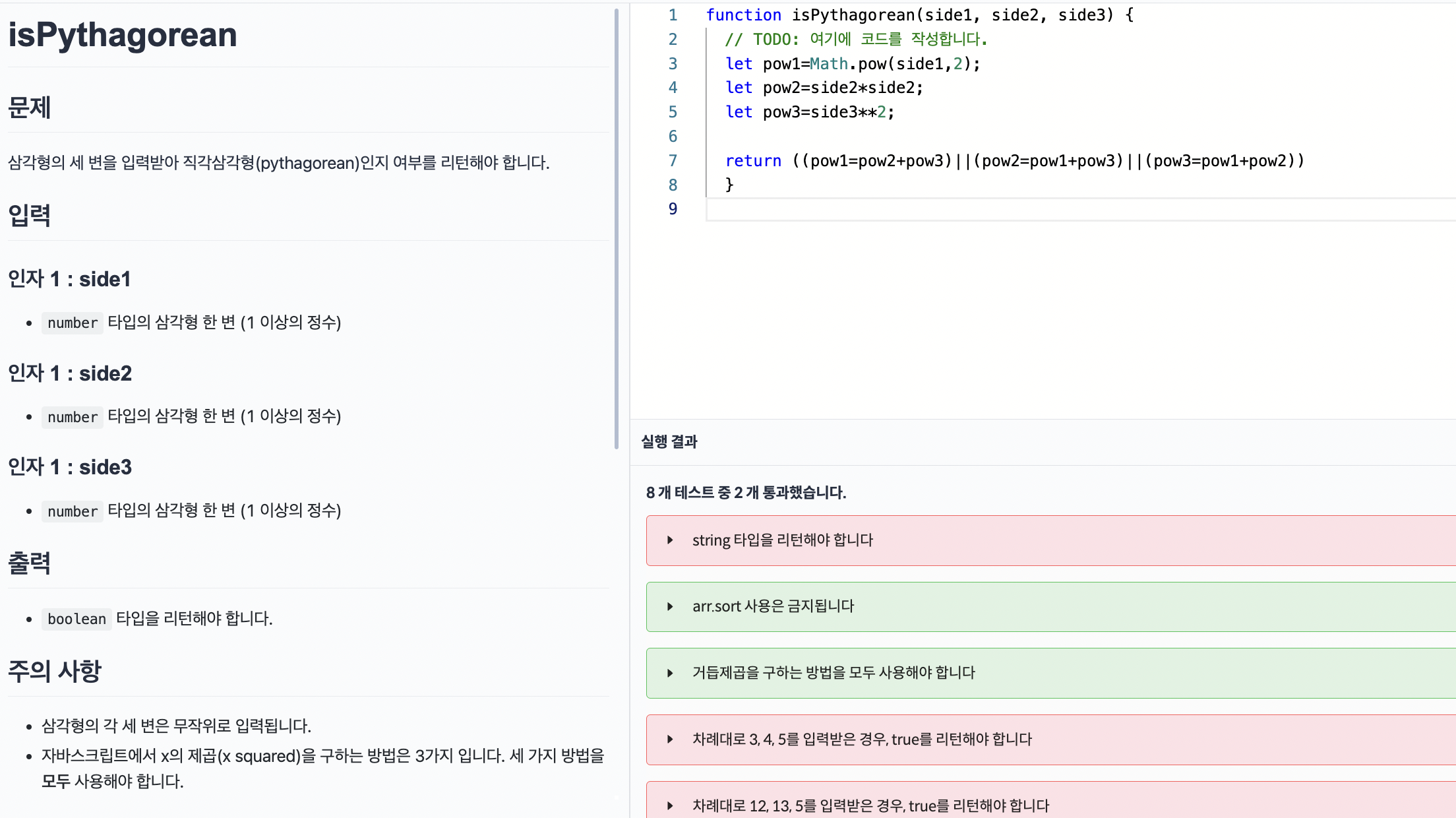
이 문제가 기억에 남는다. 어이없지만 중요한 실수를 했다.
=으로 할당을 하는 것이 아니라, ===으로 비교연산을 해야 한다.
그리고 다음 페어활동 때 중점적으로 연습할 것은 수도코드 작성하기
페어활동 넘 즐거웠습니다. 다음 시간도 화이팅입니다 💪🏻💪🏻
이전 블로그(velog.io/@hahagarden)에서 이전해온 글입니다.

'개발 > JS, TS, React' 카테고리의 다른 글
| JS Number, parseInt, parseFloat 비교 (0) | 2023.03.07 |
|---|---|
| JS 반복문 예제 수도코드 작성 연습 (0) | 2023.03.06 |
| JS 배열의 생성, 내장메서드, 복사 (0) | 2023.03.06 |
| JS 조건문과 반복문, 함수 (0) | 2023.03.06 |
| JS 클로저, 클로저의 활용 사례 (0) | 2023.03.05 |
- Total
- Today
- Yesterday
- 회고
- 공릉 맛집
- 태릉맛집
- 공릉 술집
- 태릉 꼬치
- 공릉 이자카야
- 이수 맛집
- 태릉 이자카야
- 공릉 밀크티
- 을지로맛집
- 롯데월드 키오스크
- 롯데월드 보조배터리
- 태릉 술집
- 티스토리검색
- 태릉삼겹살
- 공릉맛집
- 깃허브 데스크탑 로그아웃
- 신불당 술집
- solo project
- sitemap
- 티스토리
- 춘천맛집
- 맥 깃허브 데스크탑
- 롯데월드 매직패스 프리미엄
- 홍천 삼겹살
- Til
- 공릉 꼬치
- 춘천닭갈비
- 공릉 카페
- 구글서치콘솔
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
