티스토리 뷰
CSS
웹의 스타일링을 하는 언어이다.
더 나은 사용자 경험(UX, user experience)를 제공하기 위해 직관적이고 쉬운 사용자 인터페이스(UI, user interface)를 만드는 것이 프론트엔드의 역할이다. HTML로 구조가 짜인 웹 페이지를 CSS를 통해 더욱 사용하기 쉽고 보기 편리도록 스타일링할 수 있다.
절대단위와 상대단위
절대단위(px, pt 등)
센티미터(cm)처럼 1px은 절대적인 값이다. 옛날에는 절대단위인 px을 많이 사용했지만 상대단위를 쓰도록 해야 한다. 고해상도의 모니터의 한 점보다도 1px이 더 크기 때문에 정교한 스타일링을 못하고, 절대값이기 때문에 스마트 기기의 화면, 노트북 등등 다양한 크기의 브라우저에 알맞게 변화하지 못한다.
상대단위(%, em, rem, ch, vh, vw 등)
rem을 추천한다. rem은 브라우저의 기본 글꼴, root의 글자 크기를 1rem으로 보고 2rem, 0.5rem으로 하면 2배의 크기, 반의 크기로 상대적으로 사용하는 단위이다. em은 부모 엘리먼트의 크기를 기준으로 하는 상대단위인데, 엘리먼트마다 계산해서 복잡해질 수 있기 때문에 rem이 편리하다.
회고
CSS의 셀렉터가 어려웠다. 35문제짜리 퀴즈가 있었는데 28개 맞았다. 틀린문제를 아직도 헷갈린다😳 특히 자손/후손 셀렉터가 헷갈린다.

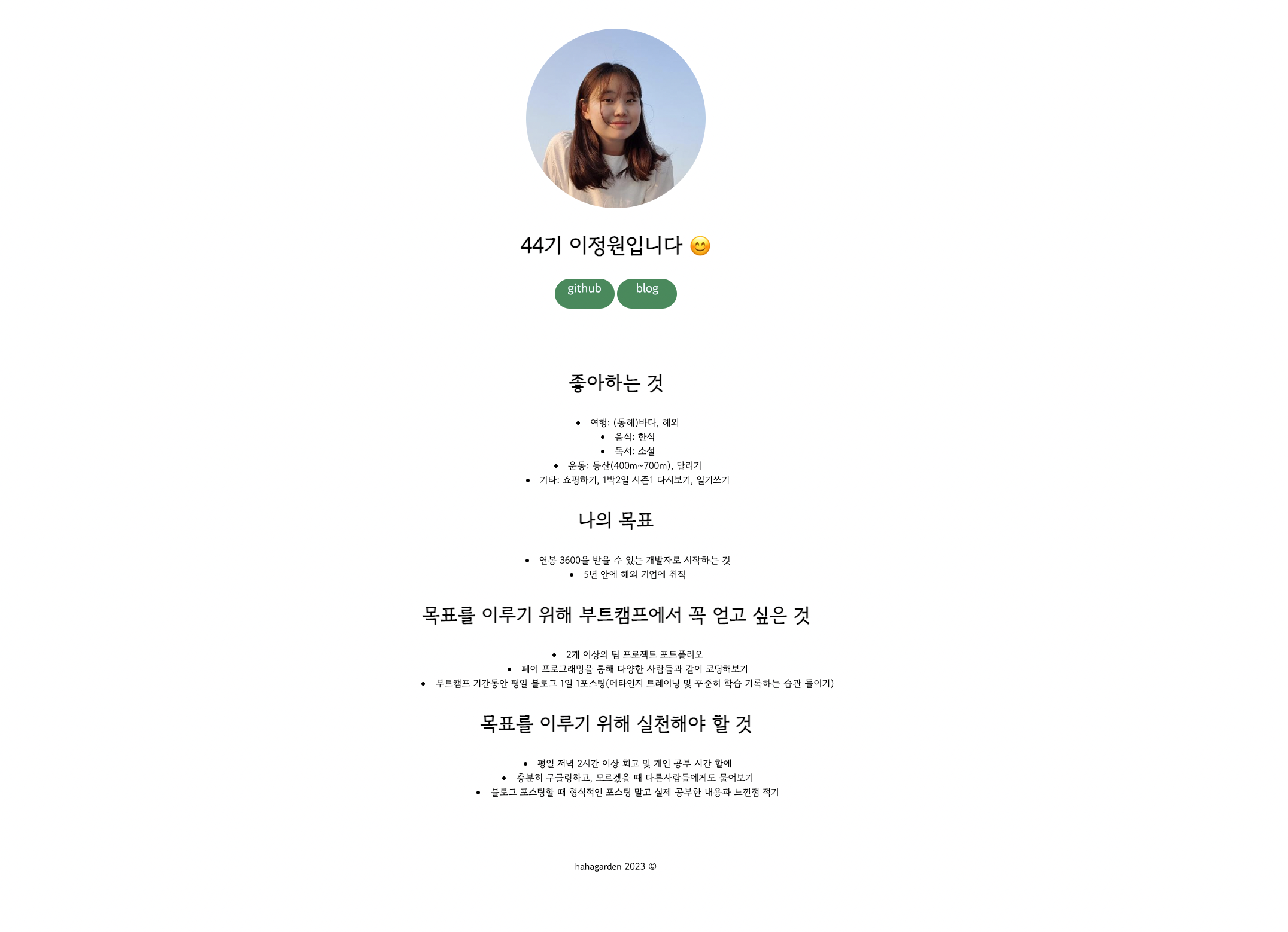
오늘의 과제였던 자기소개서 CSS스타일링이다. display:flex를 하면 소셜 버튼의 세로정렬도 가운데로 하고, 리스트의 텍스트도 깔끔하게 가운데정렬을 할 수 있을텐데 text-align:center로는 이것이 최선이었다. 내일 CSS를 더 배우면 개선시킬 수 있겠지. 그 전에 라이브세션에서 꿀팁을 얻었는데, 소셜버튼의 height와 line-height를 같은 값으로 통일하면 세로도 가운데 정렬이 된다!
이전 블로그(velog.io/@hahagarden)에서 이전해온 글입니다.
'개발 > HTML, CSS, Figma' 카테고리의 다른 글
| CSS🎨 토글 버튼 배경색 슬라이드 효과 주기 (0) | 2023.04.20 |
|---|---|
| CSS🎨 모달창 만들기, div 중앙에 배치하기 (0) | 2023.04.19 |
| CSS🎨 grid 레이아웃, 형태 정의, 정렬 (0) | 2023.03.07 |
| 와이어프레임 / 목업 / CSS Flexbox (0) | 2023.03.05 |
| HTML, CSS 계산기 목업 (0) | 2023.03.05 |
- Total
- Today
- Yesterday
- 공릉 술집
- Til
- 공릉 카페
- 구글서치콘솔
- 이수 맛집
- 회고
- 티스토리
- 공릉 맛집
- 롯데월드 보조배터리
- solo project
- 공릉 밀크티
- 신불당 술집
- 태릉 꼬치
- 공릉 이자카야
- 맥 깃허브 데스크탑
- 태릉맛집
- 춘천맛집
- 춘천닭갈비
- 공릉 꼬치
- 티스토리검색
- 롯데월드 매직패스 프리미엄
- 깃허브 데스크탑 로그아웃
- sitemap
- 공릉맛집
- 을지로맛집
- 롯데월드 키오스크
- 태릉삼겹살
- 홍천 삼겹살
- 태릉 술집
- 태릉 이자카야
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
